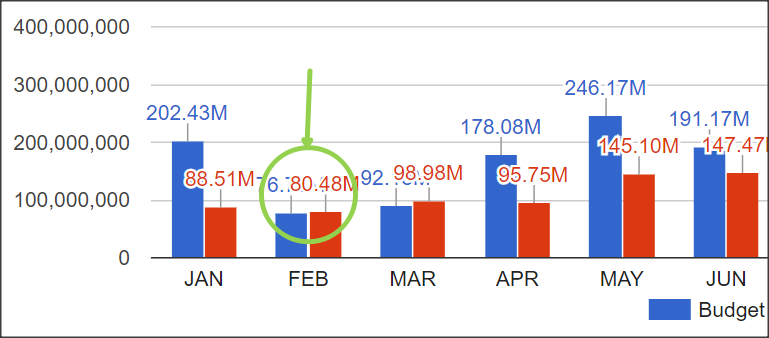
i want to rotate values for annotations in google charts because it overlapped as shown in image:

then i need code to rotate the annotation values. the code used is: "columns" => array(
"month_db" => array("label" => "Months"),
"Retail_Budget" => array(
"type" => "number",
"label" => "Budget",
"prefix" => "",
"annotation" => function($row) {
return "" . milion($row["Retail_Budget"]);
}
),