KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
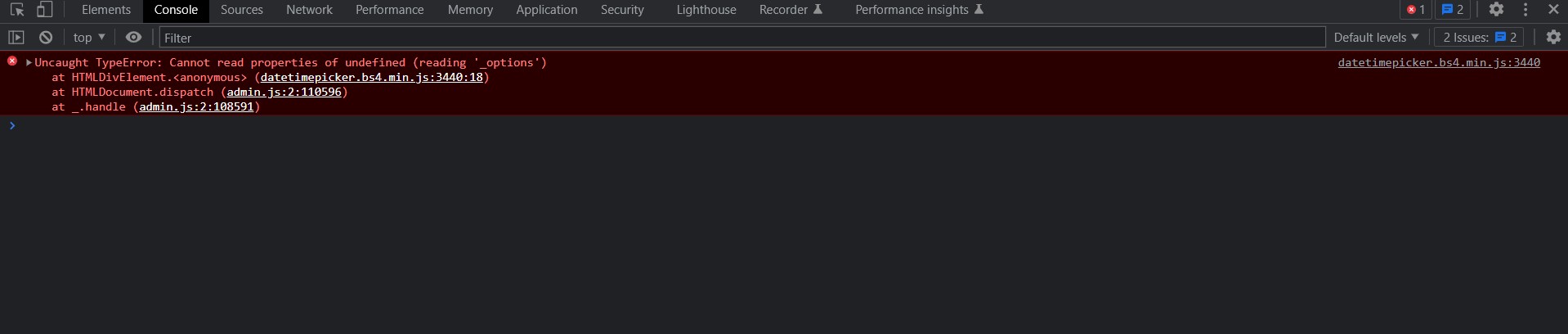
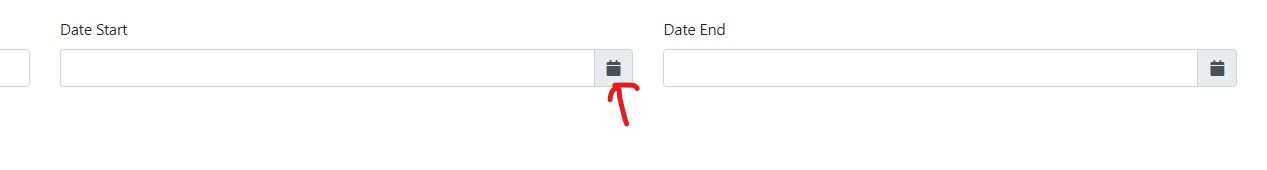
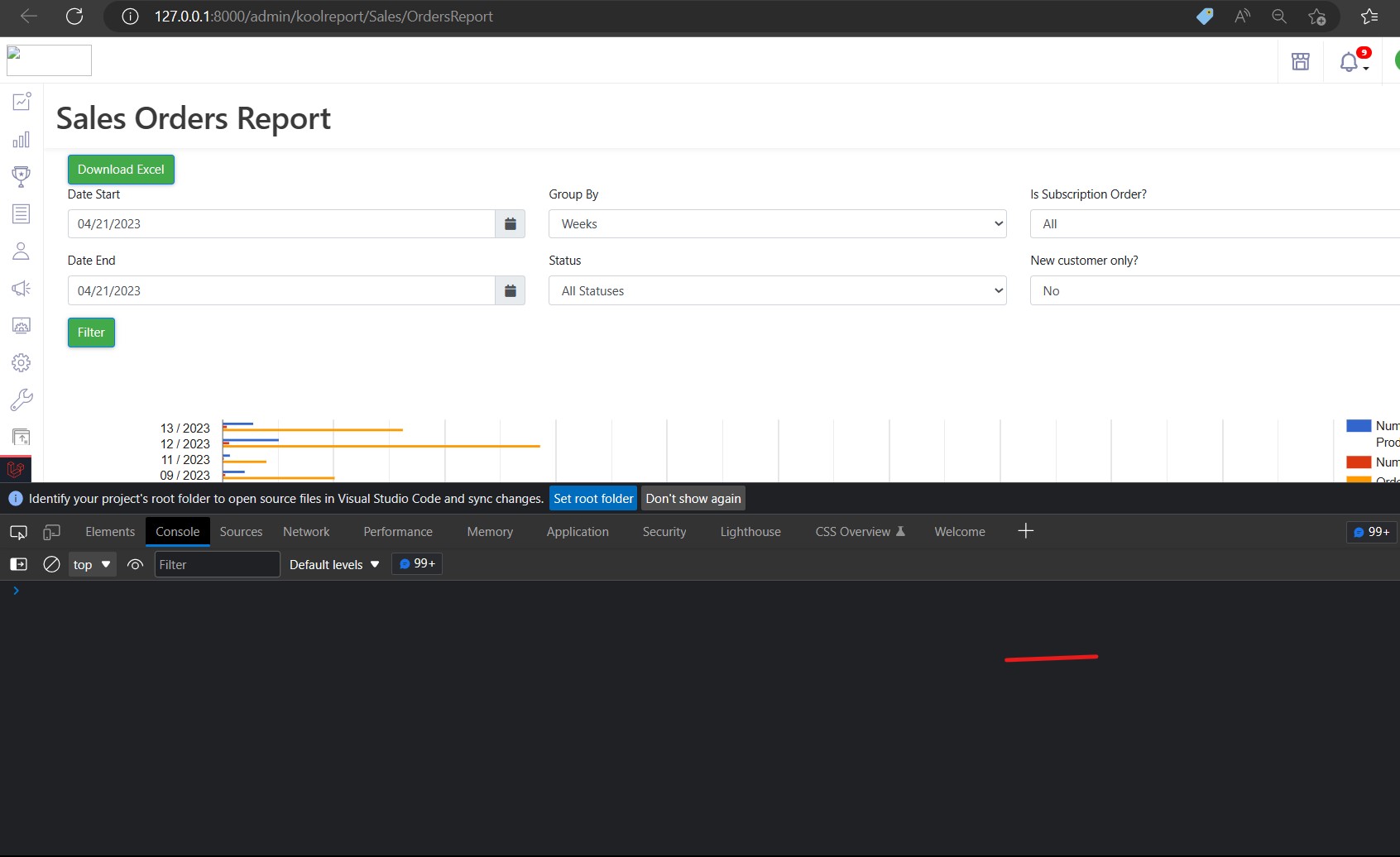
Datetimepicker not working #3036
Report.php file code
<?php
namespace Glove\Koolreport\Reports\Sales;
use Illuminate\Support\Facades\DB;
use Webkul\CartRule\Models\CartRuleCoupon;
class CouponReport extends \koolreport\KoolReport
{
use \koolreport\laravel\Friendship;
use \koolreport\bootstrap4\Theme;
use \koolreport\inputs\Bindable;
use \koolreport\inputs\POSTBinding;
use \koolreport\export\Exportable;
use \koolreport\excel\ExcelExportable;
function settings(): array
{
return array(
'dataSources' => array(
'elo' => array(
'class' => '\koolreport\laravel\Eloquent',
)
)
);
}
protected function defaultParamValues(): array
{
return array(
'filter_startDate' => '',
'filter_endDate' => '',
'filter_code' => '',
);
}
protected function bindParamsToInputs(): array
{
return array(
'filter_startDate',
'filter_endDate',
'filter_code',
);
}
protected function setup()
{
$query = CartRuleCoupon::select(
[
DB::raw('baggei_cart_rules.name'),
DB::raw('baggei_cart_rule_coupons.code'),
DB::raw("COUNT(DISTINCT baggei_orders.id) as order_count"),
DB::raw("SUM(baggei_orders.discount_amount) as total_amount"),
DB::raw("SUM(grand_total) as order_total"),
]
)
->leftjoin("orders","orders.coupon_code","=","cart_rule_coupons.code")
->leftjoin("cart_rules","cart_rules.id","=","cart_rule_coupons.cart_rule_id");
if(isset($this->params['filter_startDate']) && !empty($this->params['filter_startDate']) && isset($this->params['filter_endDate']) && !empty($this->params['filter_endDate'])){
$startDate=date('Y-m-d',strtotime($this->params['filter_startDate']));
$endDate=date('Y-m-d',strtotime($this->params['filter_endDate']));
$query->where('cart_rules.created_at', '>=', $startDate.' 00:00:00');
$query->where('cart_rules.created_at', '<=', $endDate.' 23:59:59');
}
if ($this->params['filter_code']) {
$query->where('cart_rule_coupons.code','like', '%' . $this->params['filter_code'] . '%');
}
$query->groupBy('cart_rule_coupons.id');
$query->orderBy('cart_rules.id', 'desc');
$this->src('elo')
->query($query)
->pipe($this->dataStore('cart_rules'));
}
}
Report.view.php code
<?php
use koolreport\inputs\DateTimePicker;
use koolreport\inputs\TextBox;
use koolreport\widgets\google\BarChart;
use koolreport\widgets\koolphp\Table;
use Webkul\CartRule\Models\CartRule;
?>
<div class="container-fluid">
<div class="well">
<div class="report-content">
<form method="post">
<button class="btn btn-primary" type="submit" formaction="<?php echo route('admin.excel',['groupName'=>'Sales','reportName' => 'CouponReport']) ?>">Download Excel</button>
</form>
</div>
<div class="row">
<div class="col-sm-4">
<div class="form-group">
<label class="control-label"
for="filter_code"><?php echo __('glovekoolreport::app.koolreport.reports.filters.code'); ?></label>
<?php
TextBox::create([
'name' => 'filter_code',
'themeBase' => 'bs4',
'attributes' => [
'class' => 'form-control'
]
]);
?>
</div>
</div>
<div class="col-sm-4">
<div class="form-group">
<label class="control-label"
for="filter_startDate"><?php echo __('glovekoolreport::app.koolreport.reports.filters.startDate'); ?></label>
<?php
DateTimePicker::create([
'name' => 'filter_startDate',
'maxDate' => '@filter_endDate',
'format' => 'MM/DD/YYYY',
'themeBase' => 'bs4',
'icon' => 'fa fa-calendar'
]);
?>
</div>
</div>
<div class="col-sm-4">
<div class="form-group">
<label class="control-label"
for="filter_endDate"><?php echo __('glovekoolreport::app.koolreport.reports.filters.endDate'); ?></label>
<?php
DateTimePicker::create([
'name' => 'filter_endDate',
'minDate' => '@filter_startDate',
'format' => 'MM/DD/YYYY',
'themeBase' => 'bs4',
'icon' => 'fa fa-calendar'
]);
?>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="form-group">
<button
class="btn btn-primary"><?php echo __('glovekoolreport::app.koolreport.reports.filter'); ?></button>
</div>
</div>
</div>
</div>
<div>
<?php
BarChart::create([
'dataSource' => $this->dataStore('cart_rules'),
'columns' => array(
'code',
'total_amount' => array(
'label' => __('glovekoolreport::app.koolreport.reports.columns.discount'),
'type' => 'number',
'decimals' => '2',
'prefix' => '€',
),
'order_total' => array(
'label' => __('glovekoolreport::app.koolreport.reports.columns.orders_total'),
'type' => 'number',
'decimals' => '2',
'prefix' => '€'
),
)
]);
?>
</div>
<div class="table-responsive table">
<?php
Table::create([
'dataSource' => $this->dataStore('cart_rules'),
'columns' => [
'name' => [
'type' => 'string',
'label' => __('glovekoolreport::app.koolreport.reports.columns.coupon_name'),
'footer' => '',
'footerText' => __('glovekoolreport::app.koolreport.reports.columns.total') . ':',
],
'code' => [
'type' => 'string',
'label' => __('glovekoolreport::app.koolreport.reports.columns.code'),
'footer' => ''
],
'order_count' => [
'type' => 'number',
'label' => __('glovekoolreport::app.koolreport.reports.columns.number_of_orders'),
'footer' => 'sum'
],
'total_amount' => [
'type' => 'number',
'label' => __('glovekoolreport::app.koolreport.reports.columns.discount'),
'decimals' => '2',
'prefix' => '€',
'footer' => 'sum'
],
'order_total' => [
'type' => 'number',
'label' => __('glovekoolreport::app.koolreport.reports.columns.orders_total'),
'decimals' => '2',
'prefix' => '€',
'footer' => 'sum'
],
],
'showFooter' => 'bottom',
'cssClass' => array(
'th' => function ($columnName) {
if (!in_array($columnName, ['name', 'code'])) {
return 'text-right';
}
return '';
},
'td' => function ($row, $columnName) {
if (!in_array($columnName, ['name', 'code'])) {
return 'text-right';
}
return '';
},
'tf' => function ($columnName) {
if (!in_array($columnName, ['name', 'code'])) {
return 'font-weight-bold text-right';
}
return 'font-weight-bold';
},
),
"paging"=>array(
"pageSize"=>100,
"pageIndex"=>0,
"align"=>"center"
)
]);
?>
</div>
</div>
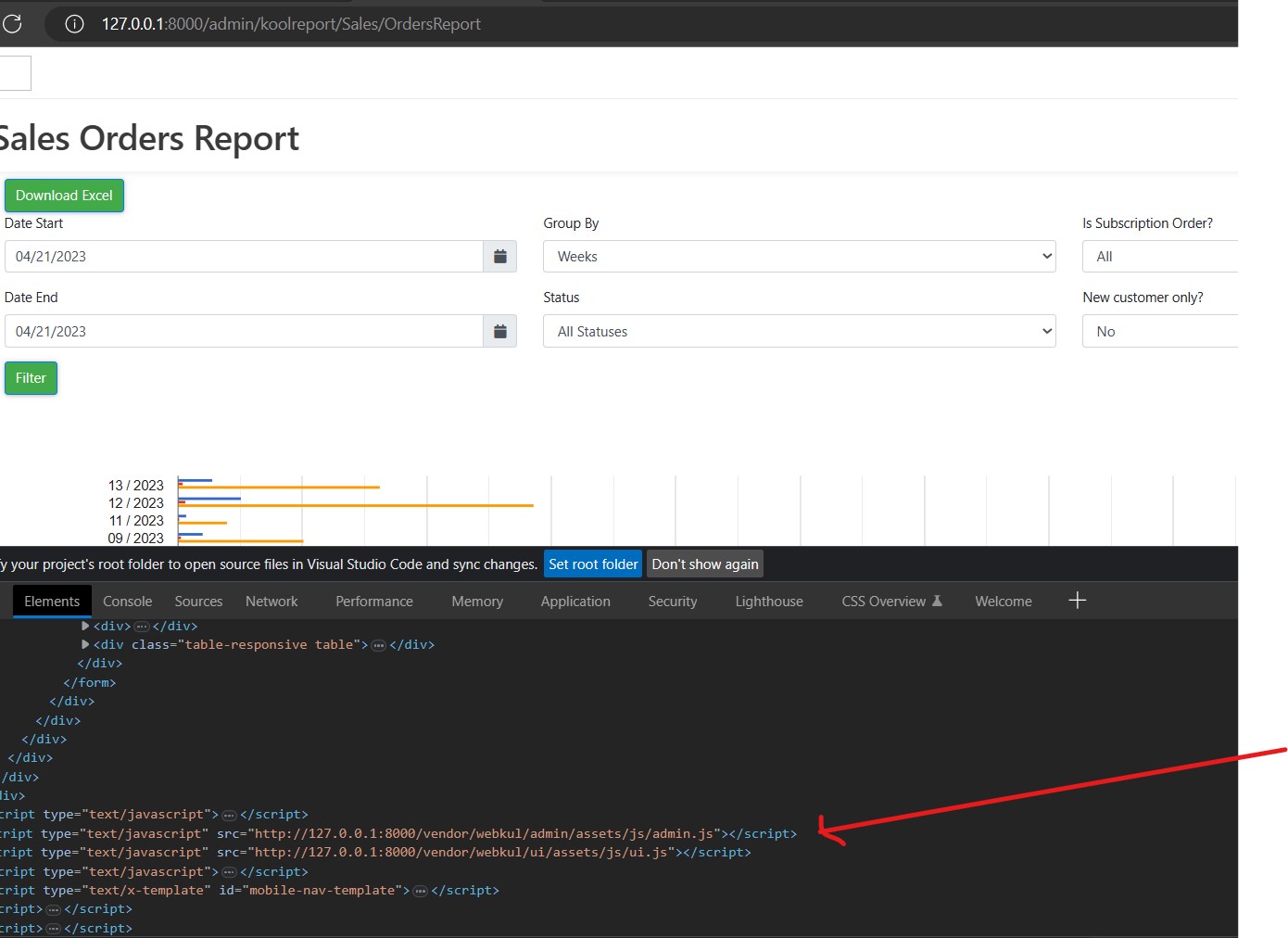
It's hard to know the exact reason for the conflict. I guess it's some overwritten or poly-filled functions in admin.js that conflict with DateTimePicker. Not sure if this helps but you can try to pre-load admin.js at the beginning or load it at the end of your page to see if it solves the conflict.
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo