KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
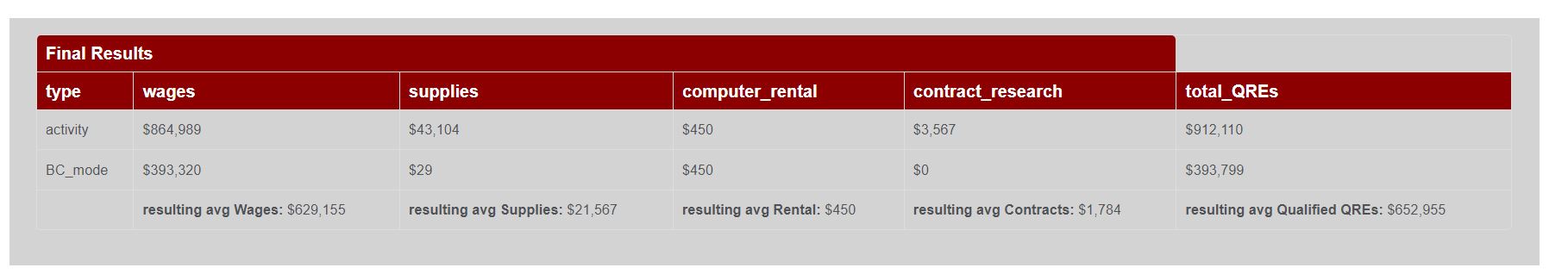
Displaying row labels on a Table? #2907
Here is the code for the above table.
<?php
Table::create(array(
"dataStore"=>$this->dataStore("results")->filter("taxyear","=",$_SESSION['last_TY']),
"showHeader"=>true,
"headers"=>array(
array(
"Final Results"=>array("colSpan"=>5),
)
),
"showFooter"=>true,
"columns"=>array(
"wages"=>array(
"cssStyle"=>"text-align:left",
"prefix"=>"$",
"footer"=>"avg",
"footerText"=>"<b>resulting avg Wages:</b> @value"
),
"supplies"=>array(
"cssStyle"=>"text-align:left",
"prefix"=>"$",
"footer"=>"avg",
"footerText"=>"<b>resulting avg Supplies:</b> @value"
),
"computer_rental"=>array(
"cssStyle"=>"text-align:left",
"prefix"=>"$",
"footer"=>"avg",
"footerText"=>"<b>resulting avg Rental:</b> @value"
),
"contract_research"=>array(
"cssStyle"=>"text-align:left",
"prefix"=>"$",
"footer"=>"avg",
"footerText"=>"<b>resulting avg Contracts:</b> @value"
),
"total_QREs"=>array(
"cssStyle"=>"text-align:left",
"prefix"=>"$",
"footer"=>"avg",
"footerText"=>"<b>resulting avg Qualified QREs:</b> @value"
),
),
"cssClass"=>array(
"table"=>"table-bordered table-striped table-hover","tf"=>"footerCss"
)
));
?>
You can assign css classes for your Table's elements. Then add css rules that you want for each element, such as table's outside border:
https://www.koolreport.com/docs/koolphp/table/#table-settings-cssclass-options
As for striped rows, just remove "table-striped" from your cssClass' table.
I know I want to set the background for the leftmost column to to red with white letters. How? I see to use "td"=>"cell-css-class". But I am perplexed by your documentation. I see CssClass options but those links (if they are links) don't work in my browser. How can I set that first column to red background with white CAPITAL letters? I see th, tr, tf. How about tc for column?
If you want more flexibility when setting td's css class there's the function form like this:
//Use function
Table::create(array(
"cssClass"=>array(
"table"=>"table table-bordered",
"tr"=>function($row){
return "row-css-class";
},
"th"=>function($columnName){
return "header-css-class";
},
"td"=>function($row,$columnName){
return "cell-css-class";
},
"tf"=>function($columnName){
return "footer-cell-css-class";
}
)
))
If there's any difficulty let us know. Rgds,
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo I'd like to label the two rows activity method and BC method. How can I do this?
I'd like to label the two rows activity method and BC method. How can I do this?