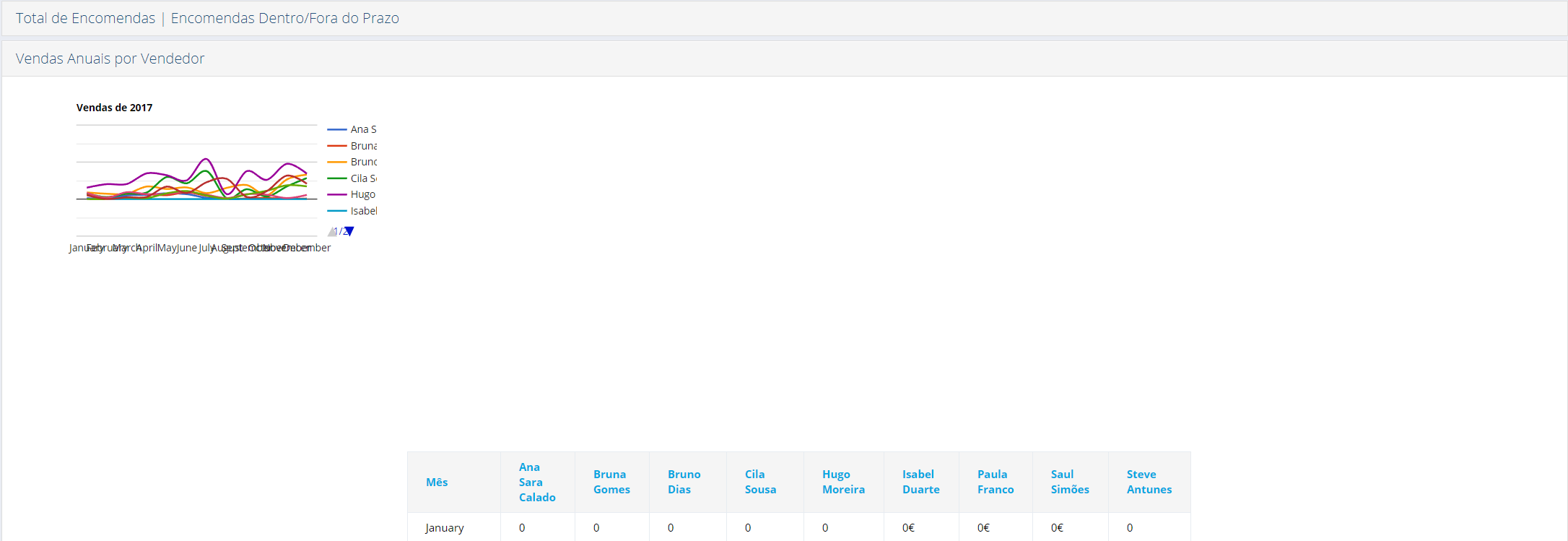
I've been trying to use Google Charts inside a bootsrap collapse element, but despite of the chart I use, it always gets rendered in the minimum width possible. After some research, i realized this happens because when the chart is rendered, the collapse panel is hidden and this affects the chart's dimmensions. I want to know if there is a way to render the chart only when the panel is visible, using your code.

Thanks for developing such an helpfull solution, Bruno - Brindicis