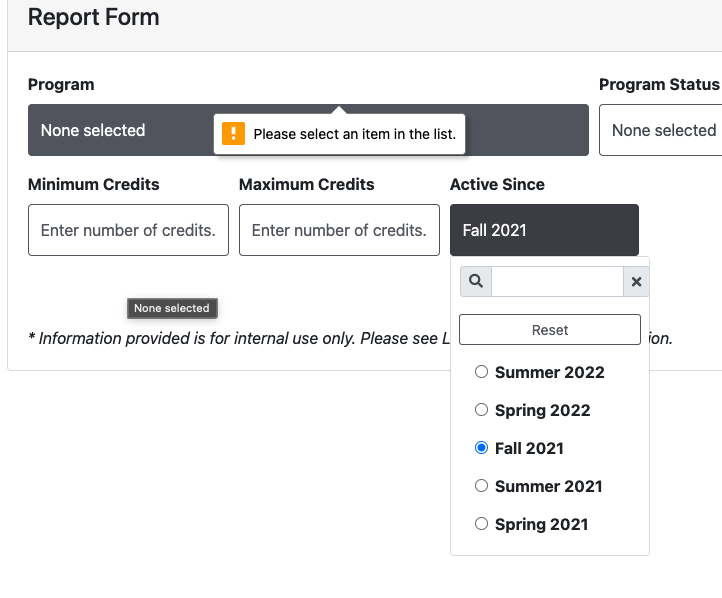
We're using the BSelect input type with single select mode. We would like the user to be able to deselect an option without reloading the form. The "includeResetOption" displays the reset button but the button itself does not function. Here is the code we're using in our Laravel blade template:
\koolreport\inputs\BSelect::create([
"name" => "recent_active",
"value" => $_POST['recent_active'] ?? null,
"dataStore" => $report->dataStore("recentActiveSemesters"),
"dataBind" => array(
"text" => "readable_term",
"value" => "term"
),
"multiple" => false,
"options" => array(
"buttonWidth" => "100%",
"buttonClass" => "btn btn-outline-secondary",
"maxHeight" => 300,
"enableFiltering" => true,
"enableCaseInsensitiveFiltering" => true,
"includeFilterClearBtn" => true,
"includeResetOption" => true
),
"attributes"=>array(
"class"=>"form-control mx-2",
"size" => 2
)
]);
Any help is greatly appreciated.
Thanks.