KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
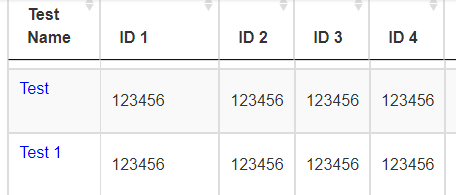
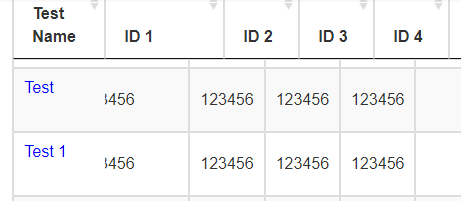
How to add both sticky header and sticky first column in Datatable report #2989
Pls open the file koolreport/datagrid/DataTables.php and replace function resourceSettings() with this one:
protected function resourceSettings()
{
$resources = [];
$themeBase = $this->getThemeBase();
switch ($themeBase) {
case "bs4":
$resources = array(
"library" => array("jQuery"),
"folder" => "DataTables",
"js" => array(
"KRDataTables.js",
"datatables.min.js",
array(
"pagination/input.js",
"datatables.bs4.min.js"
)
),
"css" => array(
"KRDataTables.css",
"datatables.bs4.min.css",
)
);
break;
case "bs3":
default:
$resources = array(
"library" => array("jQuery"),
"folder" => "DataTables",
"js" => array(
"KRDataTables.js",
"datatables.min.js",
[
"pagination/input.js"
]
),
"css" => array(
"KRDataTables.css",
"datatables.min.css",
)
);
}
$pluginNameToFiles = array(
"AutoFill" => array(
"AutoFill-2.3.5/js/dataTables.autoFill.min.js"
),
"Buttons" => array(
"Buttons-1.6.2/js/dataTables.buttons.min.js",
"Buttons-1.6.2/js/buttons.colVis.min.js",
"Buttons-1.6.2/js/buttons.html5.min.js",
"Buttons-1.6.2/js/buttons.print.min.js",
"JSZip-2.5.0/jszip.min.js",
"pdfmake-0.1.36/pdfmake.min.js",
["pdfmake-0.1.36/vfs_fonts.js"], //vfs_fonts must be loaded after pdfmake.min.js
),
"ColReorder" => array(
"ColReorder-1.5.2/js/dataTables.colReorder.min.js",
),
"FixedColumns" => array(
"FixedColumns-3.3.1/js/dataTables.fixedColumns.min.js",
),
"FixedHeader" => array(
"FixedHeader-3.1.7/js/dataTables.fixedHeader.min.js"
),
"KeyTable" => array(
"KeyTable-2.5.2/js/dataTables.keyTable.min.js"
),
"Responsive" => array(
"Responsive-2.2.4/js/dataTables.responsive.min.js"
),
"RowGroup" => array(
"RowGroup-1.1.2/js/dataTables.rowGroup.min.js"
),
"RowReorder" => array(
"RowReorder-1.2.7/js/dataTables.rowReorder.min.js"
),
"Scroller" => array(
"Scroller-2.0.2/js/dataTables.scroller.min.js"
),
"SearchPanes" => array(
"SearchPanes-1.1.0/js/dataTables.searchPanes.min.js"
),
"Select" => array(
"Select-1.3.1/js/dataTables.select.min.js"
),
"RowsGroup" => array(
"RowsGroup-2.0.0/js/dataTables.rowsGroup.js"
),
);
if ($themeBase === "bs3") {
$pluginNameToFiles["Buttons"][] = "Buttons-1.6.2/js/buttons.bootstrap.min.js";
$pluginNameToFiles["FixedColumns"][] = "FixedColumns-3.3.1/js/fixedColumns.bootstrap.min.js";
$pluginNameToFiles["FixedHeader"][] = "FixedHeader-3.1.7/js/fixedHeader.bootstrap.min.js";
}
if ($themeBase === "bs4") {
$pluginNameToFiles["Buttons"][] = "Buttons-1.6.2/js/buttons.bootstrap4.min.js";
$pluginNameToFiles["FixedColumns"][] = "FixedColumns-3.3.1/js/fixedColumns.bootstrap4.min.js";
$pluginNameToFiles["FixedHeader"][] = "FixedHeader-3.1.7/js/fixedHeader.bootstrap4.min.js";
}
$pluginJs = [];
foreach ($this->plugins as $name) {
if (isset($pluginNameToFiles[$name])) {
foreach ($pluginNameToFiles[$name] as $jsfile) {
array_push($pluginJs, $jsfile);
}
} else if (is_string($name)) {
array_push($pluginJs, $name);
}
}
$resources['js'][2] = array_merge($resources['js'][2], $pluginJs);
$pluginNameToCsses = array(
"Buttons" => array(
"Buttons-1.6.2/css/buttons.dataTables.min.css",
),
"FixedHeader" => array(
"FixedHeader-3.1.7/css/fixedHeader.dataTables.min.css",
),
"FixedColumns" => array(
"FixedColumns-3.3.1/css/fixedColumns.bootstrap.min.css"
)
);
if ($themeBase === "bs3") {
$pluginNameToCsses["Buttons"][] = "Buttons-1.6.2/css/buttons.bootstrap.min.css";
$pluginNameToCsses["FixedColumns"][] = "FixedColumns-3.3.1/css/fixedColumns.bootstrap.min.css";
$pluginNameToCsses["FixedHeader"][] = "FixedHeader-3.1.7/css/fixedHeader.bootstrap.min.css";
}
if ($themeBase === "bs4") {
$pluginNameToCsses["Buttons"][] = "Buttons-1.6.2/css/buttons.bootstrap4.min.css";
$pluginNameToCsses["FixedColumns"][] = "FixedColumns-3.3.1/css/fixedColumns.bootstrap4.min.css";
$pluginNameToCsses["FixedHeader"][] = "FixedHeader-3.1.7/css/fixedHeader.bootstrap4.min.css";
}
$pluginCsses = [];
foreach ($this->plugins as $name) {
$cssFiles = Util::get($pluginNameToCsses, $name, []);
$pluginCsses = array_merge($pluginCsses, $cssFiles);
}
$resources['css'] = array_merge($resources['css'], $pluginCsses);
if (!empty($this->clientRowGroup) || !empty($this->rowDetailData)) {
$resources['library'][] = 'font-awesome';
}
return $resources;
}
Then in your DataTables create code add the following theme setting line:
DataTables::create(array(
...
"themeBase" => "bs3", // add this theme setting line
));
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo