KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Need help to add Custom Edit/Delete link in datagrid Datatable #2454
We are going to add options and support for Add/Edit/Delete buttons/columns in future versions of Datagrid's DataTables. In the meantime we can only give an outline of how to achieve that:
<?php
DataTables::create(array(
...
"columns" => array(
...
"Edit" => [
"formatValue" => function() {
return "<button type='button' onclick='editRow(this);'>Edit</button>
<button type='button' onclick='updateRow(this);' style='display: none' >Update</button>
";
}
],
"Delete" => [
"formatValue" => function() {
return "<button type='button' onclick='deleteRow(this);'>Delete</button>";
}
],
),
));
?>
<script>
function deleteRow(btn) {
//Get row from btn
//Get row's column id data
//Submit row id data via either form submit or XHR to delete it
//If using form submit, DataTables should be refreshed as well
//If using XHR, delete this row with DataTables api: https://datatables.net/reference/api/row().remove()
}
function editRow(btn) {
//Get row from btn
//Hide button Edit, show button Update,
//Loop through row's td to change its text to input type text, type number, etc
}
function updateRow(btn) {
//Get row from btn
//Get row's column data
//Submit row data via either form submit or XHR to update it
//If using form submit, DataTables should be refreshed as well
//If using XHR, hide Update button, show Edit button
//Loop through row's td to change its input to edited value if request succeeds, old value if request fails
}
</script>
In case you use "serverSide" => true pls try to add the Edit, Delete columns like this:
DataTables::create(array(
'dataSource' => function() {
return $this->src('mySrc')
->query('select * from ...')
->pipe(new \koolreport\processes\Map([
"{value}" => function($row) {
$row["Edit"] = "<button class='btn btn-secondary' type='button' onclick='editRow(this);'>Edit</button>
<button type='button' onclick='updateRow(this);' style='display: none' >Update</button>";
$row["Delete"] = "<button class='btn btn-secondary' type='button' onclick='deleteRow(this);'>Delete</button>";
return $row;
}
]))
;
},
"columns"=>array(
...
"Edit" => array(),
"Delete" => array(),
),
"serverSide"=>true,
"method"=>'post', //default method = 'get'
Oh, I see. Pls add the following column meta for fake columns which you don't want to filer/search or sort/order on server side:
"columns" => array(
...
"Actions" => array(
"searchable" => false,
"orderable" => false,
)
)
Let us know if there's any issue left. Tks,
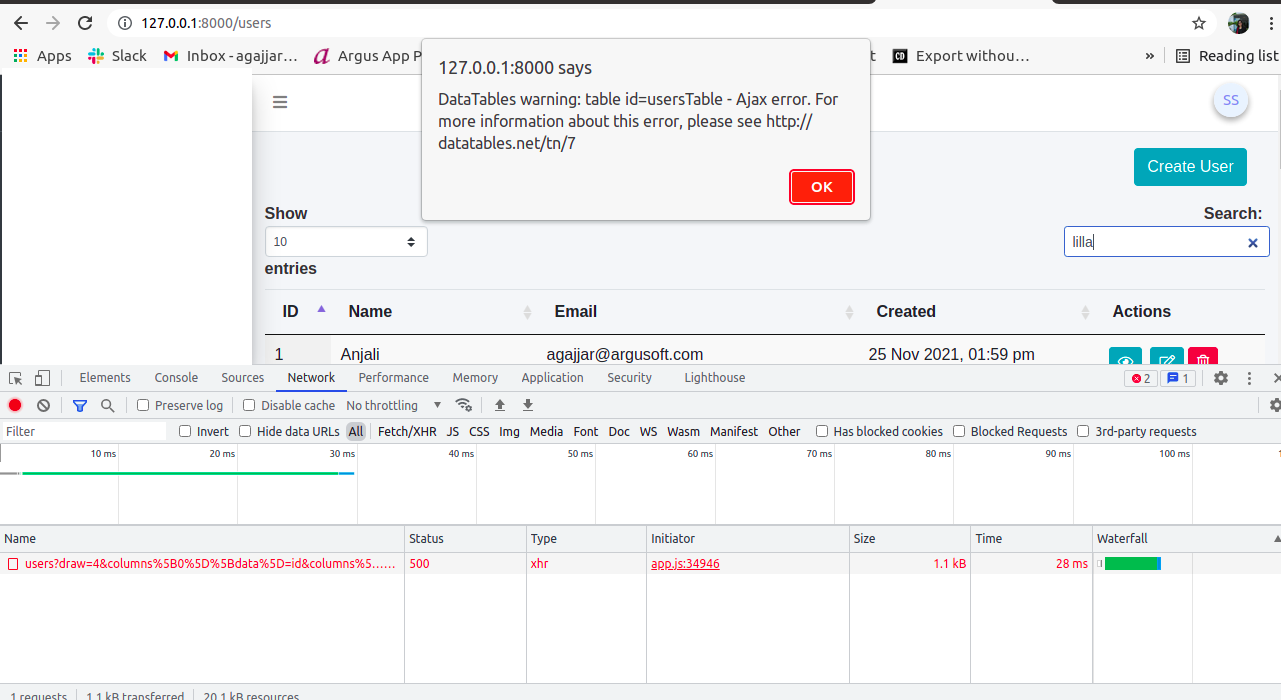
Hello, I got one more issue with sort. I need search and sort for fake column . then how can i enable that ? Also instant search got disabled on server side. I need to press enter to search. Please have a look
"Author" => array(
"searchable" => true,
"orderable" => true,
),
This is not working on server side.
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo