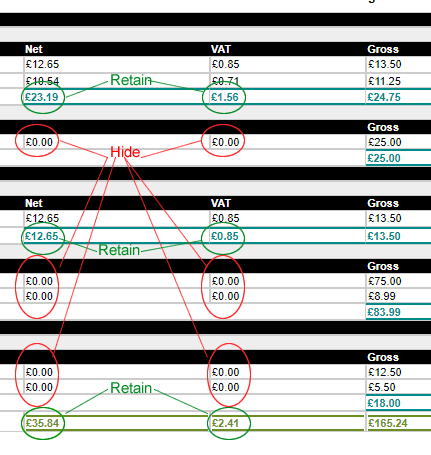
I want to be able to hide the values within the columns for 'net' and 'vatrate' when a database value 'expensetype' = 'Non-mileage' but still be able to run all calculations for sub totals and overall totals. I've highlighted on the image, what I'd like to be able to hide. I've tried various approaches and I tend to lose the values I'd like to retain. Probably something simple that I've missed it. So gone back to basic in a hope someone can help me sort this.

This my table code:
Table::create(array(
"dataStore"=>$this->dataStore('data-core'),
'showHeader'=>false,
'showFooter'=>'bottom',
"font" => "StyleScript-Regular",
"grouping"=>array(
"programmename"=>[
"top"=>'<td class="main-header" colspan="9">{programmename}</td>'
],
'expensetype'=>[
"calculate"=>[
"{sumTypeAmount}"=>["sum", "gross"],
"{sumTypeNetAmount}"=>["sum", "net"],
"{sumTypeVatAmount}"=>["sum", "vatrate"],
"{sumMileage}"=>["sum", "miles"]
],
"top"=>function($value){
$ttl = $value['{sumTypeAmount}'];
if($value['{expensetype}'] == 'Mileage') {
return '<strong>'.$value['{expensetype}'].'</strong><tr><th>Date</th><th>From</th><th>To</th><th>Reason</th><th>Miles</th><th>Return</th><th>Net</th><th>VAT</th><th>Gross</th></tr>';
} else {
return '<strong>'.$value['{expensetype}'].'</strong><tr><th colspan="3">Date</th><th colspan="5">Details</th><th>Gross</th></tr>';
}
},
"bottom"=>function($value) {
if($value['{expensetype}'] == 'Mileage') {
return '<td colspan="4" class="bg-white"> </td><td class="bg-white bold subtotal">'.$value['{sumMileage}'].'</td><td class="bg-white"> </td><td class="bg-white bold subtotal">'.$value['{sumTypeNetAmount}'].'</td><td class="bg-white bold subtotal">'.$value['{sumTypeVatAmount}'].'</td><td class="bg-white bold subtotal">'.$value['{sumTypeAmount}'].'</td>';
} else {
return '<td colspan="8" class="bg-white"> </td><td class="bg-white bold subtotal">'.$value['{sumTypeAmount}'].'</td>';
}
}
],
),
'columns'=>[
'entrydate'=>[
'label'=>'Date',
'displayFormat'=>'d/m/Y',
'cssStyle'=>'padding-right:8px'
],
'from'=>[
'label'=>'From',
'cssStyle'=>'width:10%',
'formatValue'=>function($value, $row){
return (empty($value)) ? '' : $value;
}
],
'to'=>[
'label'=>'To',
'cssStyle'=>'width:10%;padding-right:4px',
'formatValue'=>function($value, $row){
return (empty($value)) ? '' : $value;
}
],
'details'=>[
'label'=>'Description',
'cssStyle'=>'padding-right:8px;word-break: break-all'
],
'miles'=>[
'label'=>'Miles',
'cssStyle'=>'width:8%',
'formatValue'=>function($value, $row){
return (empty($value)) ? '' : $value;
},
'footer'=>'sum',
'footerText'=>'<span class="grand-total">@value</span>'
],
'return'=>[
'label'=>'Return',
'cssStyle'=>'padding: 0 18px'
],
'net'=>[
'label'=>'Net',
'prefix'=>'£',
'decimals'=>2,
'footer'=>'sum',
'footerText'=>'<span class="grand-total">@value</span>'
],
'vatrate'=>[
'label'=>'VAT',
'prefix'=>'£',
'decimals'=>2,
'footer'=>'sum',
'footerText'=>'<span class="grand-total">@value</span>'
],
'gross'=>[
'label'=>'Gross',
'prefix'=>'£',
'decimals'=>2,
'footer'=>'sum',
'footerText'=>'<span class="grand-total">@value</span>'
]
],
"cssClass"=>array(
"table"=>"table table-bordered"
)
));