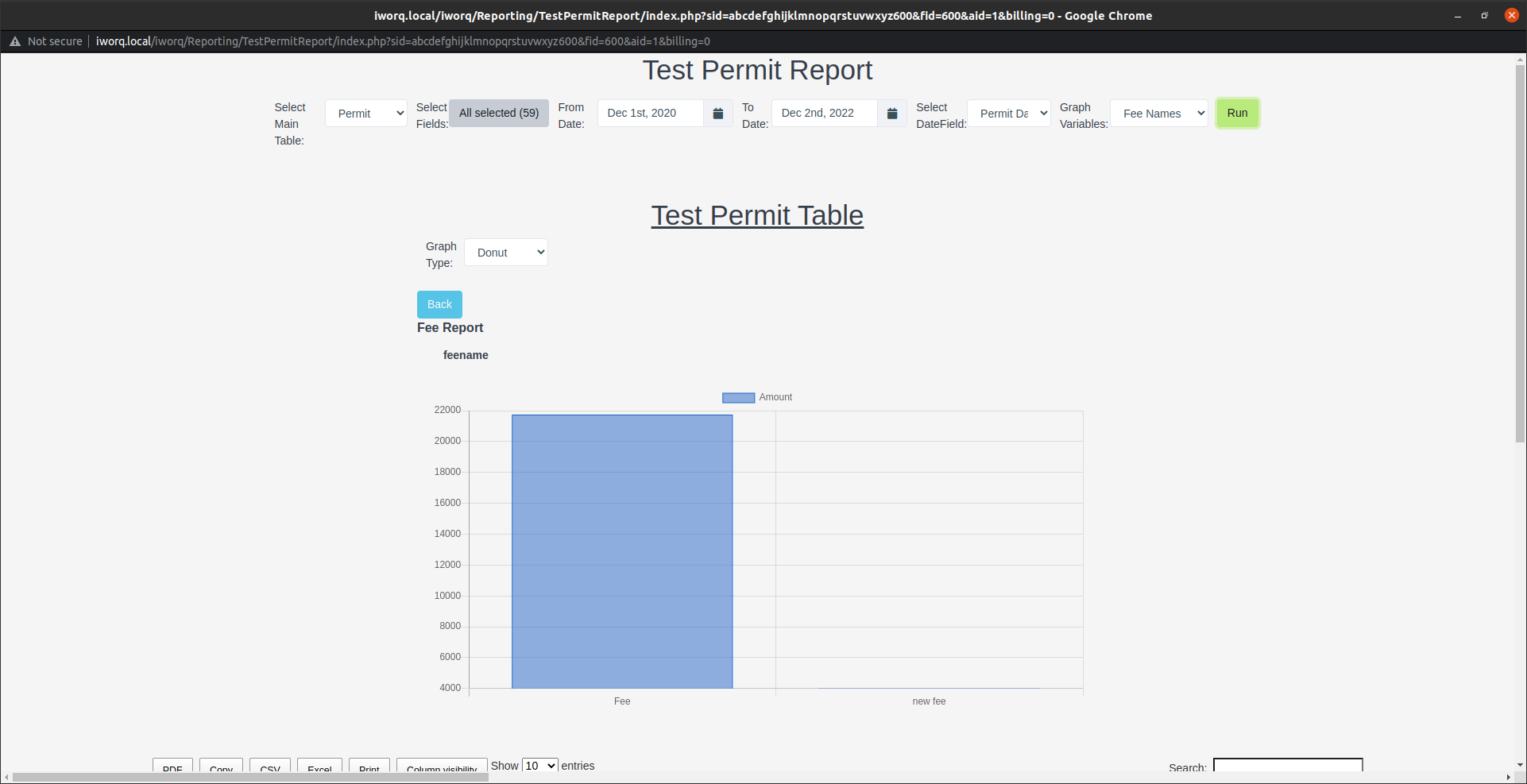
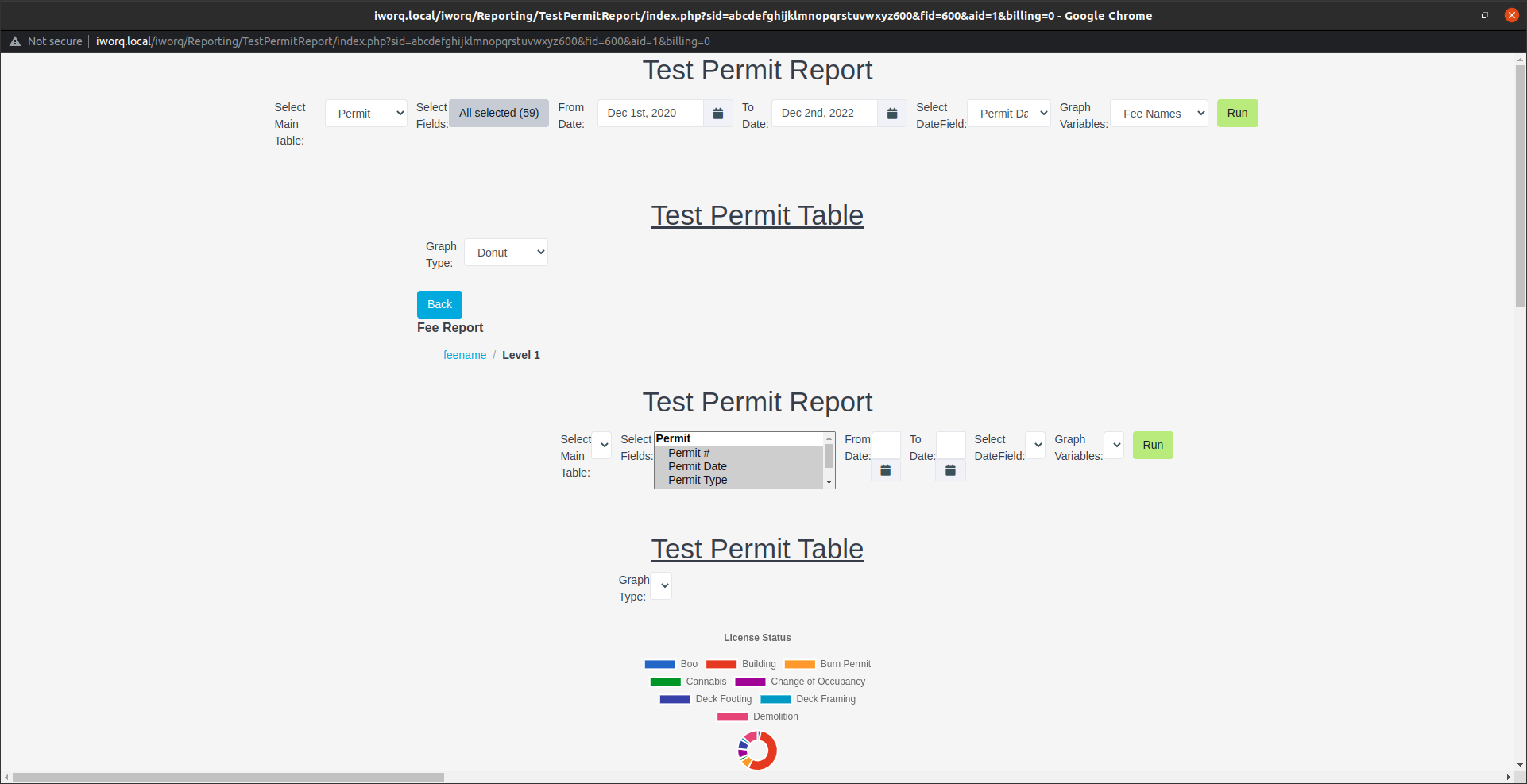
I am trying to use a drill down and have been running into a weird issue. whenever I click on the chart the first time all it does is post the page again where the chart should be. Here is a picture for a reference.


Here is my code for the drill down:
DrillDown::create([
"name"=>"saleDrillDown",
"title"=>"Fee Report",
"levels"=>[
[
"title"=>"feename",
"content"=>function()
{
ColumnChart::create([
"dataSource"=> $this->dataStore("graphResults"),
"columns"=>[
"feename"=>[
"type"=>"string",
"label"=>"Fee Name",
],
"amount"=>[
"label"=>"Amount",
"prefix"=>"$",
]
],
"clientEvents"=>[
"itemSelect"=>"function(params){
saleDrillDown.next({feename:params.selectedRow[0]});
}",
]
]);
}
],
[
"title"=>function($params,$scope)
{
return "feename ".$params["feename"];
},
"content"=>function($params,$scope)
{
PieChart::create([
//I removed the query here. I know that this is not the issue.
"dataSource"=>(graphList2
")
->params([
":aid" => $_GET['aid'],
":fid" => $_GET['fid'],
":aid2" => $_GET['aid'],
":fid2" => $_GET['fid'],
":aid3" => $_GET['aid'],
":fid3" => $_GET['fid'],
":date1" => $this->params['date1'],
":date2" => $this->params['date2'],
":feename"=>$params["feename"],
])
)
,
"columns"=>[
"Permit Type"=>[
"type"=>"string",
],
"amount"=>[
"label"=>"Amount",
"prefix"=>"$",
]
],
]);
}
],
],
]);
I really do not know why this is happening or where it is being caused. I know that the next function is where it starts, but no idea where to go from there. Any help would be appreciated! Thank you.