Hi, I'm having trouble getting DataTable to work with serverSide setting turned on. I'm using Laravel. Here's the code:
web.php
Route::get('/reports/{id}', [ReportController::class, 'show']);
Route::post('/reports/{id}', [ReportController::class, 'show']);
ReportController.php
$report = new MyReport($reportParams);
$report->run();
return view("report", ["report" => $report]);
report.blade.php
<?php $report->render(); ?>
MyReport.view.php
<?php
// use \koolreport\widgets\koolphp\Table;
use \koolreport\datagrid\DataTables;
use \koolreport\d3\BarChart;
use \koolreport\d3\ColumnChart;
use \koolreport\d3\PieChart;
use \koolreport\d3\DonutChart;
use \koolreport\d3\LineChart;
use \koolreport\d3\SplineChart;
use \koolreport\widgets\google\Histogram;
?>
<html>
<head>
<title>My Report</title>
<meta name="csrf-token" content="<?php echo csrf_token(); ?>" />
<script type="text/javascript" src="<?php echo asset('/js/jquery-3.5.1.min.js'); ?>" />
<script type="text/javascript">
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
</script>
</head>
<body>
<h1><center><?php echo $this->params['title']; ?></center></h1>
<?php
if ($this->params['visualization'] === 'table') {
Datatables::create([
'Title' => $this->params['title'],
'dataSource' => function() {
return $this->src($this->params['database'])->query($this->params['query_input']);
},
'columns' => $this->params['columns'],
'options' => ['searching' => true, 'colReorder' => true, 'select' => true],
'serverSide'=>true,
'method'=>'post'
]);
}
elseif ($this->params['visualization'] === 'bar') {
BarChart::create([
'Title'=>$this->params['title'],
'dataSource'=>$this->dataStore('default'),
'columns'=>$this->params['columns']
]);
}
elseif ($this->params['visualization'] === 'column') {
ColumnChart::create([
'Title'=>$this->params['title'],
'dataSource'=>$this->dataStore('default'),
'columns'=>$this->params['columns']
]);
}
elseif ($this->params['visualization'] === 'pie') {
PieChart::create([
'Title'=>$this->params['title'],
'dataSource'=>$this->dataStore('default'),
'columns'=>$this->params['columns']
]);
}
elseif ($this->params['visualization'] === 'donut') {
DonutChart::create([
'Title'=>$this->params['title'],
'dataSource'=>$this->dataStore('default'),
'columns'=>$this->params['columns']
]);
}
elseif ($this->params['visualization'] === 'line') {
LineChart::create([
'Title'=>$this->params['title'],
'dataSource'=>$this->dataStore('default'),
'columns'=>$this->params['columns']
]);
}
elseif ($this->params['visualization'] === 'spline') {
SplineChart::create([
'Title'=>$this->params['title'],
'dataSource'=>$this->dataStore('default'),
'columns'=>$this->params['columns']
]);
}
elseif ($this->params['visualization'] === 'histogram') {
Histogram::create([
'Title'=>$this->params['title'],
'dataSource'=>$this->dataStore('default'),
'columns'=>$this->params['columns']
]);
}
?>
</body>
</html>
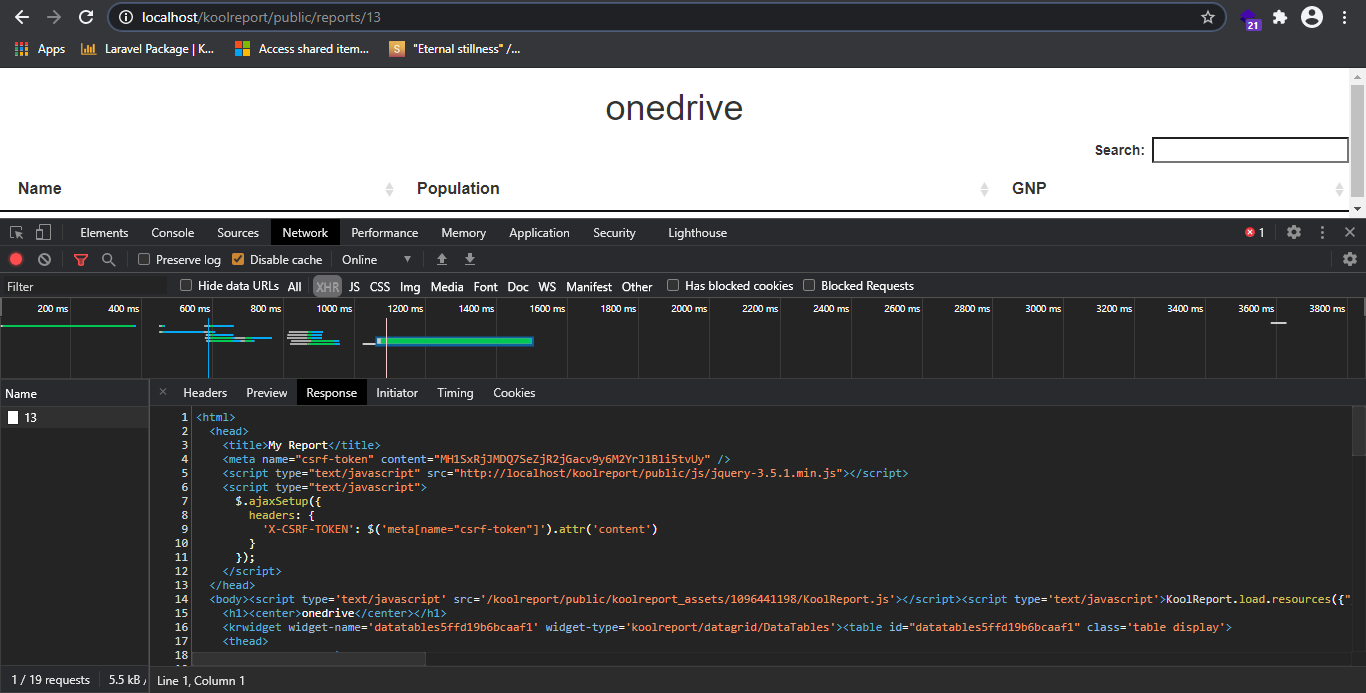
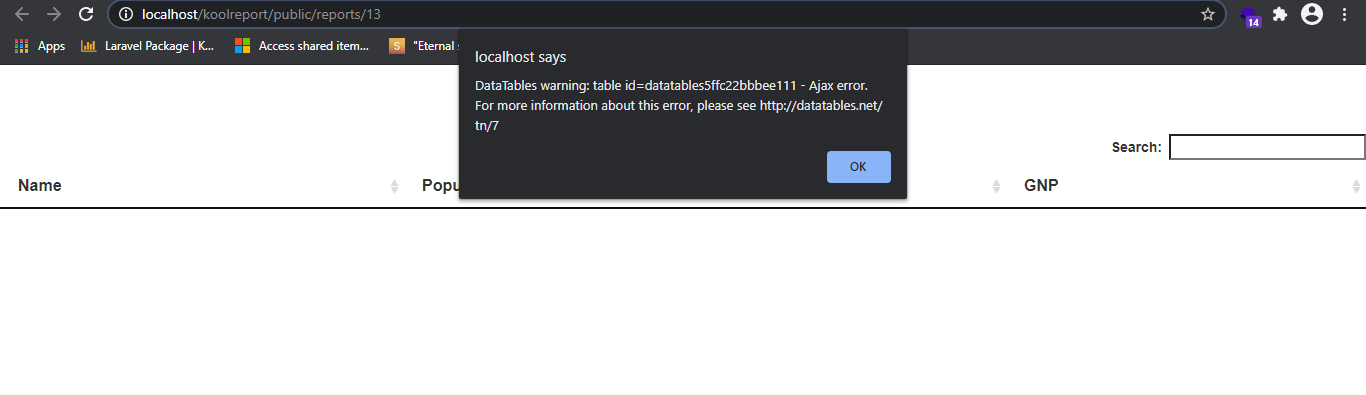
Here's the error:

I looked at the response and got 419 unknown status error mentioning CSRF token mismatch even though I already set the token in MyReport.view.php. Is there something that I'm missing?