Hi , I need to use server side features for datagrid , but as i was informed , it needs a datasource to connect to sql rather than json. Hence i extended the datasource using example but i only get the column header correct and not the column data. Can you tell what is going wrong?
file:
\koolreport\datagrid\DataTables::create(array(
"themeBase"=>"bs4",
"serverSide"=>true,
"ajax"=>'strEventId=5',
"method"=>'post',
"cssClass"=>array(
"table"=>"table table-striped table-bordered"
),
"dataSource"=>function($scope) {
return new MyNewDataSource($this->vDbConn);
},
"showFooter"=>true,
"options"=>array(
"order" => [],
"bInfo" => false,
"dom" => 'Bfrtip',
"buttons" => [
'csv', 'excel'
],
"pageLength"=>10,
"pageIndex"=>0,
)
));
And this is my new datasource :
<?php
require_once("../vendor/autoload.php");
class MyNewDataSource extends \koolreport\core\DataSource
{
private $rs;
/**
* Be called when datasource is initiated
*
* @return null
*/
protected function onInit()
{
// This method is called when datasource is initated
// You may get all the parameters of datasource through $this->params
}
public function __construct($vDbConn)
{
print_r($vDbConn);
parent::__construct();
$stmt = 'select Partner_Name from TBL_DUMMY_PARTNER_DATA';
$res = $vDbConn->execute_query ( $stmt, $err_msg, $affected_rows );
$this->rs = $res;
}
/**
* Start piping data
*
* @return null
*/
public function start()
{
$metaData = array(
"columns"=>array(
"Partner_Name"=>array(
"type"=>"string"
),
)
);
// Everything start with sending meta data
$this->sendMeta($metaData,$this);
//Call startInput() to begin data pipe
$this->startInput(null);
//Loop through your data and use next() to send row by row of data
while($row= $this->rs->fetch_assoc())
{
// var_dump($row);
$this->next($row);
}
//At the end, call endInput() to close the data pipe
$this->endInput(null);
}
}
?>
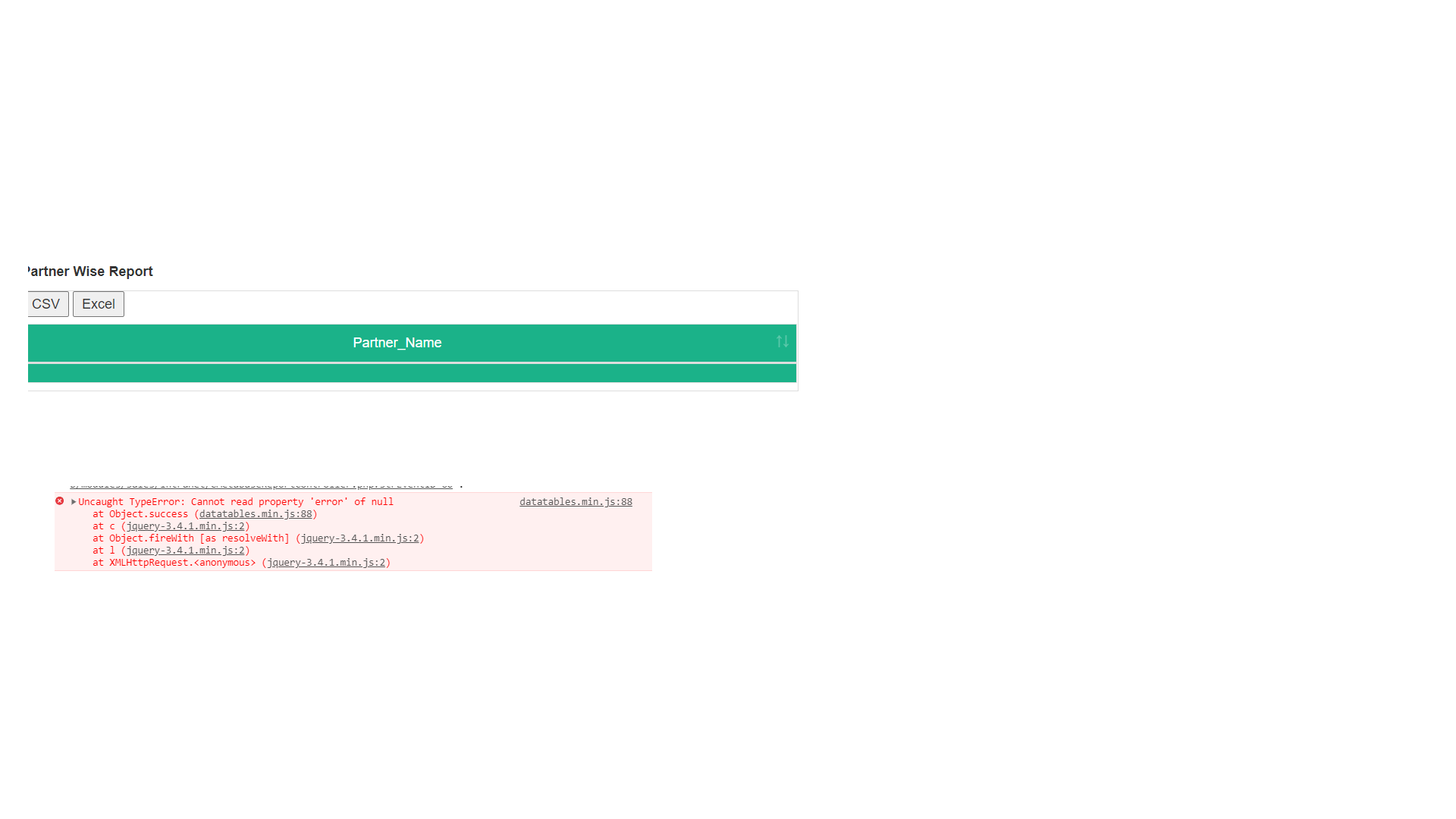
vDbConn is my CPDO Library object , and fetch_assoc is a wrapper to fetch data in associative array. I Went and printed the data in Node.php and i am getting it but the output of dataGrid is only the table header is coming with no table data. Please help!