Hello KoolReport team.
Thank you for your help so far in issues. This should hopefully be a quick one. I am able to export PDF's now but none of my in-line CSS styling seems to be appearing? Some of the bootstrap styling seems to be non-visible as well like the table-stripped hover border (the slight dark grey colour you see on some rows)
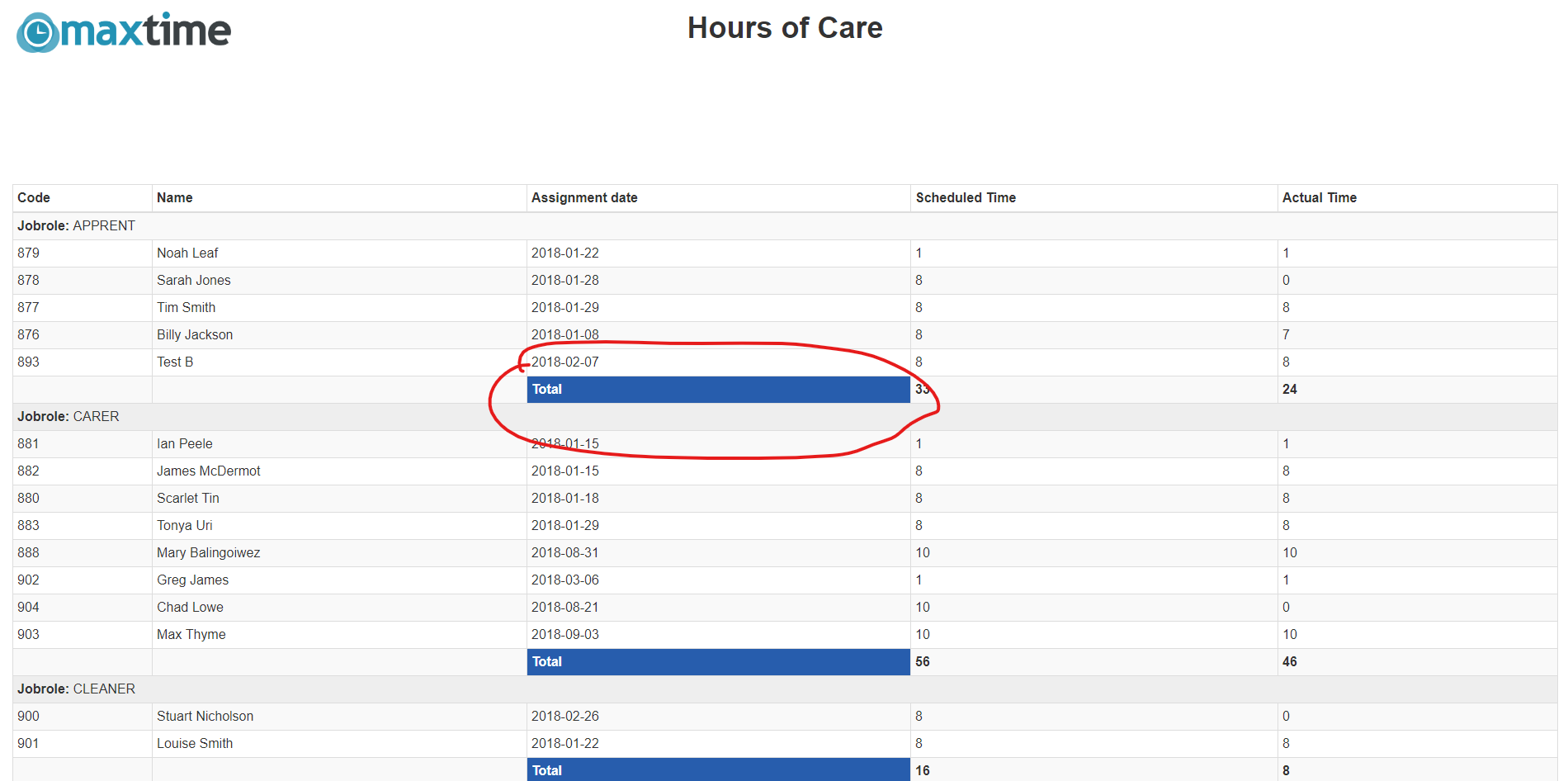
HTML version:

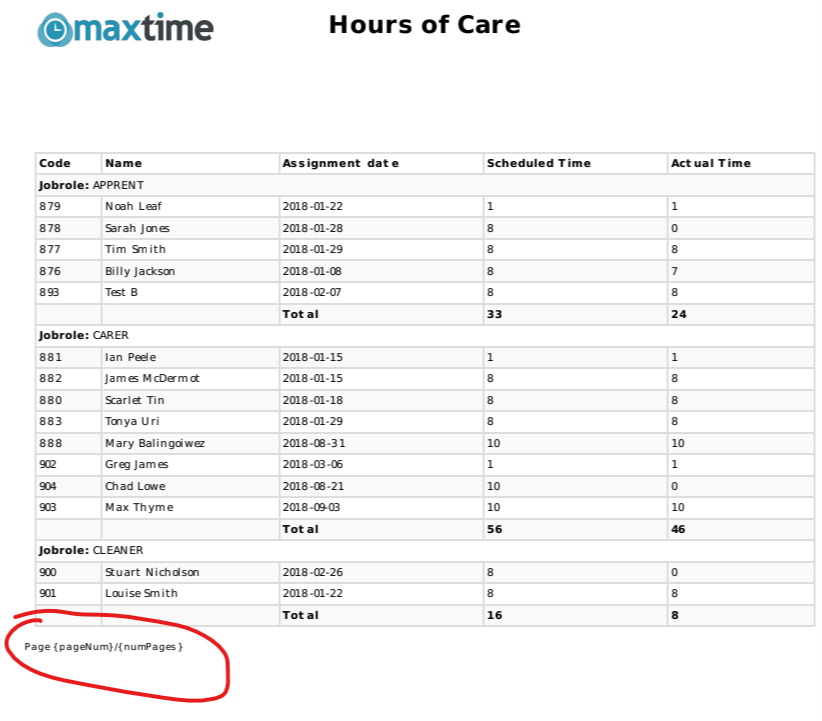
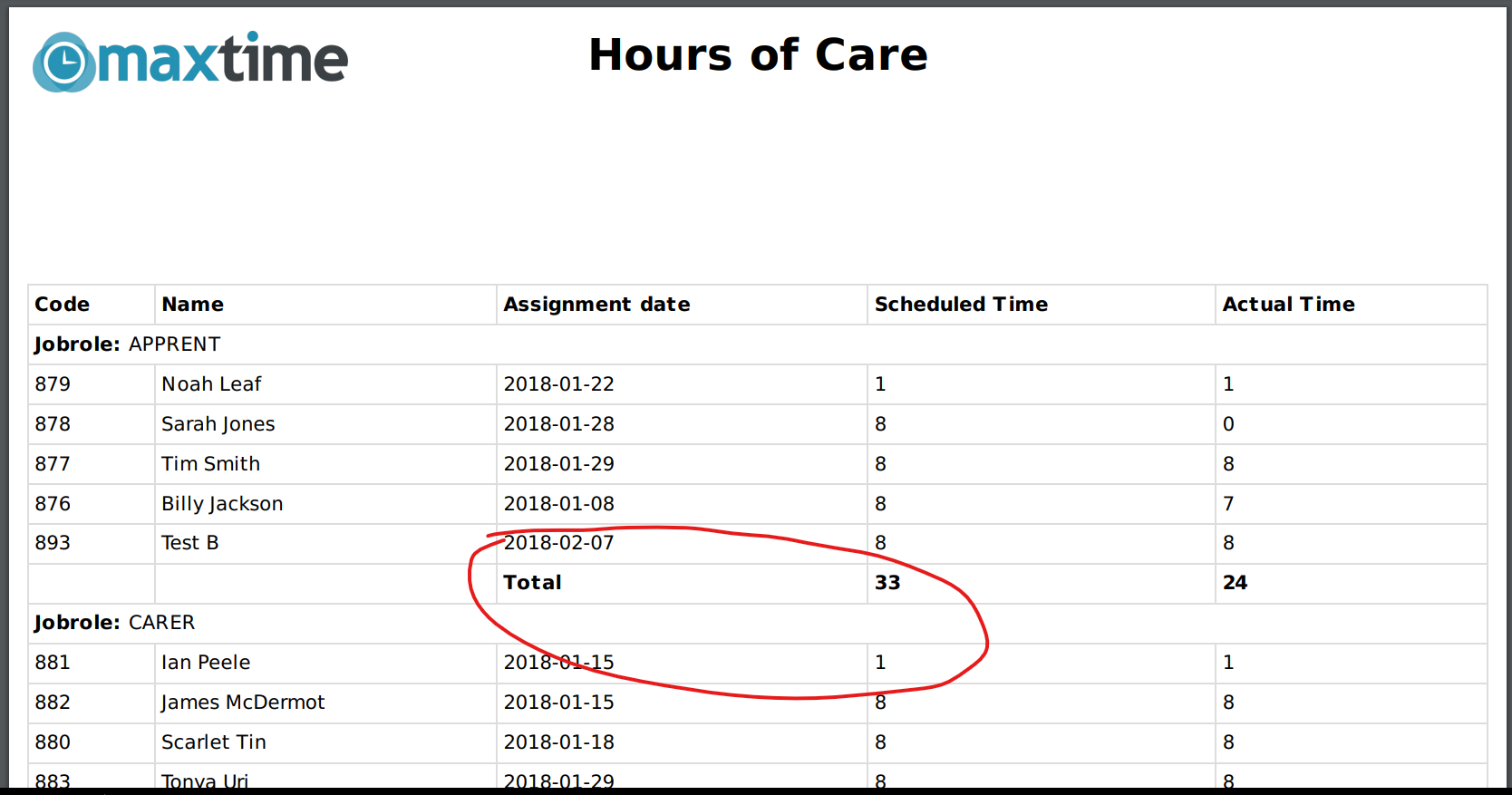
Exported version

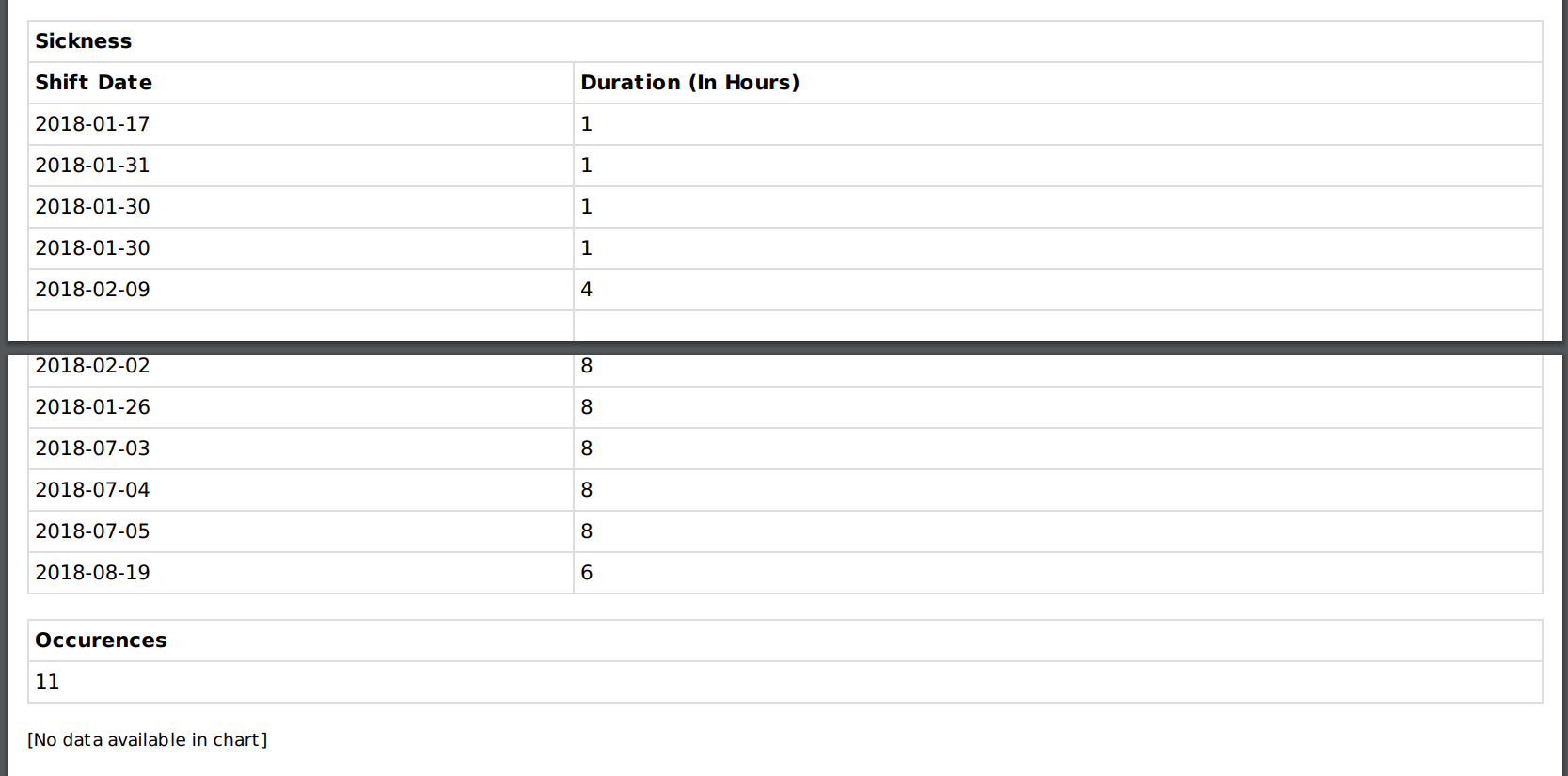
Also tables and possibly other charts when used seem to be going over the page boundaries as seen here:

I have tried changing DPI and zoom but it does not produce desired result - current DPI I have set to 150.
Also the page numbers are not appearing when using
<footer style='height:30px'>
<span>Page {pageNum}/{numPages}</span>
</footer>
Please let me know.
Thanks.