created a report on Rowgroup Collapse example, its working fine yet. now I want to remove duplicates like KoolReport Table removeDuplicate feature, how i can do this as the above mentioned example is using DataTables? OR can i create same report using KoolReport Table? please help, these repeating data is looks very unprofessional report.
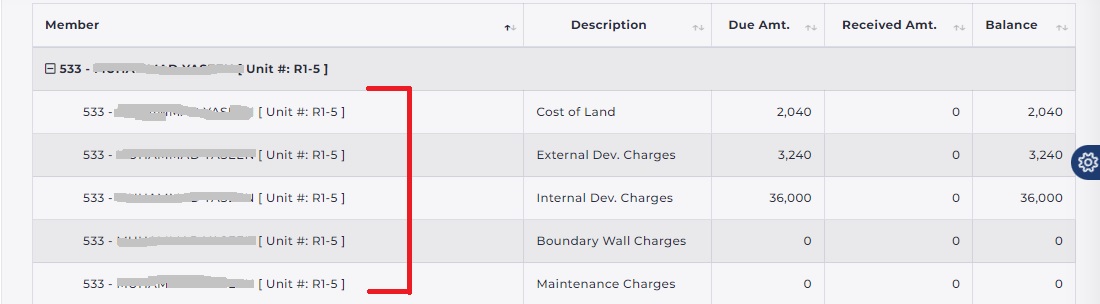
below are code and screenshot for reference.
may be due to this report's nature removeDuplicate is not feasible but hoping to have one...
MembershipDues.view.php
<?php
use \koolreport\datagrid\DataTables;
use \koolreport\inputs\Select2;
?>
<style>
.select2 {
width: 100% !important;
}
.sidebar {
background: #ffffff !important;
}
tr[role="row"] td:first-child {
padding-left: 50px;
}
.select2-selection {
width: 400px !important;
}
</style>
<div class='report-content'>
<br />
<div class="text-center">
<h2>Members Dues</h2>
</div>
<br />
<form method="post">
<div class="row">
<div class="col-md-8 offset-md-2">
<div class="form-group" style="display: flex; flex-direction: row; flex-wrap: nowrap; align-content: center; justify-content: center; align-items: center; margin-bottom: 1rem;">
<div style="display: flex; width: 100%; flex-direction: row; flex-wrap: nowrap; justify-content: center; align-items: center;">
<strong style="margin-right: 15px;">Select Mamber</strong>
<?php
Select2::create(array(
"name"=>"member_id",
"dataStore"=>$this->dataStore("membersLov"),
"defaultOption"=>array(
"All"=>NULL
),
"dataBind"=>array(
"text"=>"members_full",
"value"=>"mem_id",
),
"attributes"=>array(
"class"=>"form-control",
)
));
?>
</div>
<div class="form-group text-center" style="margin-bottom: 0rem;">
<button class="btn btn-success"><i class="glyphicon glyphicon-refresh"></i> Load</button>
</div>
</div>
</div>
</form>
</div>
<?php
DataTables::create(array(
"name" => "MyTable1",
"dataSource"=>$this->dataStore("memberdues"),
"themeBase"=>"bs4", // Optional option to work with Bootsrap 4
"cssClass"=>array(
"table"=>"table table-striped table-bordered",
"td"=>function($row,$colName)
{
if (in_array($colName, array("due_amount","recived_amount","balance_amount")))
{
return "text-right";
}
},
"th"=>function($colName)
{
if (in_array($colName, array("membership_no","description","due_amount","recived_amount")))
{
return "text-center";
}
},
),
"plugins" => [ "Buttons" ],
"columns" => [
"members_full"=>array("label"=>"Member"),
"description"=>array("label"=>"Description"),
"due_amount"=>array("label"=>"Due Amt."),
"recived_amount"=>array("label"=>"Received Amt."),
"balance_amount"=>array("label"=>"Balance"),
],
"clientRowGroup" => [
"members_full" => [
'direction' => 'asc',
"top" => "<td colspan='999'>{expandCollapseIcon} {members_full}</td>",
],
],
"options" => [
"paging" => true,
"searching" => true,
"pageLength" => 25,
"dom" => "<'row mb-2'<'col-12 text-right'B>>" . "<'row'<'col-sm-6'l><'col-sm-6'f>>"
. "<'row'<'col-sm-12'tr>>" . "<'row'<'col-sm-5'i><'col-sm-7'p>>",
"buttons" => [
[
"text" => 'Toggle Member',
"action" => "function() { KRMyTable1.toggleAllGroups(0); }",
],
],
],
"onReady" => "function() {
MyTable1.on( 'draw.dt', function () {
console.log( 'event draw' );
KRMyTable1.collapseAllGroups(0);
} );
KRMyTable1.collapseAllGroups(0);
}",
));
?>
</div>
Screenshot:

regards.