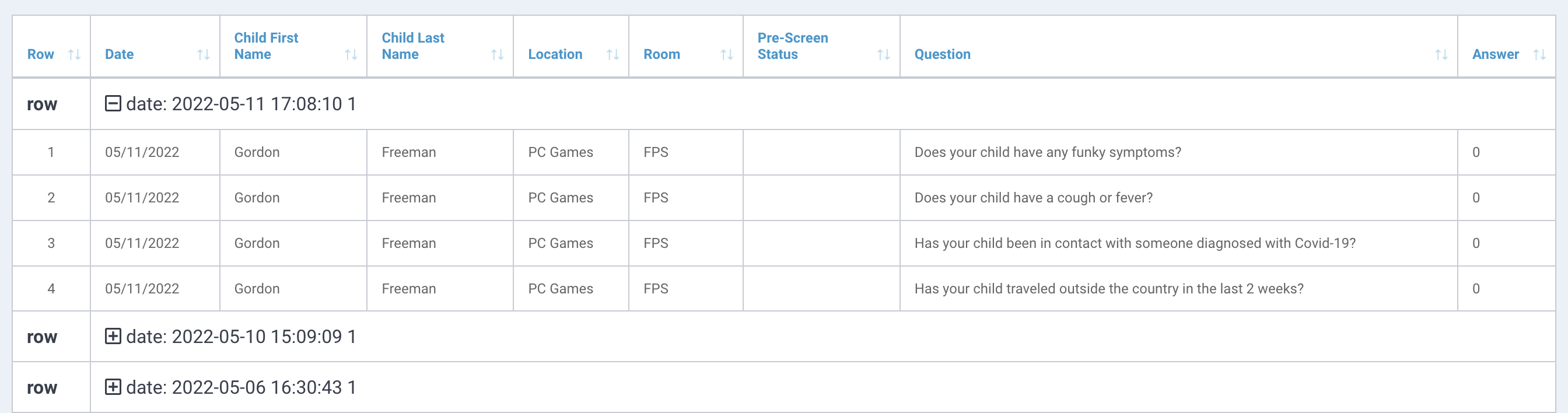
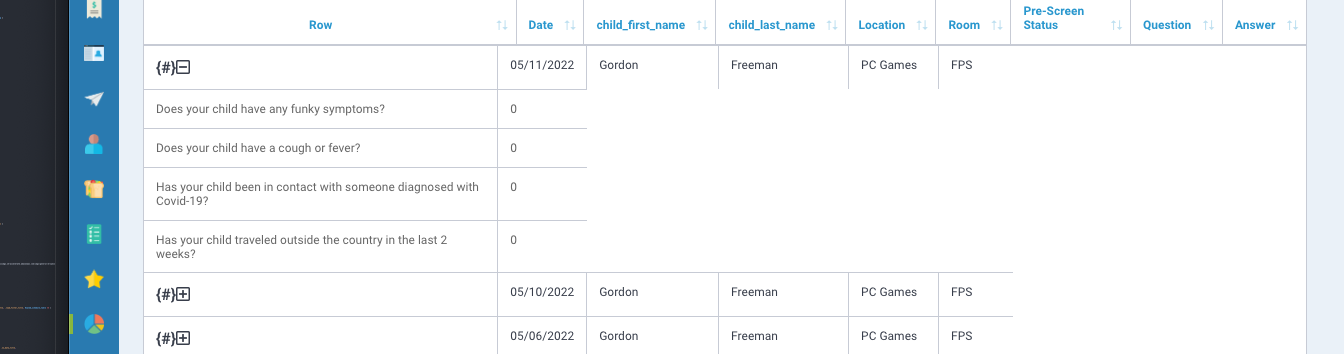
Hey Sebastian, this could work. However I would like to keep the column headers visible at the top of the table. I've managed to get the current columns of the rowgroup in the top with:
"clientRowGroup" => [
"date_cid" => [
'calculate' => [
'first_name' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
return rows.data().pluck(aggFieldIndex)[0]
}
",
'field' => 'child_first_name',
],
'last_name' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
return rows.data().pluck(aggFieldIndex)[0]
}
",
'field' => 'child_last_name',
],
'date' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
return rows.data().pluck(aggFieldIndex)[0]
}
",
'field' => 'Date',
],
'location' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
return rows.data().pluck(aggFieldIndex)[0]
}
",
'field' => 'Location',
],
'room' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
return rows.data().pluck(aggFieldIndex)[0]
}
",
'field' => 'Room',
],
],
"direction" => "DESC",
"top" => "<td>{#}{expandCollapseIcon}</td><td style='font-size:12;'>{date}</td><td style='font-size:12;'>{first_name}</td><td style='font-size:12;'>{last_name}</td><td style='font-size:12;'>{location}</td><td style='font-size:12;'>{room}</td>"
]
],
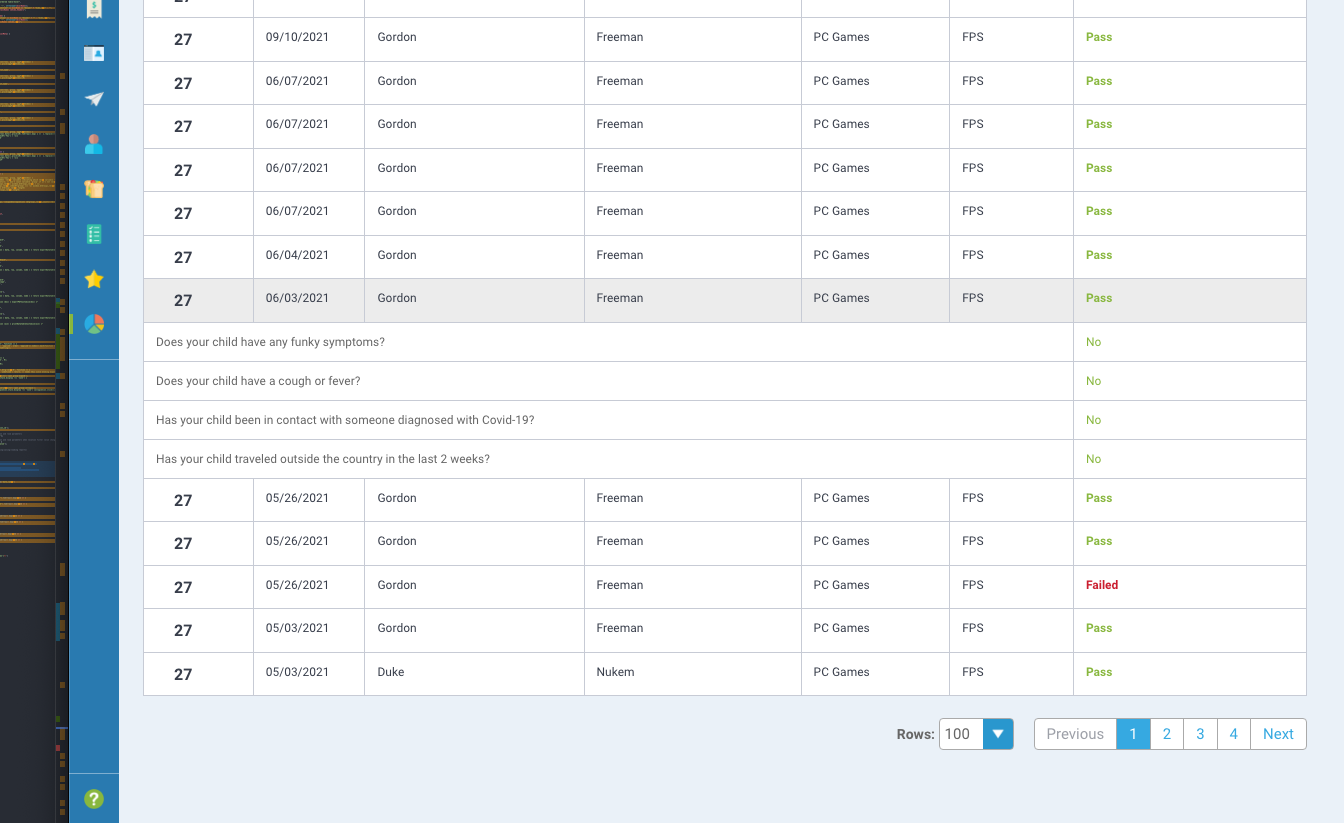
Now I need to only show the question and answer columns when expanded. Is there a way to do a colspan for specific columns?