Hi Support Team,
i'm using Bootstrap JS Tab... to shows the charts
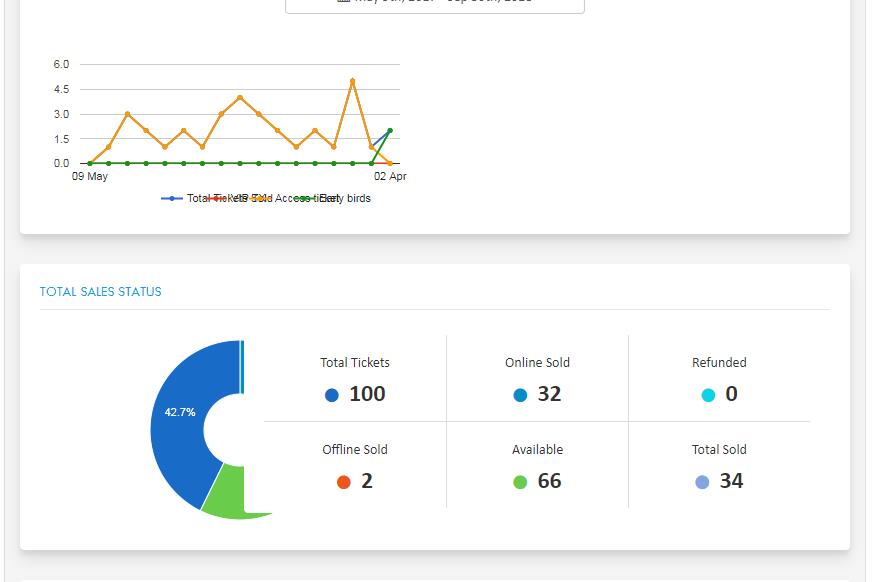
when 1st tab is active its shows full charts but in another tabs charts come up with half view (its width become half )
(its doesn't see on tab ) could you please take a look on charts...

when I inspect it, its shows full....
Why these chart shows half