Hi thanks for quick reply.
Yes sure - it may need some explaining in parts :)
Template:
<?php
//Basic headers - choose what charts you want to include.
use \koolreport\widgets\koolphp\Table;
use \koolreport\widgets\google\PieChart;
use \koolreport\widgets\google\BarChart;
use \koolreport\widgets\google\ColumnChart;
use \koolreport\clients\Bootstrap; use \koolreport\pivot\widgets\PivotTable;
use \koolreport\datagrid\DataTables;
?>
<!-- Change page title, page styling here -->
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Employee Performance</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<header style='height:30px'>
<div class="page-header"> <?php Table::create(['dataSource' => resultset1, 'columns' => [
'Header1' => ['label' => '']]]);
?> </div>
</header>
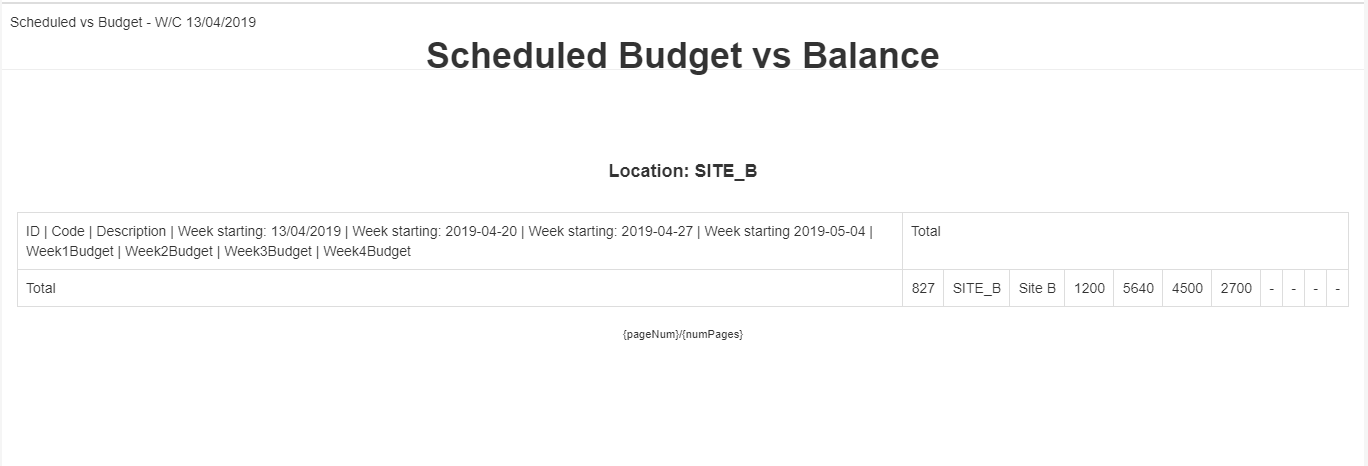
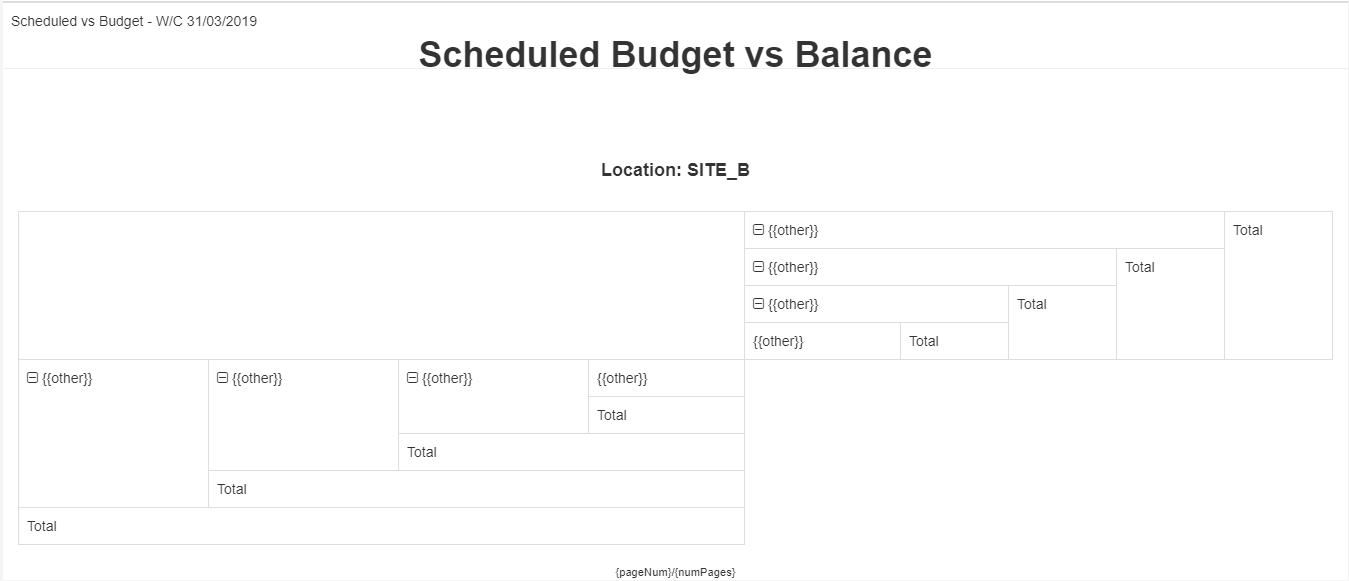
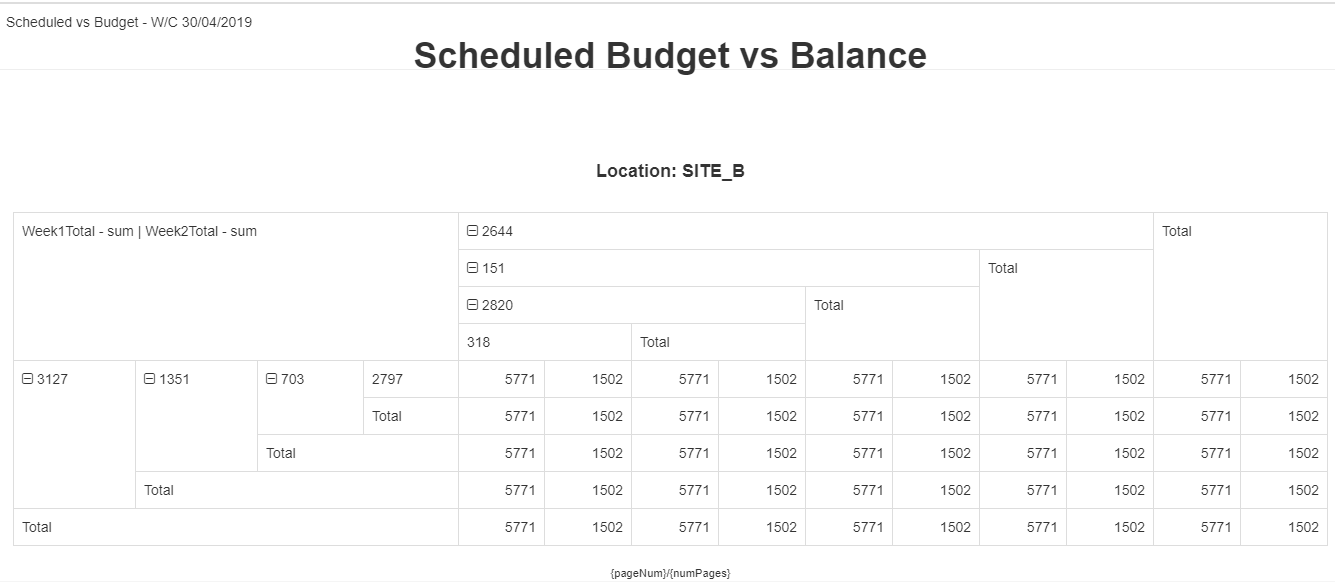
<h1 class ="title"> Scheduled Budget vs Balance </h1></br></br>
<h4> <?php Table::create(['dataSource' => resultset1, 'columns' => [
'Header2' => ['label' => '']], 'cssClass' => ["table" => "tablesubheading subheading"]]); ?> </h4>
<img src = "http://dev.maxdev.co.uk/koolreport/menulogob@3x.png" class = "logo img-fluid" width = "200px" height = "200px">
<div class = "container-fluid">
<style>
.subheading {
text-align:center;
font-weight:bold;
border: none !important;
}
.tablesubheading td {border: none !important}
.tablesubheading tr {border: none !important}
.tablesubheading th {border: none !important}
@media screen and (max-width: 360px) {
h1{
font-size:14px;
}
}
body {
font-family: 'Raleway', sans-serif;
}
@media print
{
.table-striped > tbody > tr:nth-of-type(odd) > td {
background-color: #f9f9f9 !important;
.table td {border: none !important;}
.table th {border: none !important;}
.table tr {border: none !important;}
}
.tablecustom td:nth-child(1) {
background-color:#3A6BB4;
font-weight: bold;
color: white;
}
}
.title {
text-align: center;
font-weight: bold;
}
.table row-group:first-child .table tr:last-child {
position: absolute;
right: 0;
}
.totalcell {
background: #275DAD;
color: white;
}
.logo {
position: absolute;
left:0;
top:0;
max-width: 70%;
height: auto;
padding: 20px 20px;
}
@media screen and (max-width: 768px) {
h1{
font-size:14px;
}
}
</style>
<!-- This is where data charts should go below the php tag -->
<?php
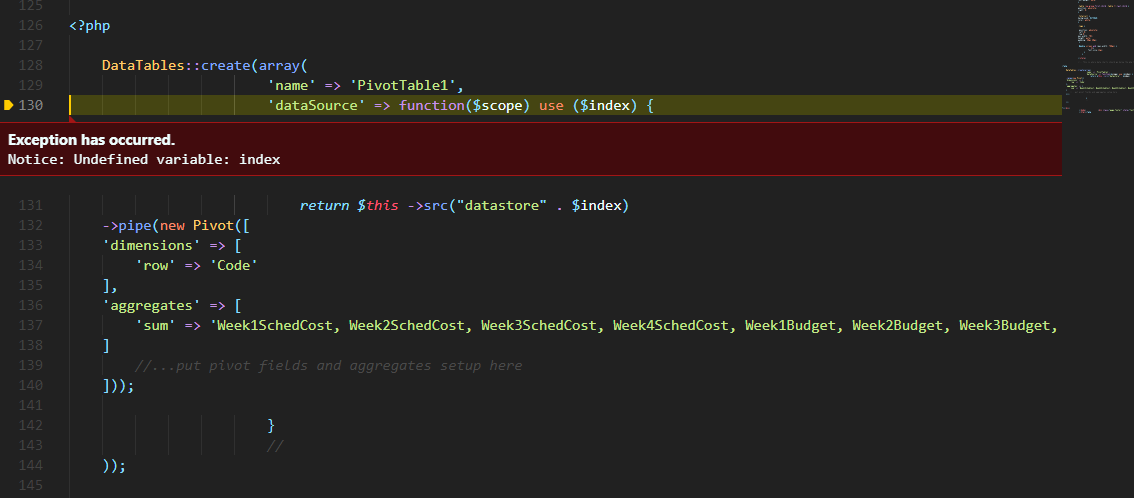
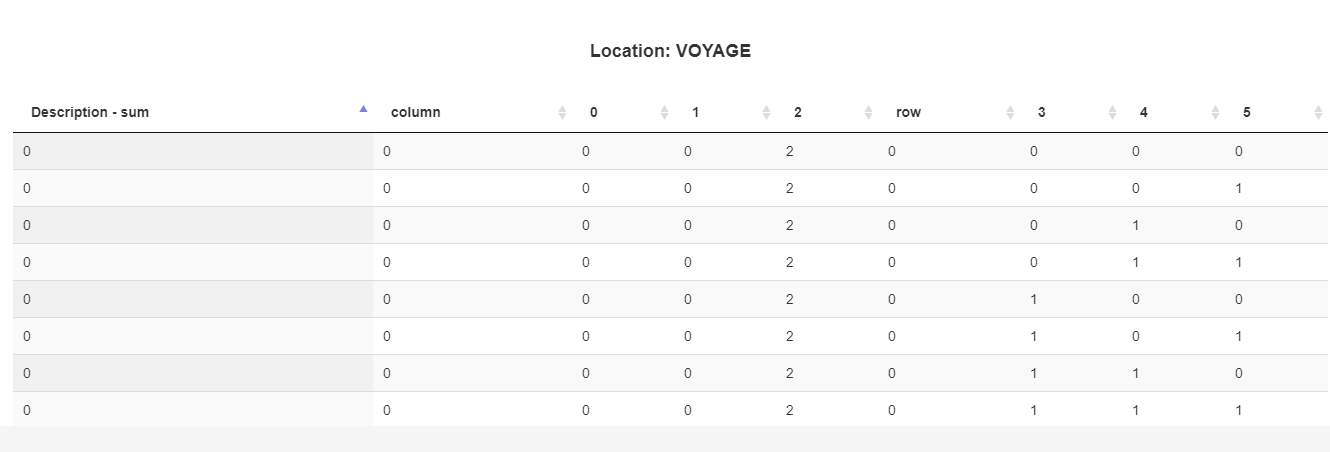
PivotTable::create([
'dataSource' => resultset2,
'grouping' => ['Code']
]);
?></div>
</body> <div class="page-footer" style="text-align:center; font-size:0.8em;">{pageNum}/{numPages}</div>
</html>
My report class that handles ALL reports and pipes resultsets from queries (doing per page report not possible so had to make one class that handles all report setup):
<?php
class MaxtimeKoolReport extends \koolreport\KoolReport {
use \koolreport\export\Exportable;
use \koolreport\clients\Bootstrap;
use \koolreport\clients\jQuery;
protected $template;
protected $resultset;
public function __construct($template, $resultset)
{
$this -> template = $template;
$this -> resultset = $resultset;
parent::__construct();
}
//internal template from DB
public function settings() {
$index = 1;
foreach($this -> resultset as $r) {
//DO STUFF
$resultset['datastore' . $index] = [
"class"=>'\koolreport\datasources\ArrayDataSource',
"dataFormat"=>"associate",
"data" => $r];
$index++;
}
return ['dataSources' => $resultset, "assets" => ["path" => "/koolreport", "url" => "http://dev.maxdev.co.uk/koolreport"]];
}
public function setup() {
$index = 1;
for($i=0; $i < count($this -> resultset); $i++){
$this -> src("datastore" . $index)
->pipe($this -> dataStore('resultset' . $index));
$index++;
}
}
public function isfile($param) {
return true;
}
public function doCustomRender() {
foreach($this -> dataStores as $k => $v) {
if(strpos($this -> template, $k) !== false){
$search_string = $k . ",";
$this -> template = str_replace($search_string, '$this -> dataStore(' . "'" . $k . "'" . '),', $this -> template);
// $this -> template = preg_replace("/($k)/i", '$this -> dataStore(' . "'" . $k . "'" . ')', $this -> template);
}
}
// if (!is_dir('test/')) {
// // dir doesn't exist, make it
// mkdir('test/', 0777, true);
// }
// file_put_contents('test/template.php', $this -> template);
eval("?>" . $this -> template . "<?php ");
return true;
}
public function isCustomRender()
{
return true;
}
}