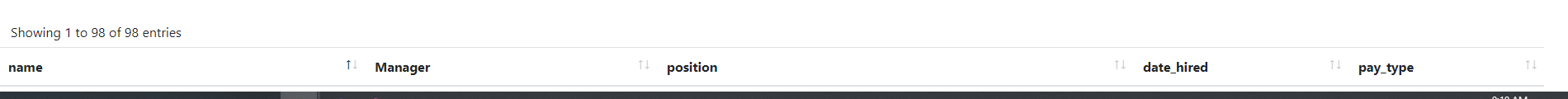
thanks again David. Table is still on the screen.
Browser error:
datatables.bs4.min.css:1 Failed to load resource: the server responded with a status of 404 ()
When I look at the source:
e>Active Employee List</title>
</head>
<body><script type='text/javascript' src='/koolreport_assets/2275118670/KoolReport.js'></script><script type='text/javascript'>KoolReport.load.resources({"js":["\/koolreport_assets\/592253192\/jquery.min.js",["\/koolreport_assets\/807407389\/js\/bootstrap.bundle.min.js"]],"css":["\/koolreport_assets\/807407389\/css\/bootstrap.min.css"]});</script>
<div class="report-content">
at the bottom of the page:
</table>
<script type="text/javascript">
KoolReport.widget.init(
{"js":["\/koolreport_assets\/592253192\/jquery.min.js",["\/koolreport_assets\/4247062198\/datatables.min.js",["\/koolreport_assets\/4247062198\/pagination\/input.js","\/koolreport_assets\/4247062198\/datatables.bs4.min.js"]]],"css":["\/koolreport_assets\/4247062198\/datatables.bs4.min.css"]},
function() {
var name = 'datatables5ee0e4e35c0e21';
var dt = window[name] = $('#' + name).DataTable({"searching":true,"paging":true,"fixedHeader":true,"colReorder":true});
}
);
</script></krwidget>
</div>
</body>
</html>
thanks