So I have this Datatable:
DataTables::create(array(
"name" => "payrollbyemp",
"dataStore"=>$this->dataStore("paybyp"),
"options"=>array(
"PERIOD_DT"=>array(
array(1,"asc")
)
),
"columns"=> [
"STR_ID"=>[
"label"=>"Store"],
"USR_ID"=>[
"label"=>"User ID"],
"PERIOD_DT"=>[
"label"=>"Clock Date",
"displayFormat"=>"m-d-Y"
],
"CLOCK_IN"=>[
"label"=>"Clock In"],
"CLOCK_OUT"=>[
"label"=>"Clock Out"],
"PD_HRS"=>[
"label"=>"Paid Hours"],
"TOTAL"=>array(
"label"=>"Total Hours"),
"USRNAME"=>[
"visible"=>false]
],
"clientRowGroup" => [
"USRNAME" => [
'direction' => 'asc', //'asc', 'desc'
'calculate' => [
'pdhrsAmount' => [
'sum', //'sum', 'count', 'avg', 'min', 'max'
'PD_HRS',
"format" => "function(value) {return value.toFixed(2);}",
],
'totalhoursAmount' => [
'sum',
'TOTAL',
"format" => "function(value) {return value.toFixed(2);}",
],
],
"top"=>"",
"bottom"=>"<td></td><td><b>Total for user {USRNAME}</b></td><td></td><td></td><td></td><td></td><td><b>{pdhrsAmount}</b></td><td><b>{totalhoursAmount}</b></td>"
],
],
"rowDetailData" => "function(row) {
return 'Client-built row detail: ';
}",
// "rowDetailIcon" => false,
// "rowDetailSelector" => 'td.col-customer-name',
// "options" => [
// "paging" => true,
// "searching" => true,
// "pageLength" => 10,
// ],
"cssClass"=>array(
"table"=>"table table-striped table-bordered"
)//end css class
));//End Table::create
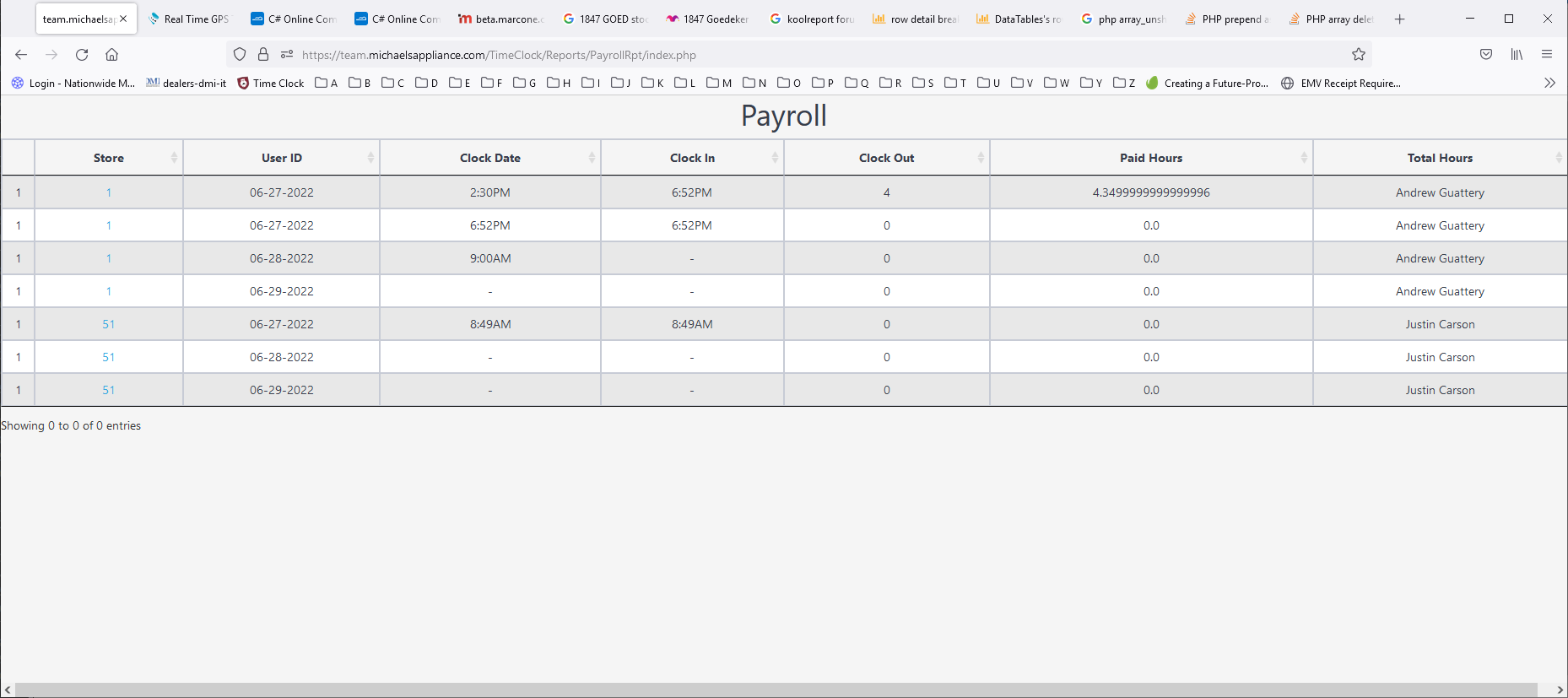
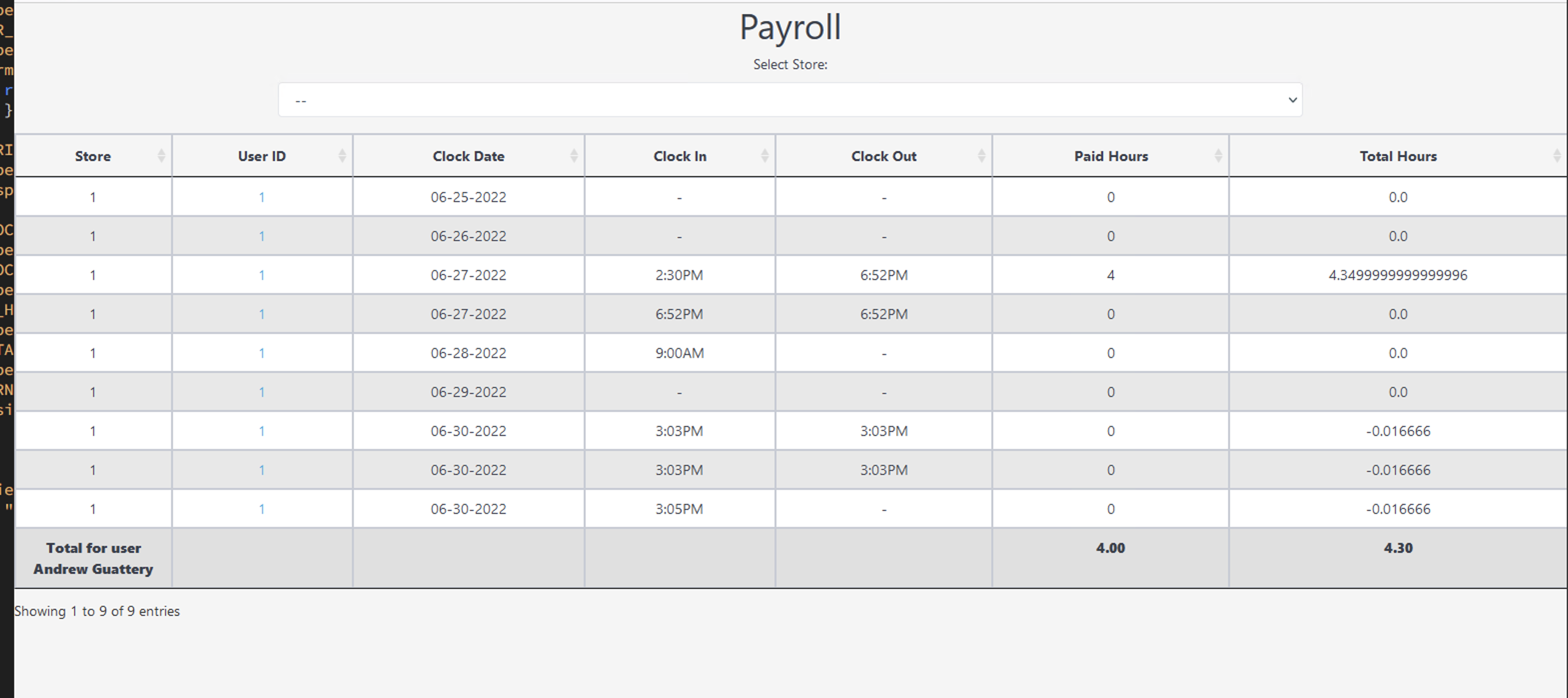
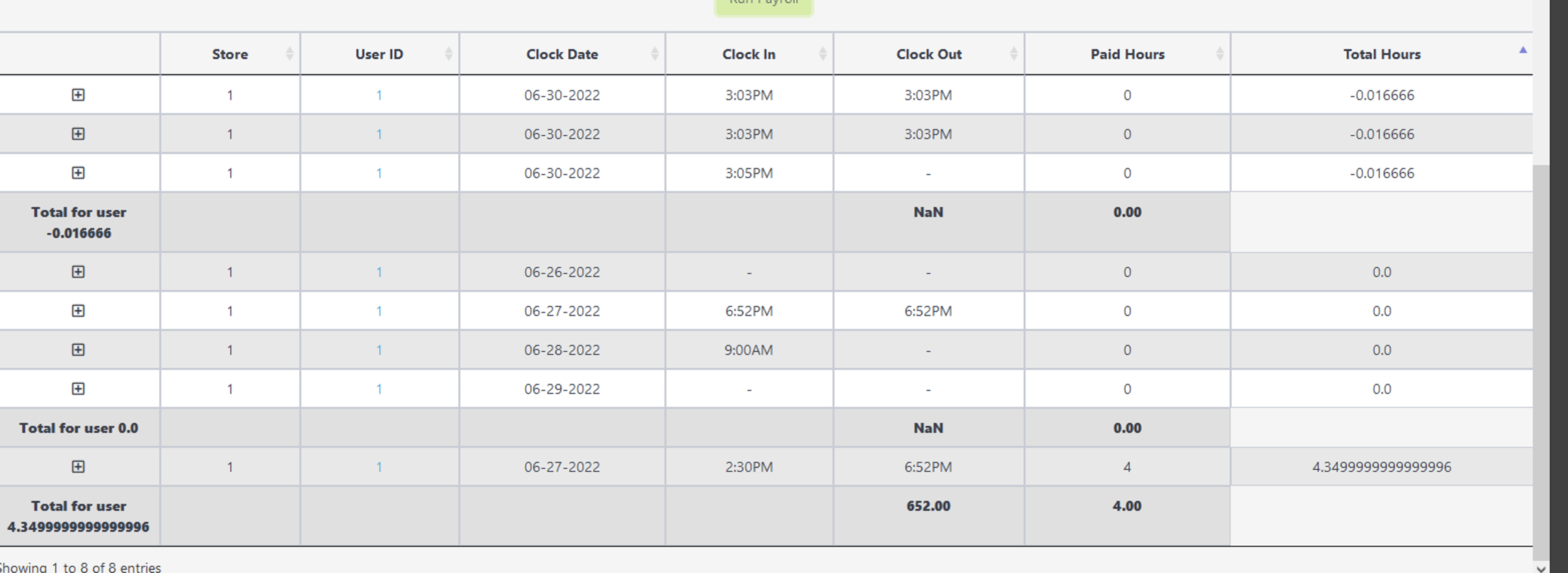
If I comment out the "rowDetailData" drilldown the table grouping works fine but when I add the "rowDetaildata" the grouping by USRNAME gets screwed up. The {USRNAME} field prints as "0.0" instead of the user name and the {pdhrsAmount} is NaN.
Any ideas why this is occurring or of a different solution? I need to have a "details" section for each row - multiple rows coming from a different query than the main query for this subreport. so a nested subreport of sorts....
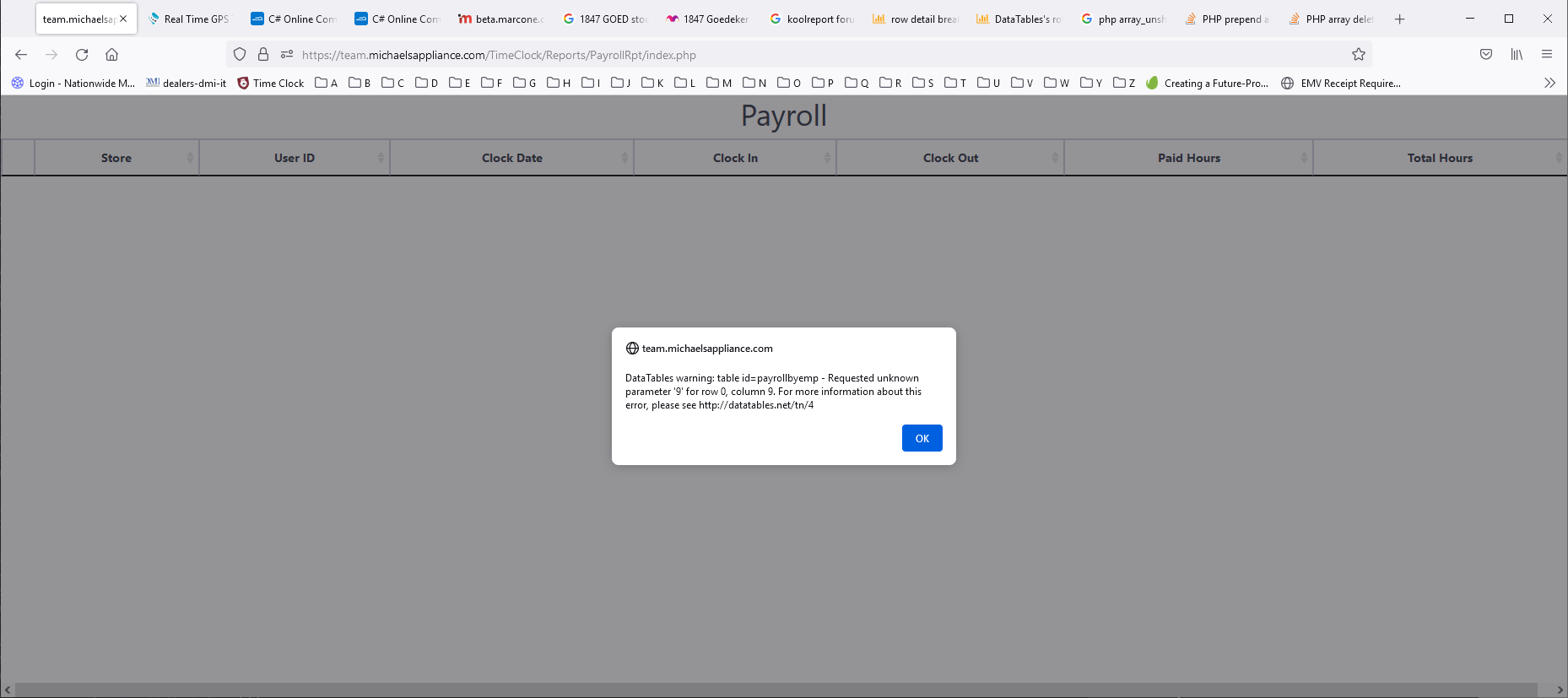
 But when I have rowdetailData in use I get this:
But when I have rowdetailData in use I get this:
 The error is " Unknown parameter '9' for row 0 col 9". We know that this error gives us little clue other than parameter '9' being in quotes is a string and that the error is at the 9th column. Interestingly enough the '9' changes if I play with the number of columns proportionately IE if I add a column it will be error '10' and if I remove one then error '8'.
The error is " Unknown parameter '9' for row 0 col 9". We know that this error gives us little clue other than parameter '9' being in quotes is a string and that the error is at the 9th column. Interestingly enough the '9' changes if I play with the number of columns proportionately IE if I add a column it will be error '10' and if I remove one then error '8'.