At my PivotTable (in Dashboard) i have many columns/data, so I tried unsuccesfully to replicate the horizontally scroll which i see in this example: https://www.koolreport.com/examples/reports/pivot/aggregates_computations/ by using this line of code: 'cssClass' => array('pivot-table' => "overflow: scroll",),
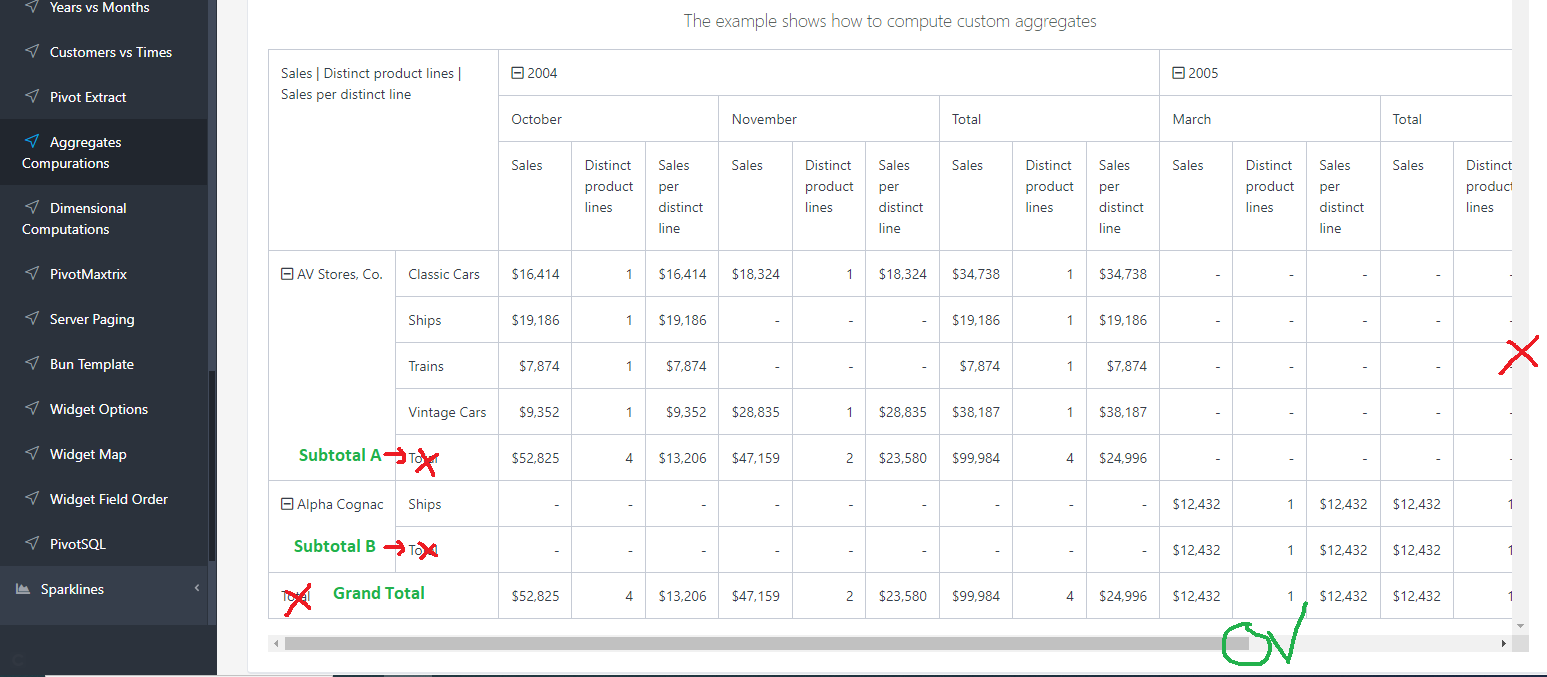
I also tried to change names to Total labels (please see the image below) but i couldn't find a solution, can you help?

I know that i can change name to Total label for all Totals like this: 'totalName' => 'All' but this is not enough as you can see at image above.