KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Need to know about chartjs #450
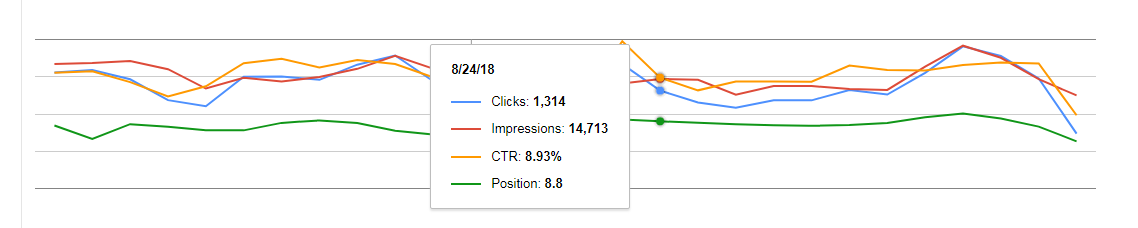
Open mike opened this topic on on Sep 7, 2018 - 24 commentsPlease go to chartjs example, you go to the last example which you can see everytime you hover the group of column, it will shows the tooltips with all values. You can change to use the Linechart only with x-axis is the date.
Here is the settings:
...
"options"=>array(
"tooltips"=>array(
"mode"=>"index",
"intersect"=>true,
)
)
...
Yes , I saw in example ... i set this code on my charts but it doesn't work ....
LineChart::create(array(
"dataStore"=>$this->dataStore('new_report'),
"width"=>"100%",
"options"=>array(
"responsive"=>true,
"legend"=>array(
"position"=>"bottom",
),
'pointShape' => 'circle',
'pointSize' => 5,
"scales"=>array(
"xAxes"=>array(
"tooltips"=>array(
"mode"=>"index",
"intersect"=>true,
),
)
),
),
"cssClass"=>array(
"legend"=>"csslegend",
)
));
Our whole code for the example is:
<?php
LineChart::create(array(
"title"=>"Sale Report",
"dataSource"=>$category_amount,
"columns"=>array(
"category",
"sale"=>array(
"label"=>"Sale",
"type"=>"number",
"prefix"=>"$"
),
"cost"=>array(
"label"=>"Cost",
"type"=>"number",
"prefix"=>"$"
),
"profit"=>array(
"label"=>"Profit",
"type"=>"number",
"prefix"=>"$",
),
),
"options"=>array(
"tooltips"=>array(
"mode"=>"index",
"intersect"=>true,
)
)
));
?>
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo