KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Multiple rows of data on table's footer #91
Yes, it is possible. The footerText is just a template where you can insert the sum, you can do:
"footer"=>"sum",
"footerText"=>"The sum is @value"
As a result you will see "The sum is $40".
You can put HTML to the footerText as well so that it can display in multiple lines that you want.
I tried what you have guided me, but i only got one line of result (Outlet : US) instead of two lines of result on table's footer. Where is my mistake? Thanks.
$outlet = $this->dataStore("report1")->data()[0]["outlet"];
Table::create(array(
"dataStore"=>$this->dataStore('report1'),
"showFooter"=>"top",
"columns"=>array(
"qty_pos"=>array(
"footer"=>"sum",
"footerText"=>"Outlet : $outlet",
)
)));
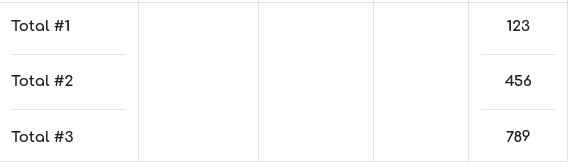
It's complicated to set up a real to set up real multi rows for table footer but I think you could simulate it using <span>, <br> and some borders. For example:
"labelColumn"=>array(
"footerText"=>"<span style='border-bottom:1px solid'>Total #1</span><br><span 'border-bottom:1px solid'>Total #2</span>",
),
"numericColumn"=>array(
"footerText"=>"<span style='border-bottom:1px solid'>{sum1}</span><br><span 'border-bottom:1px solid'>{sum2}</span>",
)
Let us know if this works for you. Tks,
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo I want these totals to be in different rows. Also I am using Table widget. Thanks
I want these totals to be in different rows. Also I am using Table widget. Thanks