Hi,
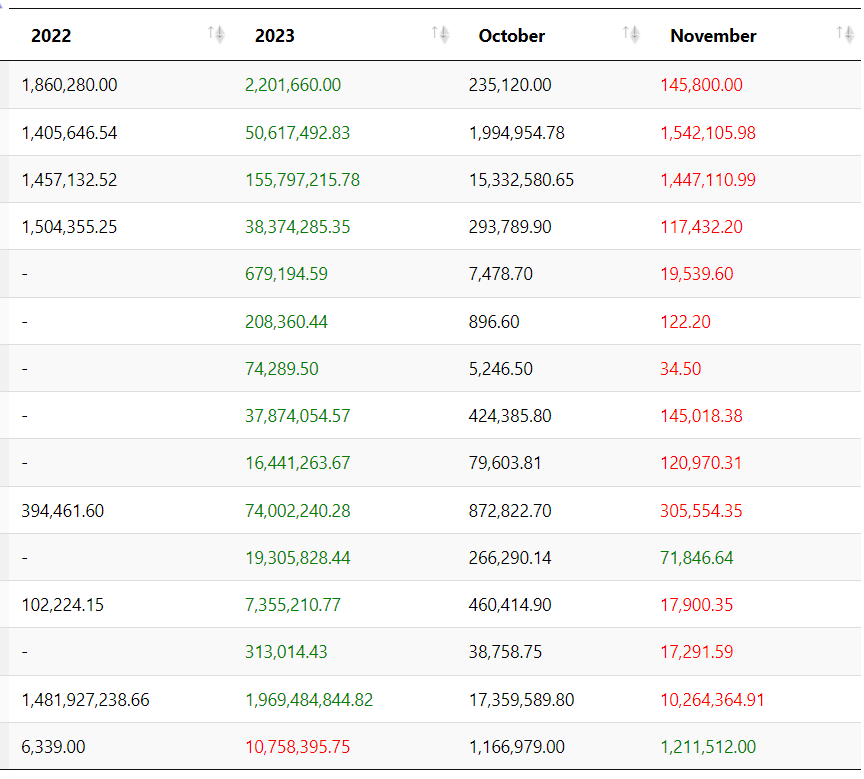
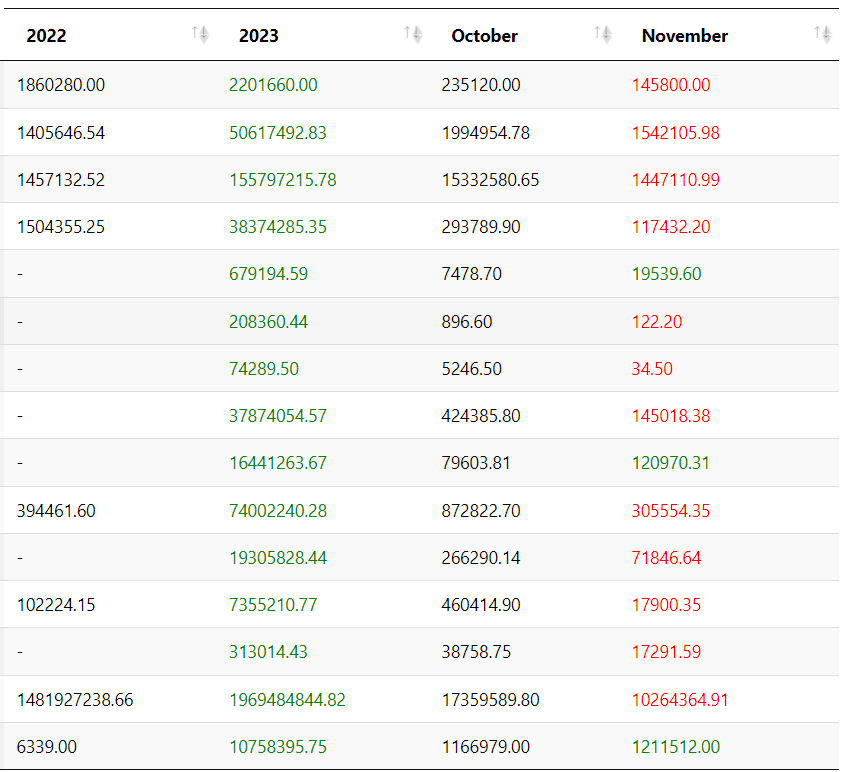
I'm facing an issue where i created a KWidget on my dashboard. Where i want to set color based on the value of the column. For example there is column A and column B, if the column B value is more than column A then i want to set the font color of column B to Green if the column B is less than the value of column A then set the font color of column B to Red. Is there a way to set the color based on my condition?
Below is an example of the code.
<?php
namespace demo\kwidgets;
use \koolreport\dashboard\widgets\KWidget;
use \demo\AutoMaker;
use \koolreport\dashboard\ColorList;
class DataTablesDemo extends KWidget
{
protected function dataSource()
{
return AutoMaker::rawSQL("select name, columnA, columnB from payments");
}
protected function onCreated()
{
$this
->use(\koolreport\datagrid\DataTables::class)
->settings([
"options"=>array(
"paging"=>true,
)
]);
}
}
Thanks in advance.
Regards, Afieq