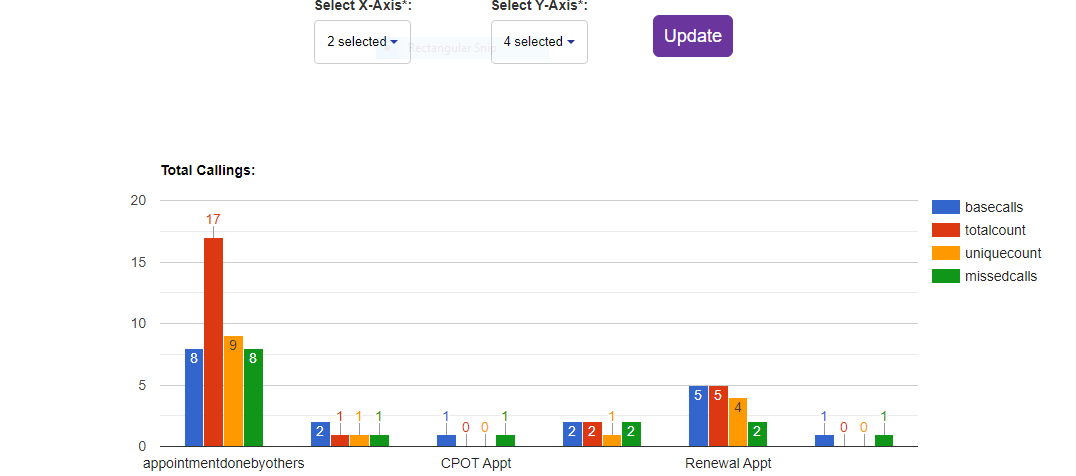
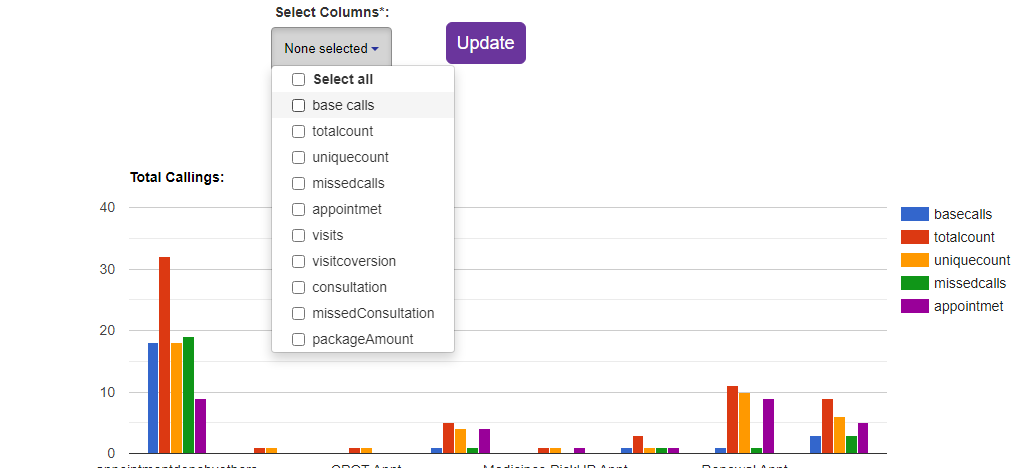
Hi Team am trying to add filter based on how many bars i need to check when i update the selected input values. so am trying to add max 5 input values in dropdown. so when i add 5input values in dropdown then the result is showing, but when i select less then 5 or greater than 5 values in dropdown then the report showing blank page. can you help me how to solve the issue. below am sharing the screenshot

and the code am sharing
<?php
use \koolreport\inputs\Select;
//use \koolreport\morris_chart\Bar;
use \koolreport\widgets\google\ComboChart;
use \koolreport\inputs\BSelect;
use \koolreport\widgets\google\PieChart;
use \koolreport\widgets\google\BarChart;
use \koolreport\inputs\MultiSelect;
$category_amount = array(
array("category"=>"Books","sale"=>32000,"cost"=>20000,"profit"=>12000),
array("category"=>"Accessories","sale"=>43000,"cost"=>36000,"profit"=>7000),
array("category"=>"Phones","sale"=>54000,"cost"=>39000,"profit"=>15000),
array("category"=>"Movies","sale"=>23000,"cost"=>18000,"profit"=>5000),
array("category"=>"Others","sale"=>12000,"cost"=>6000,"profit"=>6000),
);
?>
<form method="post">
<div class="row" style="text-align:center;">
<div class="col-md-3"></div>
<div class="col-md-2 form-group" >
<label class="control-label"><strong>Select Columns*:</strong></label>
<?php
BSelect::create(array(
"name"=>"columns",
"id"=>"columns",
"multiple"=>true,
"dataStore"=>$this->dataStore("columnsdata"),
"dataBind"=>array(
"text"=>"COLUMN_NAME",
),
"limit"=>5,
));
?>
</div>
<div class="col-md-2 form-group">
<button id="pfbutton" name="pfbutton" style="margin-top: 20px;
padding: 8px 10px;
margin-left: -40px;" class="btn btn-lg btn-primary">Update</button>
</div>
<div class="col-md-2"></div>
<!-- <pre><code><?php echo json_encode($this->params,JSON_PRETTY_PRINT) ?></code></pre> -->
</form>
</div>
<div class="report-content">
<div class="table-responsive" style="width: 100%;max-width: 100%;margin-top: 50px;margin-left: 0px !important;">
<?php
//if(isset($_POST['pfbutton'])){
if($this->dataStore("result")->countData()>0)
{
$strColumn_array = $this->params["columns"];
$colcount= count($strColumn_array);
$strString0;
$strString1;
$strString2;
$strString3;
$strString4;
if($colcount>=1){
$strString0=$strColumn_array[0];
}
if($colcount>=2){
$strString1=$strColumn_array[1];
}
if($colcount>=3){
$strString2=$strColumn_array[2];
}
if($colcount>=4){
$strString3=$strColumn_array[3];
}
if($colcount>=5){
$strString4=$strColumn_array[4];
}
ComboChart::create(array(
"title"=>"Total Callings:",
"dataSource"=>$this->dataStore("result"),
// start x-axis single
"columns"=>array(
"appointmentName",
// end x-axis
// start Y-axis loop
//if($colcount>=1){
$strString0=>array("label"=>"$strString0","type"=>"number"),
"saleAnnotation0" => array(
"role" => "annotation",
"formatValue" => function($value, $row) {
return $row["$strString0"];
},
),
//}
//if($colcount>=2){
$strString1=>array("label"=>"$strString1","type"=>"number"),
"saleAnnotation1" => array(
"role" => "annotation",
"formatValue" => function($value, $row) {
return $row["$strString1"];
},
),
//}
//if($colcount>=3){
$strString2=>array("label"=>"$strString2","type"=>"number"),
"saleAnnotation2" => array(
"role" => "annotation",
"formatValue" => function($value, $row) {
return $row["$strString2"];
},
),
//}
//if($colcount>=4){
$strString3=>array("label"=>"$strString3","type"=>"number"),
"saleAnnotation3" => array(
"role" => "annotation",
"formatValue" => function($value, $row) {
return $row["$strString3"];
},
),
//}
//if($colcount>=5){
$strString4=>array("label"=>"$strString4","type"=>"number"),
"saleAnnotation4" => array(
"role" => "annotation",
"formatValue" => function($value, $row) {
return $row["$strString4"];
},
),
//}
// end Y-axis loop
)
));
?>
<div class="alert">
</i>Note:The Above Provided Bar Charts Represents Appointment wise calls details
</div>
<?php
}
else
{
?>
<div class="alert alert-warning">
<i class="glyphicon glyphicon-info-sign"></i> Sorry, we found no data
</div>
<?php
}
//}
?>
</div>