Hi, Now that it seems I was able to make it work with API and JSON: #Topic 840 I am trying to group the results using DataTables and clientRowGroup.
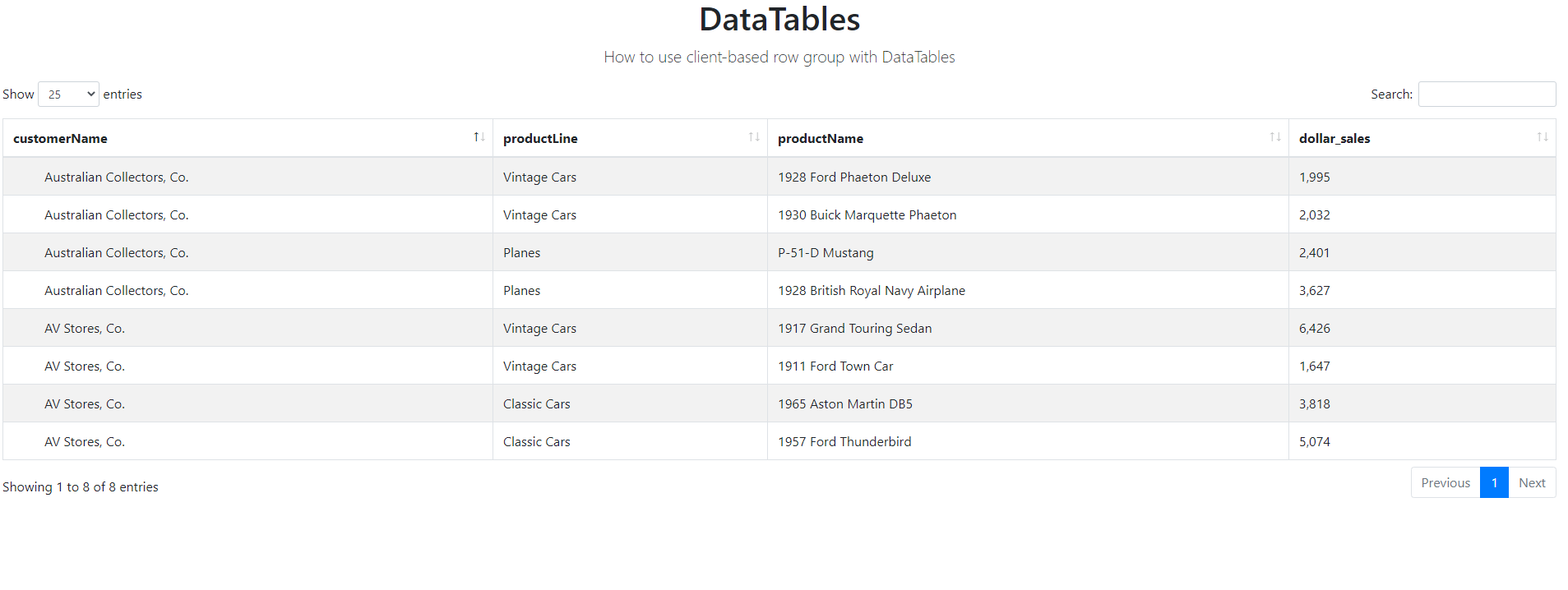
Results are showing as a flat table without being grouped by the name.
For instance, I have two rows for 'Bus Operations Limited'
I thought based on the example, I could see one top row with the total and then expand and see each record individually.
Example that I am following:
Client RowGroup
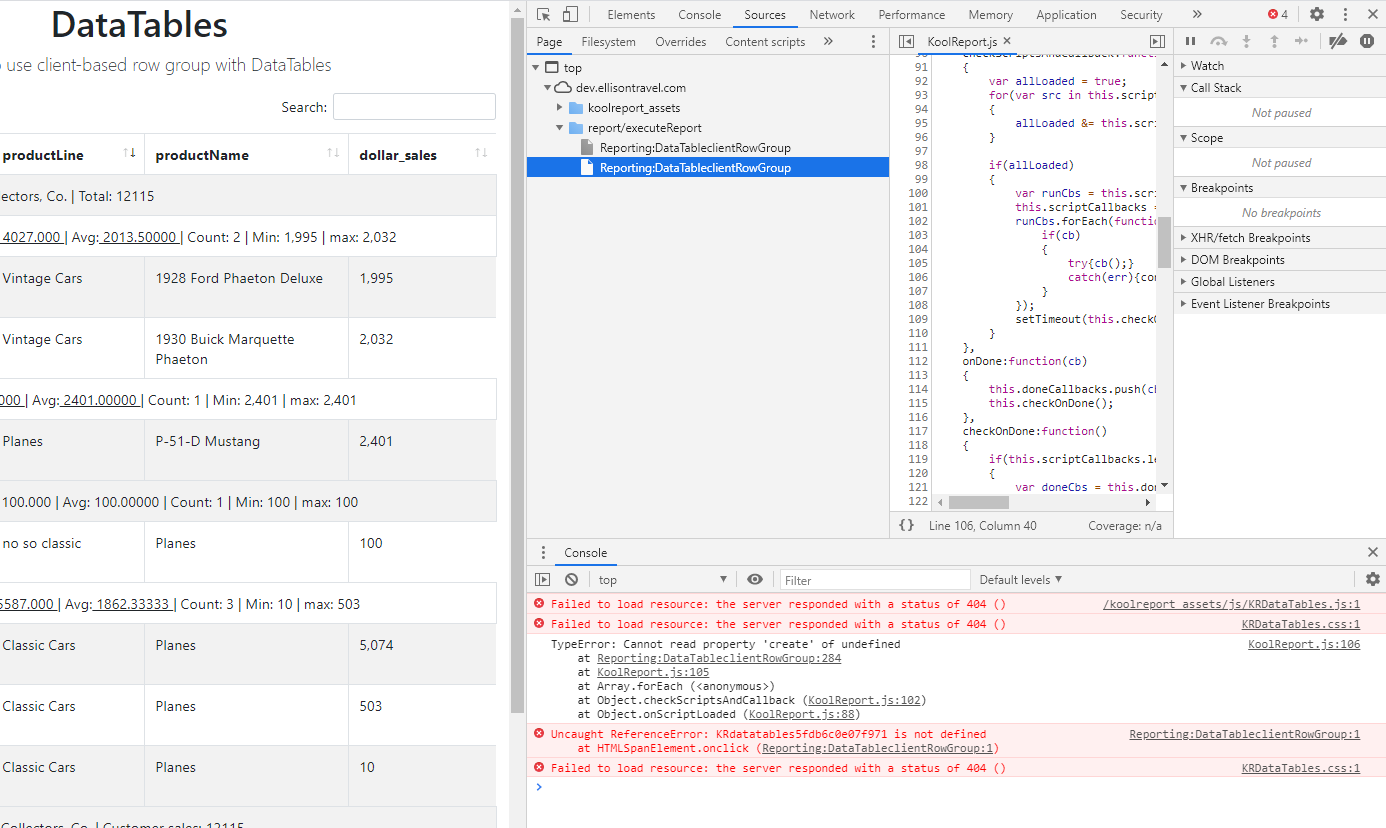
What am I doing wrong? Thanks
<?php
DataTables::create(array(
"showHeader"=>true,
"showFooter" => "true",
"dataStore" => $this->dataStore('result'),
"themeBase"=>"bs4", // Optional option to work with Bootsrap 4
"cssClass"=>array(
"table"=>"table table-striped table-bordered"
),
"options"=>array(
"searching"=>true,
"fixedHeader"=>true,
"showFooter"=>"bottom",
),
"columns" => ["name",
"amountFormatted" => array(
"label" => "amountFormatted",
"prefix" => "$",
"footer" => "sum",
"type"=>"number",
"decimals"=>2,
"footerText" => "<b>@value</b>"
),
"profile_LinkNo", "currencyCode",
"remarks",
"paymentNo",
"paymentDate",
"ckCCNo",
"bank_LinkNo",
"payType_LinkNo",
"payMethod_LinkNo",
"JERecord_LinkNo",
"submitTo_LinkCode",
"profileType_LinkCode",
"dateCleared",
"code",
"payeeName",
"branch_LinkNo",
"deposit_LinkNo",
"invoiceRef",
"attachmentCount"],
"clientRowGroup" => [
"name" => [
'direction' => 'asc',
'calculate' => [
'totalAmount' => [
'sum', //'sum', 'count', 'avg', 'min', 'max'
'amountFormatted'
],
],
"top" => "<td colspan='999'>{expandCollapseIcon} Top: Customer: {name} | Total: {totalAmount}</td>",
"bottom" => "<td colspan='999'>{expandCollapseIcon} Bottom: Customer: {name} | Customer sales: {totalAmount}</td>",
],
],
"cssClass" => array(
"table" => "table-bordered table-striped table-hover cell-border compact",
'tf' => "text-right",
"td"=>function($row,$colName) {
if (in_array($colName, array("amountFormatted", "profile_LinkNo")))
{
return "text-right";
}
},
)
));
?>