Hi,
here is the full code summary
<?php
//LoanSummary.php
require APPPATH . "/libraries/koolreport/autoload.php";
use \koolreport\clients\Bootstrap;
use \koolreport\processes\Group;
use \koolreport\processes\Sort;
use \koolreport\processes\Limit;
class LoanSummary extends \koolreport\KoolReport {
function settings() {
include "config_database.php";
return $database_connection;
}
function setup() {
//Now you can access database that you configured in above
$CI = &get_instance();
$CI->db->get('loan_forms');
$query = $CI->db->last_query();
$this->src("automaker")
->query($query)
->pipe(new Limit(array(10)))
->pipe($this->dataStore('att'));
}
}
?>
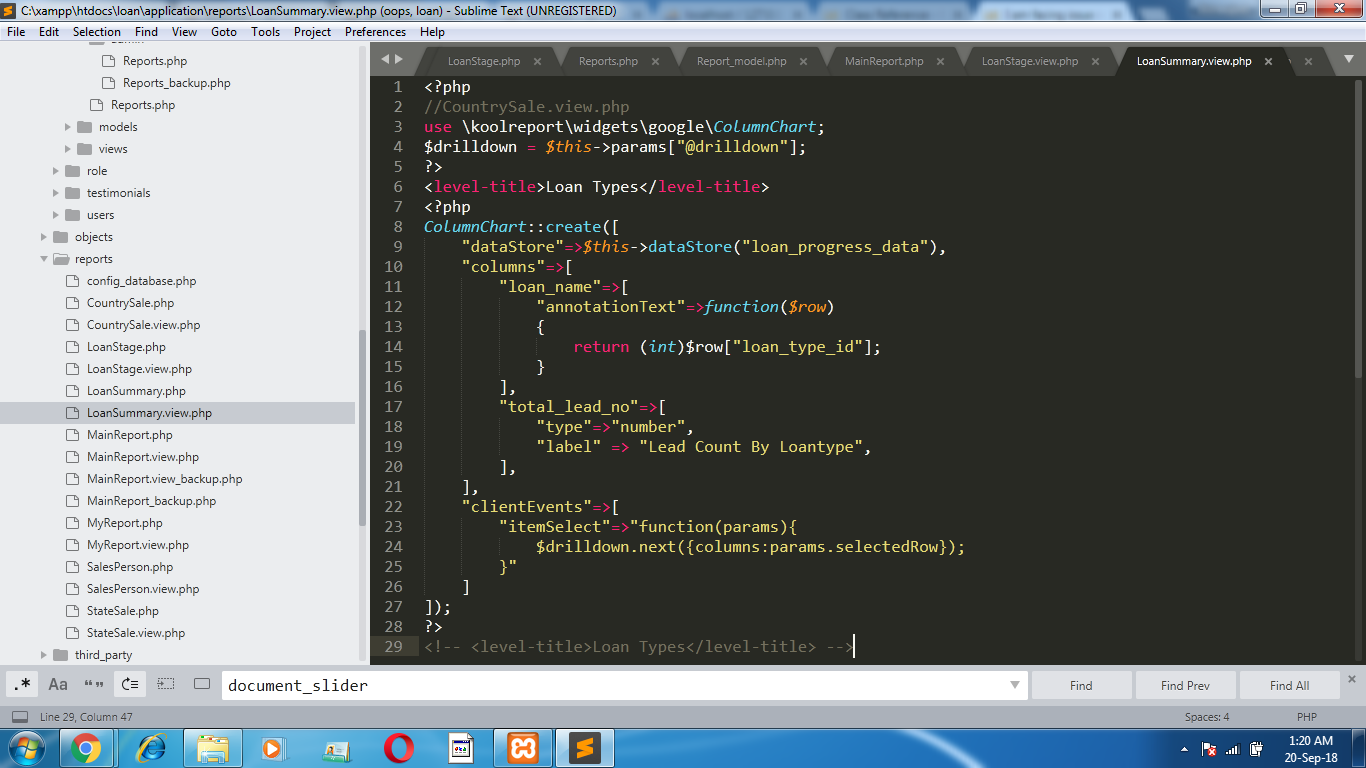
<?php
//LoanSummary.view.php
use \koolreport\widgets\google\ColumnChart;
$drilldown = $this->params["@drilldown"];
?>
<div class="row justify-content-md-center">
<div class="col-lg-12 ">
<div class="card">
<div class="card-header">Drill Down</div>
<div class="card-body">
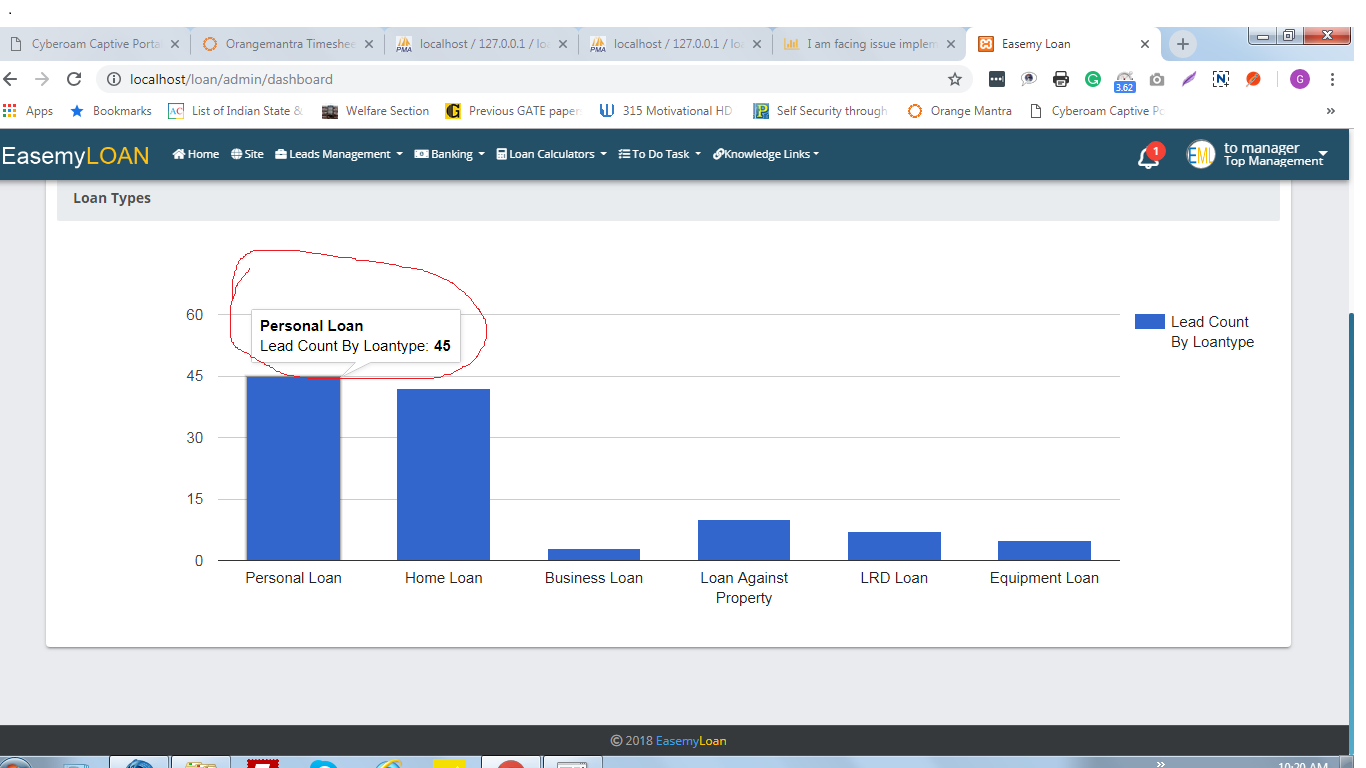
<level-title>All Loan Type</level-title>
<?php
ColumnChart::create(array(
"dataSource"=>$this->dataStore("amount"),
"clientEvents"=>array(
"itemSelect"=>"function(params){
$drilldown.next({loan_forms:params.selectedRow[0]});
}"
)
))
?>
</div>
</div>
</div>
</div>