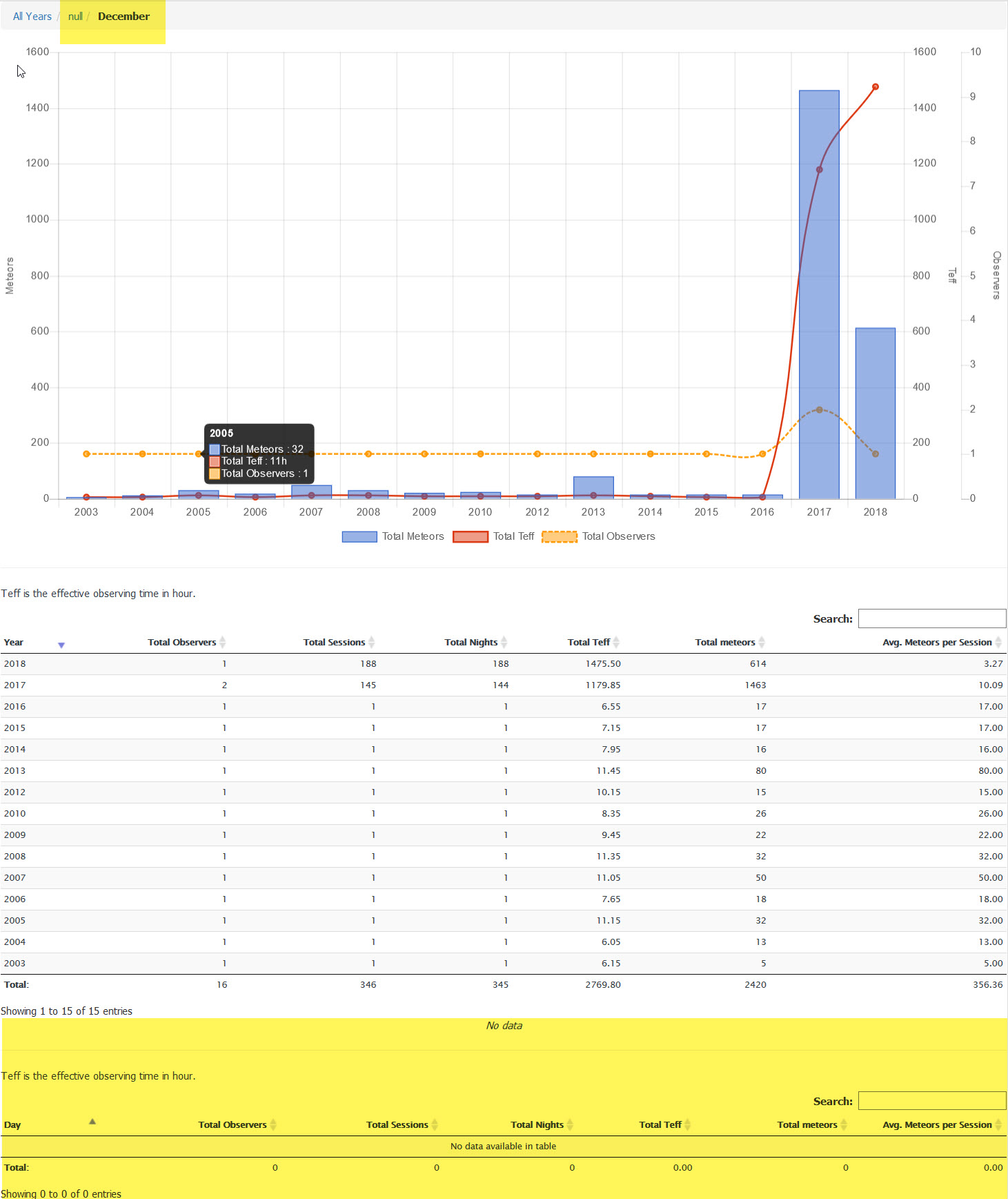
I have a problem with a CustomDrillDown report. If i put multiple datasets with multiple y-axes on my ColumnChart, the drilldown function seems to behave strange. Instead of going to the next level it gives a null to level1 and some value to level2 (in the example "December", i clicked on the 2018 column). The level1 report is displayed below the initial one and not rendered individualy.

This is my ColumnChart with 3 y-axix defined in the report.view.php scales option:
ColumnChart::create(array(
"title"=>"My report",
"dataSource"=>$this->dataStore("report_sql"),
"options"=>array(
"responsive"=>true,
"legend"=>array(
"position"=>"bottom",
),
"tooltips"=>array(
"position"=>"nearest",
"mode"=>"index",
"intersect"=>false,
),
"scales"=>array(
"xAxes"=>[array(
"barPercentage"=>0.4,
),
],
"yAxes"=>[array(
"type"=>'linear',
"display"=>true,
"id"=>'y-axis-1',
"position"=>'left',
"scaleLabel"=>array(
"display"=>true,
"labelString"=>'Value1',
),
"ticks"=>array(
"suggestedMin"=>0,
"suggestedMax"=>100,
"maxTicksLimit"=>9,
),
),
array(
"type"=>'linear',
"display"=>true,
"id"=>'y-axis-2',
"position"=>'right',
"scaleLabel"=>array(
"display"=>true,
"labelString"=>'Value2',
),
"ticks"=>array(
"suggestedMin"=>0,
"suggestedMax"=>5,
"maxTicksLimit"=>9,
),
"gridLines"=>array(
"drawOnChartArea"=>false,
),
),
array(
"type"=>'linear',
"display"=>true,
"id"=>'y-axis-3',
"position"=>'right',
"scaleLabel"=>array(
"display"=>true,
"labelString"=>'Value3',
),
"ticks"=>array(
"suggestedMin"=>0,
"suggestedMax"=>100,
"maxTicksLimit"=>9,
),
"gridLines"=>array(
"drawOnChartArea"=>false,
),
),
],
),
),
"columns"=>array(
"year",
"value1"=>array(
"label"=>"Value1",
"type"=>"number",
"suffix"=>"h",
"config"=>array(
"yAxisID"=>'y-axis-1',
),
),
"value2"=>array(
"label"=>"Value2",
"type"=>"number",
"config"=>array(
"type"=>"line",
"fill"=>false,
"borderWidth"=>2,
"yAxisID"=>'y-axis-3',
)
),
"value3"=>array(
"label"=>"Value3",
"type"=>"number",
"config"=>array(
"type"=>"line",
"fill"=>false,
"borderWidth"=>2,
"borderDash"=>[5,2],
"yAxisID"=>'y-axis-2',
)
),
),
"clientEvents"=>array(
"itemSelect"=>"function(params){
$drilldown.next({selected_year:params.selectedRow[0]});
}",
),
"width"=>"100%",
));
Help would be appreciated, thx.
Best regards Jure