I cant align specific columns left, center and right on PDF Print
The code for datatables pdf printing is in the buttons.html.js and its settings are very limited.
Options title: filename: orientation: pageSize: header: footer: messageTop: messageBottom: customize: Custom is everything else but that is limited
Here is the code for that section: you obviously know the code because its your library but here is my problem. I need to control alignment of some of the columns and it does not allow for editing that.
Also at the bottom is my setup for my datatables PDF button and I have almost exhausted the custom settings as best I know how.
Im trying to add an array variable like columnalign: [] to your code and when you are evaluating if the row is odd or even I then check if the header is in my columnalign [name, age] and make those column cells align right.
So far I cant get this to work. PDF has never formatted and as far as I know I have to customize it a lot more in the future. Cal you help me with how I add alignment by an array of column titles?
Look at the bottom for my PDF button code. Its so much to get it to start looking good in datatables.
//
// PDF export - using pdfMake - http://pdfmake.org
//
DataTable.ext.buttons.pdfHtml5 = {
className: 'buttons-pdf buttons-html5',
available: function () {
return window.FileReader !== undefined && _pdfMake();
},
text: function ( dt ) {
return dt.i18n( 'buttons.pdf', 'PDF' );
},
action: function ( e, dt, button, config ) {
this.processing( true );
var that = this;
var data = dt.buttons.exportData( config.exportOptions );
var info = dt.buttons.exportInfo( config );
var rows = [];
if ( config.header ) {
rows.push( $.map( data.header, function ( d ) {
return {
text: typeof d === 'string' ? d : d+'',
style: 'tableHeader'
};
} ) );
}
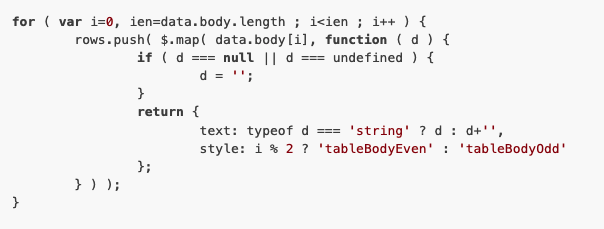
for ( var i=0, ien=data.body.length ; i<ien ; i++ ) {
rows.push( $.map( data.body[i], function ( d ) {
if ( d === null || d === undefined ) {
d = '';
}
return {
text: typeof d === 'string' ? d : d+'',
style: i % 2 ? 'tableBodyEven' : 'tableBodyOdd'
};
} ) );
}
if ( config.footer && data.footer) {
rows.push( $.map( data.footer, function ( d ) {
return {
text: typeof d === 'string' ? d : d+'',
style: 'tableFooter'
};
} ) );
}
var doc = {
pageSize: config.pageSize,
pageOrientation: config.orientation,
content: [
{
table: {
headerRows: 1,
body: rows
},
layout: 'noBorders'
}
],
styles: {
tableHeader: {
bold: true,
fontSize: 11,
color: 'white',
fillColor: '#2d4154',
alignment: 'center'
},
tableBodyEven: {},
tableBodyOdd: {
fillColor: '#f3f3f3'
},
tableFooter: {
bold: true,
fontSize: 11,
color: 'white',
fillColor: '#2d4154'
},
title: {
alignment: 'center',
fontSize: 15
},
message: {}
},
defaultStyle: {
fontSize: 10
}
};
if ( info.messageTop ) {
doc.content.unshift( {
text: info.messageTop,
style: 'message',
margin: [ 0, 0, 0, 12 ]
} );
}
if ( info.messageBottom ) {
doc.content.push( {
text: info.messageBottom,
style: 'message',
margin: [ 0, 0, 0, 12 ]
} );
}
if ( info.title ) {
doc.content.unshift( {
text: info.title,
style: 'title',
margin: [ 0, 0, 0, 12 ]
} );
}
if ( config.customize ) {
config.customize( doc, config, dt );
}
var pdf = _pdfMake().createPdf( doc );
if ( config.download === 'open' && ! _isDuffSafari() ) {
pdf.open();
}
else {
pdf.download( info.filename );
}
this.processing( false );
},
title: '*',
filename: '*',
extension: '.pdf',
exportOptions: {},
orientation: 'portrait',
pageSize: 'A4',
header: true,
footer: false,
messageTop: '*',
messageBottom: '*',
customize: null,
download: 'download'
};
My PDF Code So Far
array(
//datatables PDF Button Settings buttons.html5.js library from http://pdfmake.org/
'filename' => TITLE_NAME,
'text' => 'PDF',
'extend' => 'pdfHtml5',
'orientation' => 'landscape',
'pageSize' => 'LETTER',
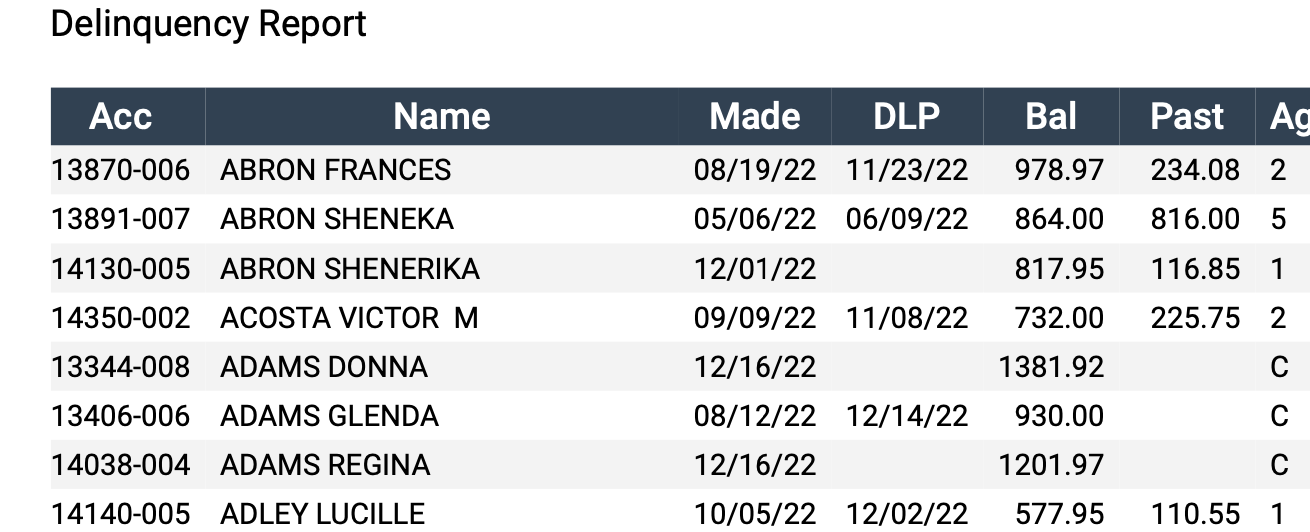
'messageTop' => 'Delinquency Report',
'attr' => array(
'title' => 'PDF',
'id' => 'pdfButton'
),
// Control all additional default setting overwrites vendor folder js defaults
'customize' => " function ( doc ) {
// These setting overwrite pdfHtml5 default settings called above.
// Doc margin settings. There is no center table.
// so I have to give it margins to center the table
doc.pageMargins = [85, 15, 15, 15];
// defaulted entire doc to 10 font. Adjusting from there.
doc.defaultStyle.fontSize = 10;
// Top detailed title size setting
doc.styles.title.fontSize = 10;
// Table Header Settings Changes
doc.styles.tableHeader.fontSize = 10;
//doc.styles.tableHeader.alignment = 'center'
// Font default size for table body
doc.styles.tableBodyEven.fontSize = 8;
doc.styles.tableBodyOdd.fontSize = 8;
// Now to get control over the column alignment
}"
// Additional Options
//'exportOptions' => ''
//'header'=>'true', //default true
//'footer'=>'true', //default false
//"messageBottom"=>$title,
//"className" => $pdfClass,
//'text'=>'<i class="fa fa-file-pdf-o"></i>',
//'autoPrint'=>'true', //this works in datatables but not koolreports
),