I am trying to use the Buttons listed above to export my Datatables that have a row Detail, or row group, and both are printing them as just columns. I was just wondering if there was any way to print them so they look like they do in the report. Here is the code and images for both:
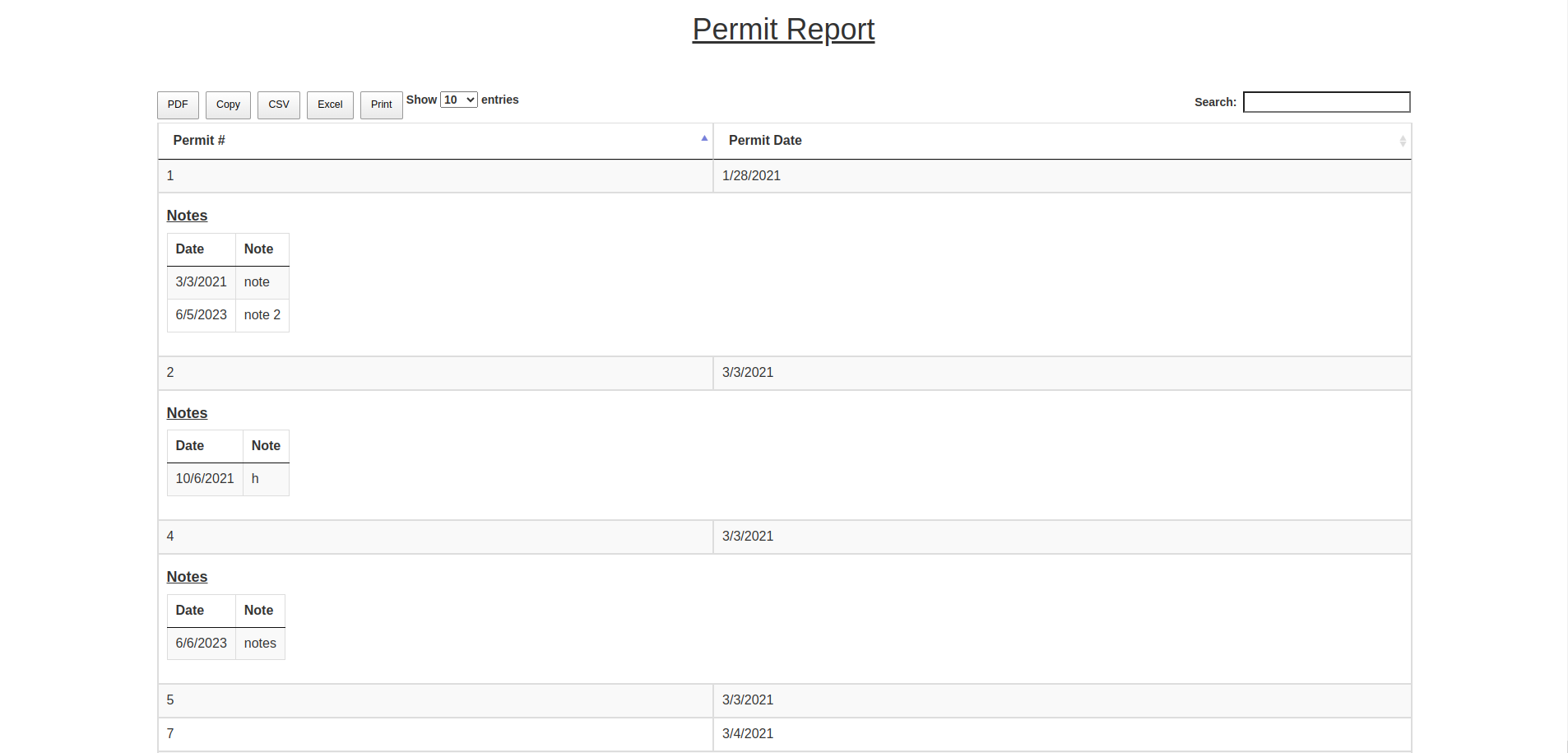
Row Detail:
Report:

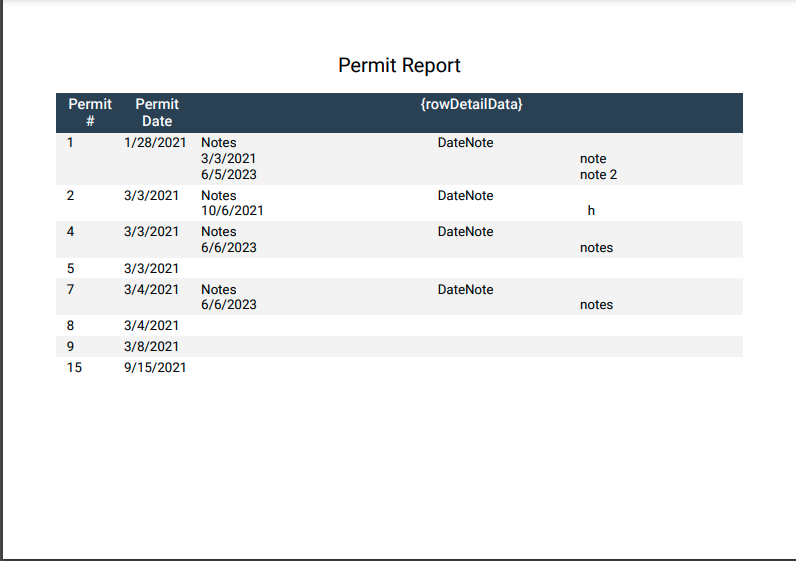
PDF:

Code:
DataTables::create([
"name" => "rowDetailTable",
"dataStore" => $this->dataStore("result"),
"plugins" => ["Buttons", "FixedColumns", "FixedHeader", "KeyTable", "Responsive", "RowReorder", "Scroller", "SearchPanes"],
"options" => [
"dom" => 'Blfrtip',
"buttons" => [
[
"title" => $title,
"extend" => 'pdfHtml5',
"orientation" => "landscape",
"pageSize" => "A5",
],
"copy",
[
"title" => $title,
"extend" => 'csvHtml5',
],
[
"title" => $title,
"extend" => 'excelHtml5',
],
"print",
],
"searching" => true,
"paging" => true,
"order"=>array(
array(1,"asc")
)
],
"cssClass" => [
"table" => "table table-bordered table-striped table-hover"
],
"columns"=>$columns,
"rowDetailData" => function($row) {
$noteDetail = $this->dataStore("noteDetails")->filter("instance_id", '=', $row['identifier']);
$this->params['detailCount'] +=1;
$html = "";
if(!$noteDetail->isEmpty()){
array_push($this->params['detailCountArray'], $this->params['detailCount']);
$html .= " <h4 class='underlineBold'> Notes </h4>" . Table::create(array(
"dataSource"=>$this->dataStore("noteDetails")->filter("instance_id", '=', $row['identifier'],),
"cssClass" => [
"table" => "tablewidth table-bordered table-striped table-hover"
],
"excludedColumns"=>["instance_id"]
), true);
} else{
return false;
}
return $html;
},
]);
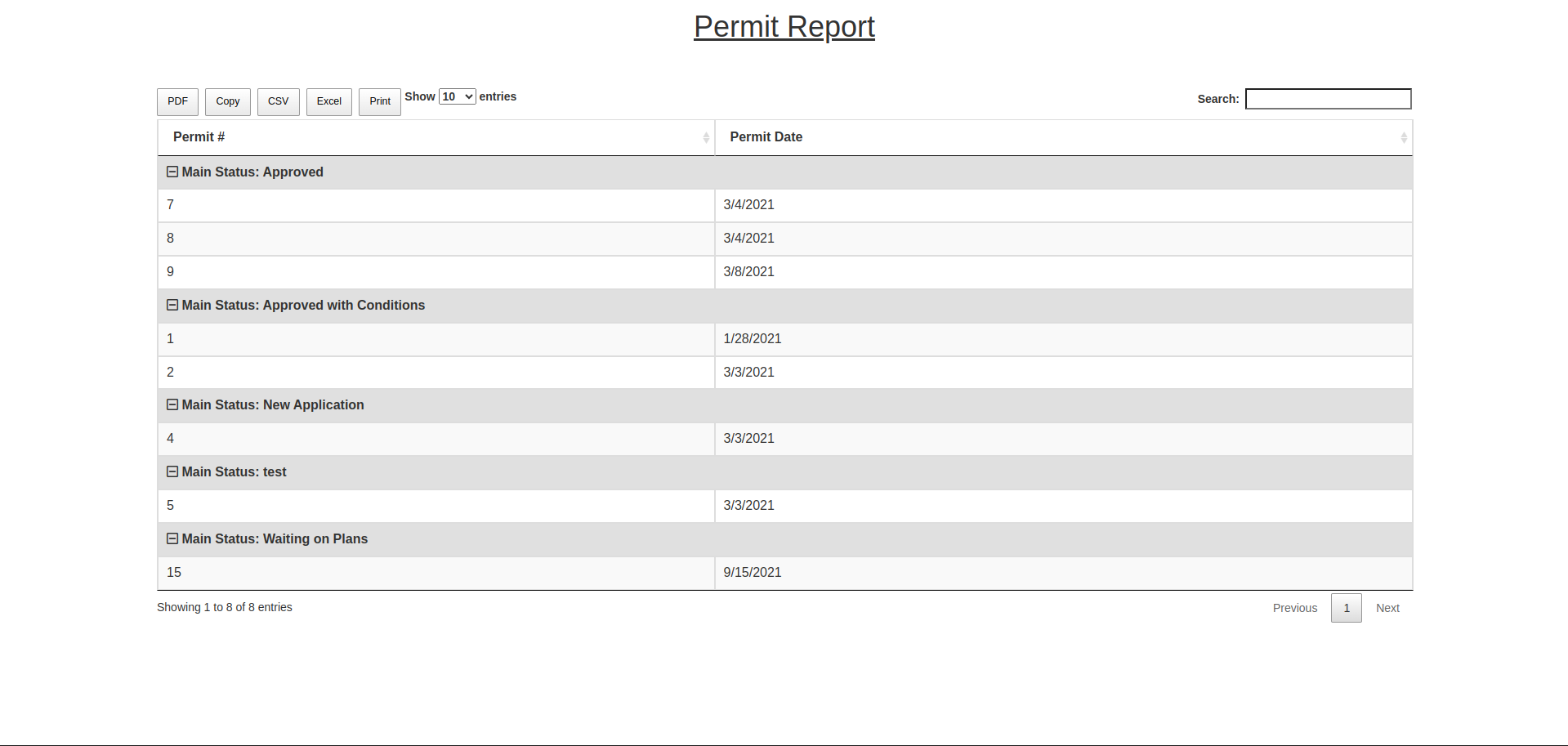
Row Group:
Report:

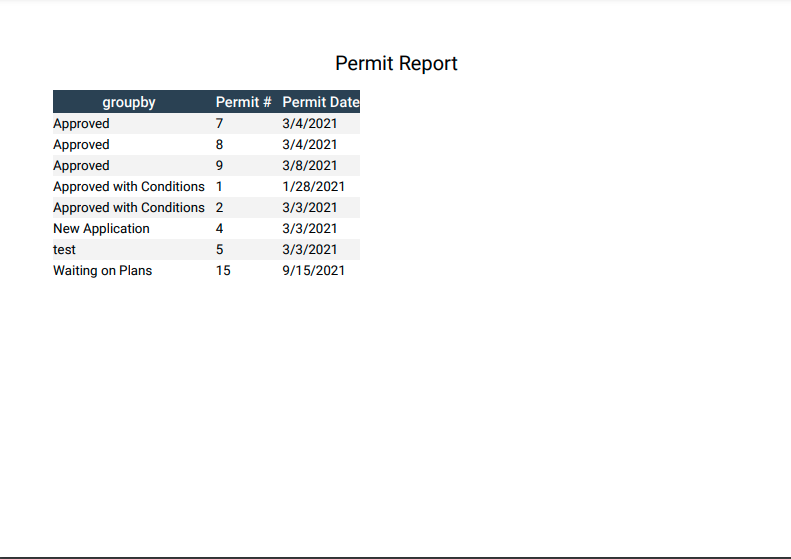
PDF:

Code:
DataTables::create([
"dataStore" => $this->dataStore("result"),
"plugins" => ["Buttons", "FixedColumns", "FixedHeader", "KeyTable", "Responsive", "RowReorder", "Scroller", "SearchPanes"],
"options" => [
"dom" => 'Blfrtip',
"buttons" => [
[
"title" => $title,
"extend" => 'pdfHtml5',
"orientation" => "landscape",
"pageSize" => "A5",
],
"copy",
[
"title" => $title,
"extend" => 'csvHtml5',
],
[
"title" => $title,
"extend" => 'excelHtml5',
],
"print"
],
"searching" => true,
"paging" => true,
],
"clientRowGroup" => [
"groupby" => [
"direction" => 'asc',
"top" => "<td colspan='999'>{expandCollapseIcon} ".$groupbyTitle.": {groupby}</td>",
],
],
"cssClass" => [
"table" => "table table-bordered table-striped table-hover"
],
"columns"=>$columns,
]);
I really just want to see if I can print them as they look like on the table themselves. or if I will have to do custom printing options instead.