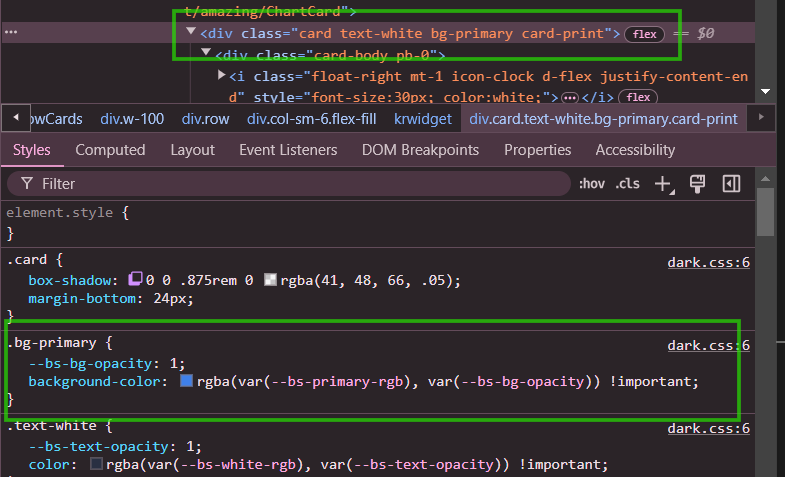
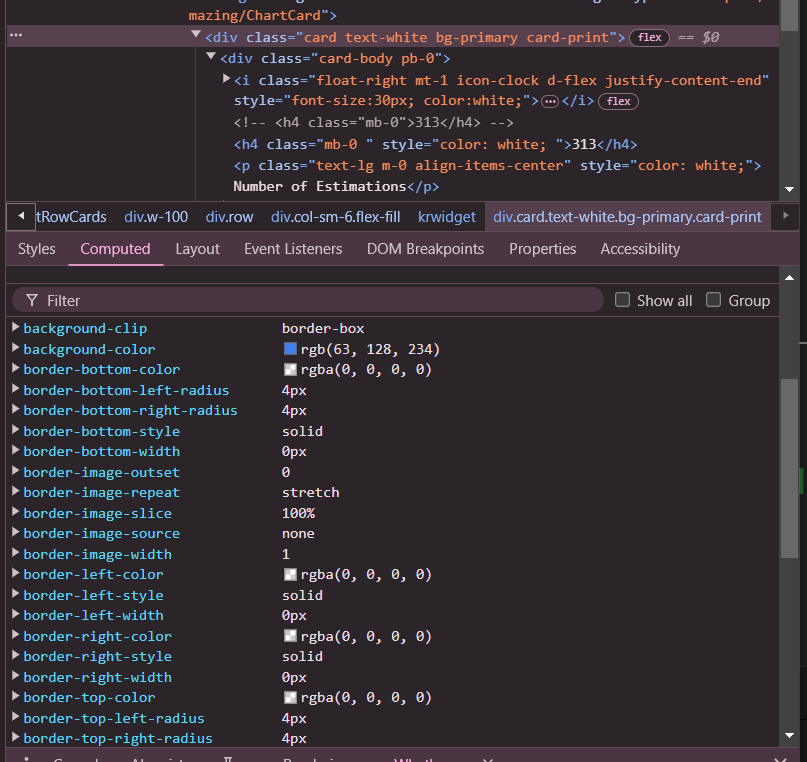
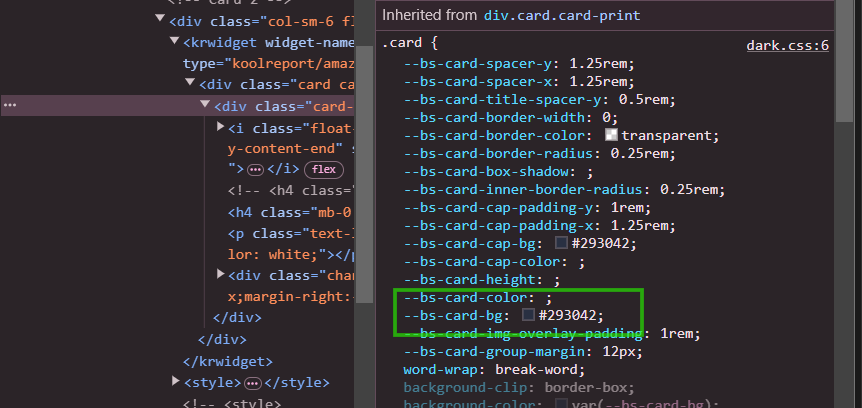
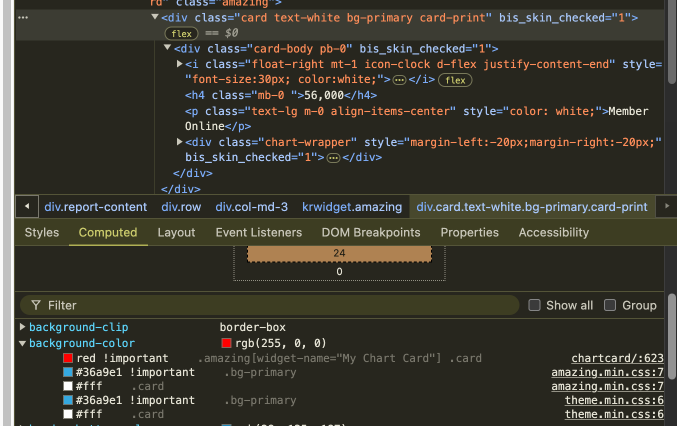
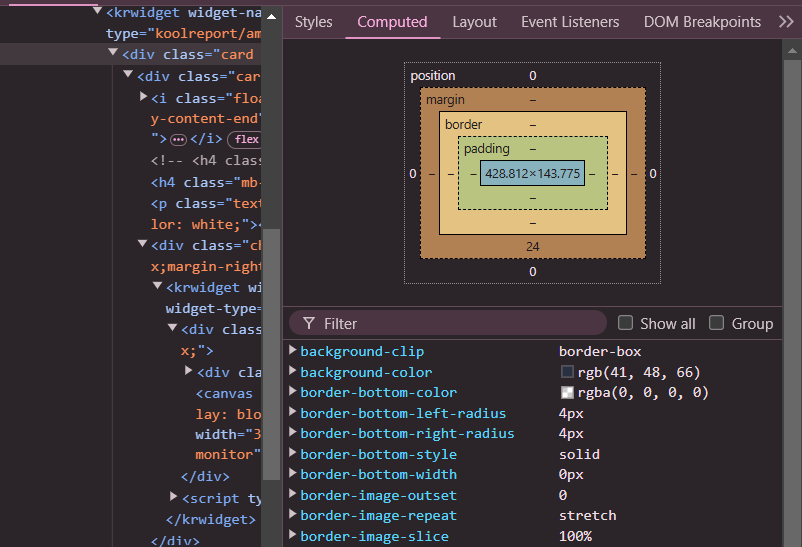
Hi! I have a problem, when I want to change the styles of the Amazing card, for example the color of the value, it doesn't work. I have tried changing the color and style but none of it works. I have tried both using cssStyle and cssClass, but neither option works.
ChartCard::create(array(
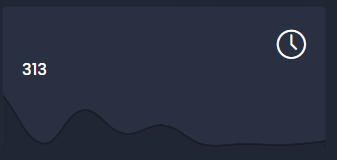
"title" => "Number of Estimations",
"value" => count($data),
"preset" => "primary",
"chart" => array(
"dataSource" => $chart_data
),
"cssClass" => array(
"icon" => "icon-clock d-flex justify-content-end",
"title" => "text-lg m-0 align-items-center",
"card" => "card-print"
),
"cssStyle" => array(
"icon" => "font-size:30px; color:white;",
"title" => "color: white;",
"value"=>"font-style:italic",
)
));
Another separate question, I have seen that the background color of the card can take 4 colors: "primary", "info", "warning", "danger". There is the possibility of giving it a personalized color without the wave design losing its transparent color. I have tried changing the color, for example to green, this change works, but the wave design loses its transparent color.