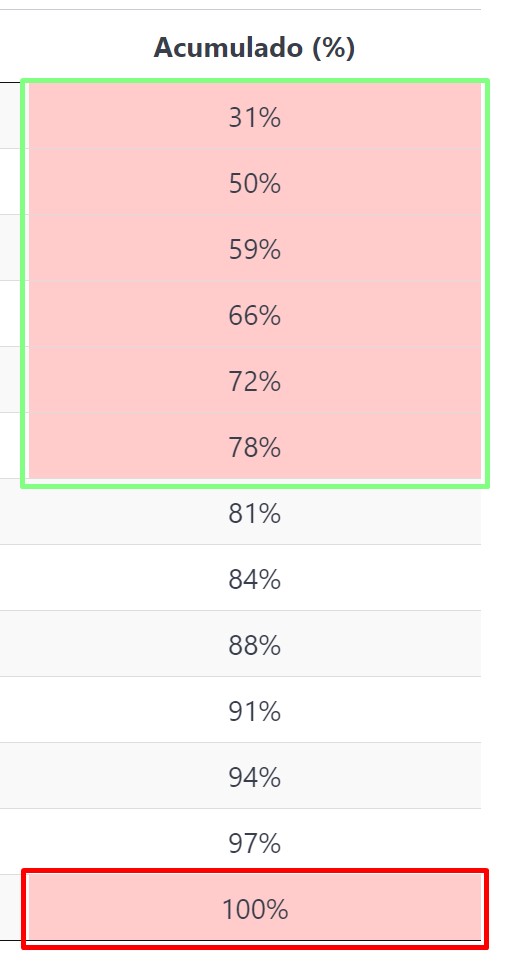
Hello, im using the following cssStyle to change the backgroud when the calculated column value is smaller than 80.
...
'cssStyle'=>array(
'td' => function($row, $colName) {
if($colName === 'acumulado%' && $row['acumulado%'] < 80) {return 'background-color: #FFCCCB';}
},
),
...
But im also getting the value 100 colored...

Any ideas?