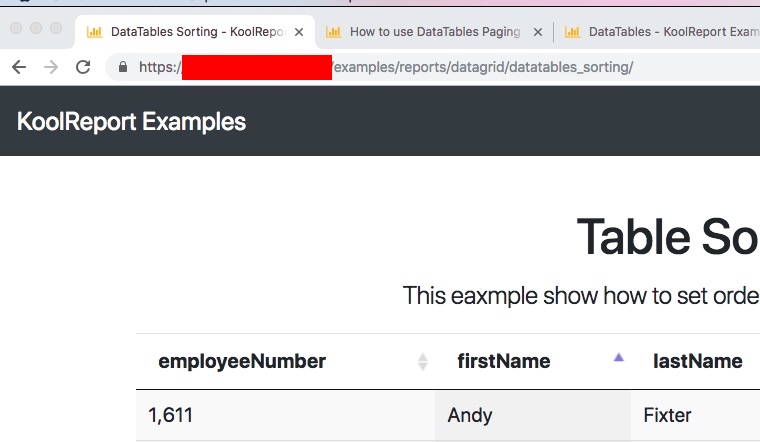
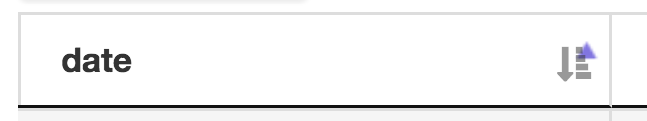
HI, why by default the DataTables controls look like in the attachment
even I added bs4 option - the controls do not look like at the example page and the down arrow is not changed...
 even I added bs4 option - the controls do not look like at the example page and the down arrow is not changed..
even I added bs4 option - the controls do not look like at the example page and the down arrow is not changed..

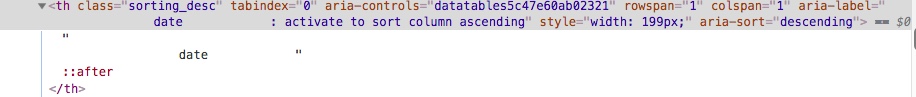
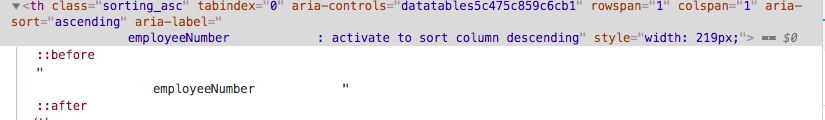
I've also checked the html code generated for the example on your site and for my page. They look different for these arrows…
My version of DataTables uses only ::after


And has some code for the blue triangle

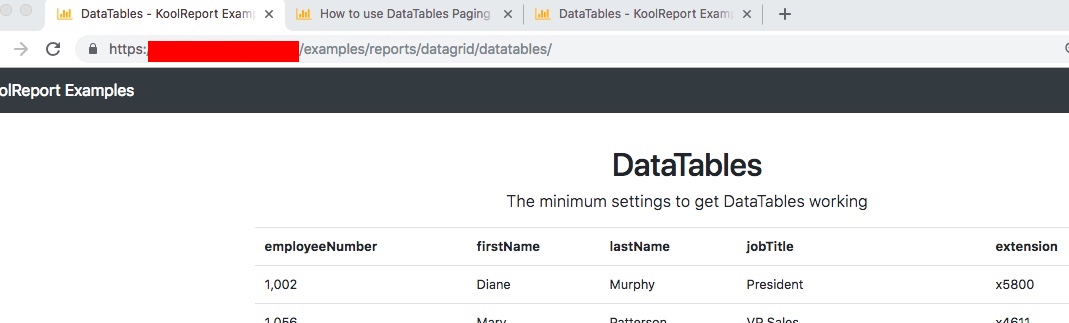
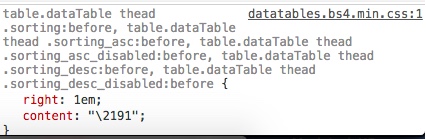
The version of DataTables on your site uses :before and :after for each of the arrows



I downloaded my koolreport PRO some days ago… Maybe the version for downloading on your site is out of date?
Regards, Eugene