Good evening, i bought the pro package and i'm trying to setup the dashboard on laravel.
These are the installed packages on my project
"koolreport/blade": "^1.0",
"koolreport/dashboard": "^4.2",
"koolreport/export": "^5.3",
"koolreport/pro": "^6.2",
"laravel/framework": "^7.0",
"php": "^7.2.5"
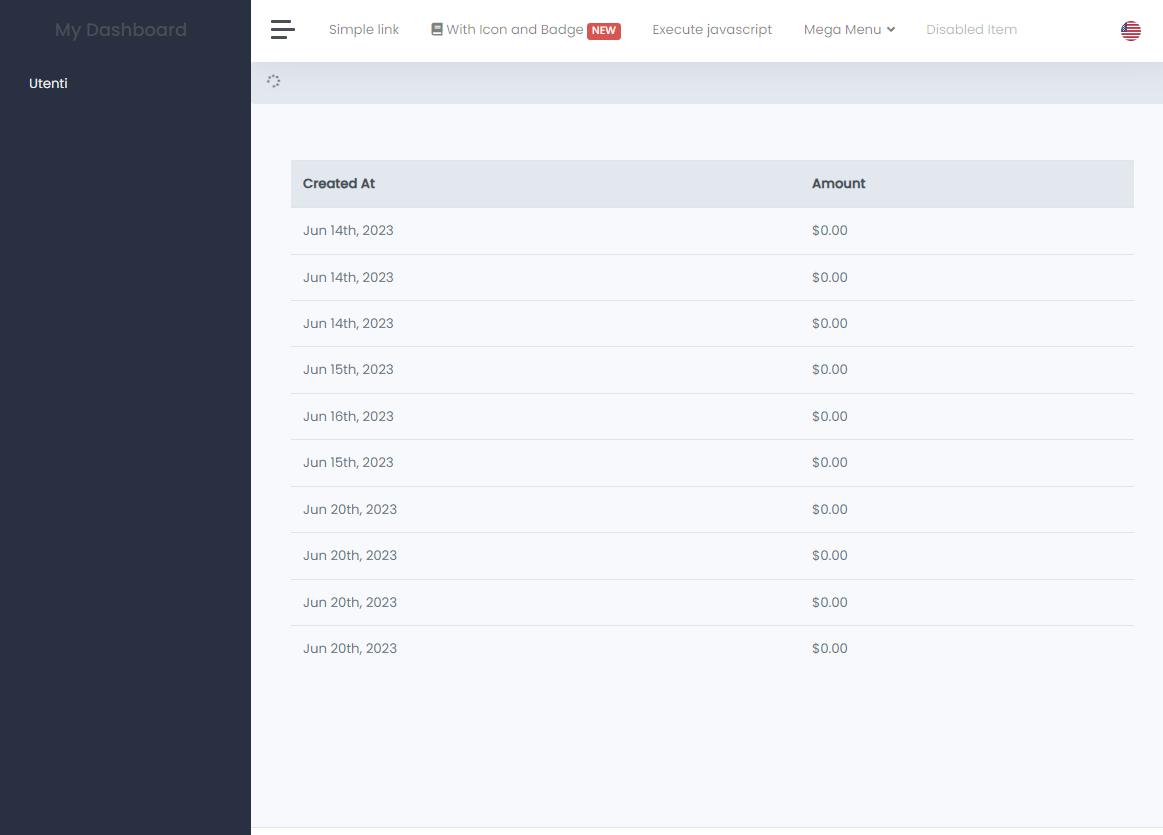
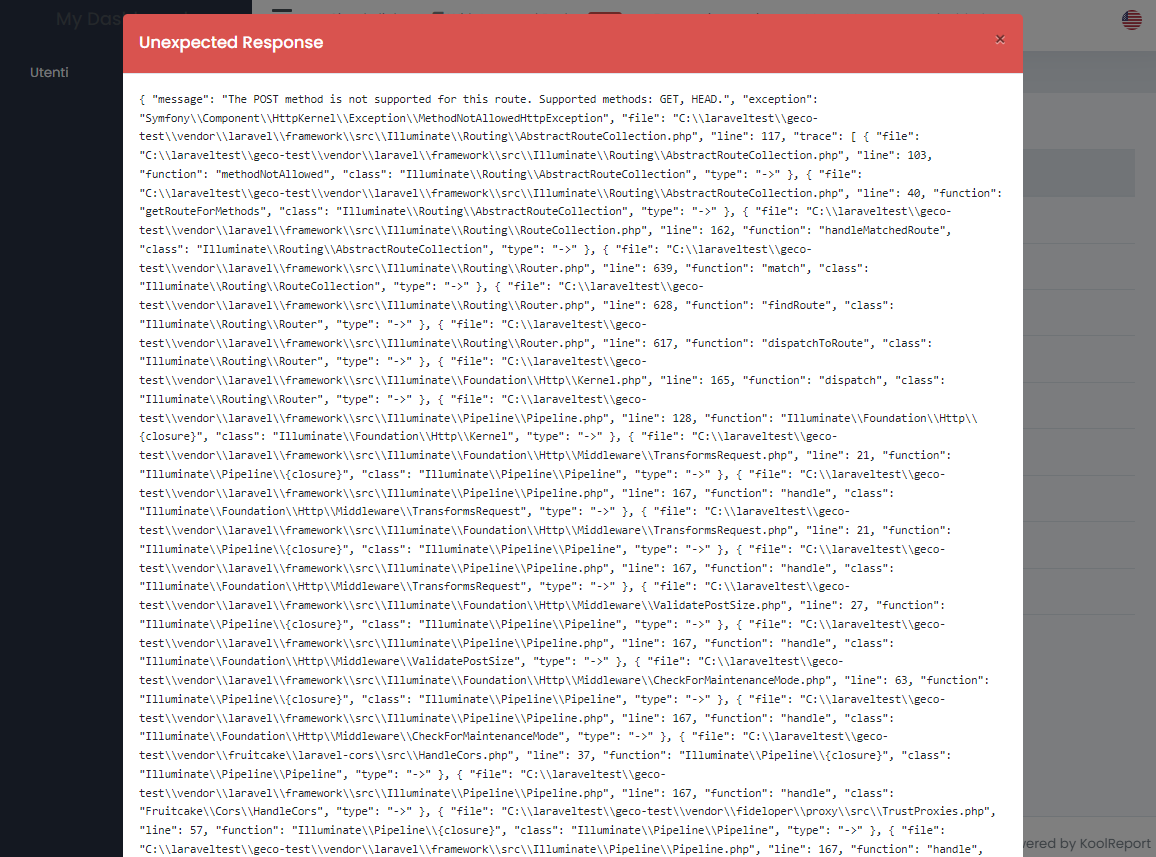
the file structure is pretty much the same as the demo in the documentation, I would like to display the dashboard on the left as seen in the demos but I can't get it to work, even the theme seems to be static without css (style ), thanks in advance for your support, I report the code:
///////////////////////////////////////////////////////////////////
ReportController.php
///////////////////////////////////////////////////////////////////
<?php
namespace App\Http\Controllers;
use App\Reports\MyReport;
use Illuminate\Http\Request;
class ReportController extends Controller
{
//
public function __construct()
{
$this->middleware("guest");
}
public function index()
{
// require_once base_path(). '/vendor/autoload.php'; //Load library
// require_once base_path(). '/Dashboard/App.php';
// \App::create()->run();
$report = new MyReport;
$report->run();
return view("report/report",["report"=>$report]);
}
}
///////////////////////////////////////////////////////////////////
MyReport.php
///////////////////////////////////////////////////////////////////
<?php
namespace App\Reports;
use App\Models\User;
class MyReport extends \koolreport\KoolReport
{
use \koolreport\laravel\Friendship;
function settings()
{
return array(
"dataSources"=>array(
"elo"=>array(
"class"=>'\koolreport\laravel\Eloquent', // This is important
)
)
);
}
function setup()
{
//Now you can use Eloquent inside query() like you normally do
$this->src("elo")->query(
User::orderBy('name', 'desc')
->take(10)
)
->pipe($this->dataStore("users"));
}
}
///////////////////////////////////////////////////////////////////
MyReport.view.php
///////////////////////////////////////////////////////////////////
<?php
use \koolreport\widgets\koolphp\Table;
?>
<html>
<head>
<title>My Report</title>
</head>
<body>
<h1>It works</h1>
<?php
Table::create([
"dataSource"=>$this->dataStore("users")
]);
?>
</body>
</html>
///////////////////////////////////////////////////////////////////
report.blade.php
///////////////////////////////////////////////////////////////////
<?php $report->render(); ?>