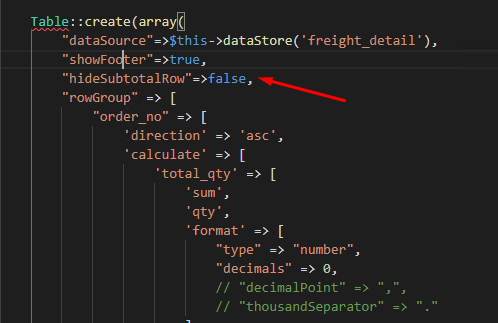
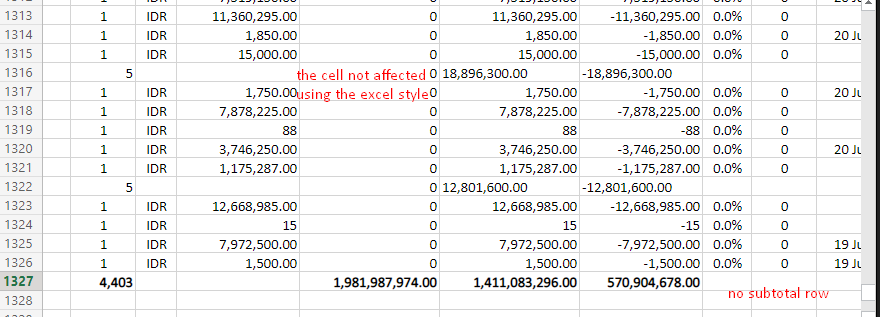
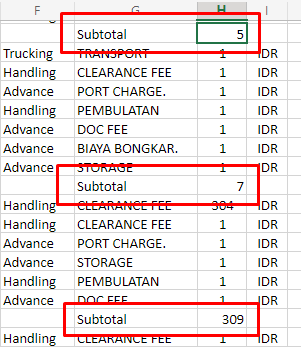
1.) i need to display the subtotal row before total row (bold row on previous pic), it doesn't displayed yet, i thought it can displayed using " hideSubtotalRow = false " properties.
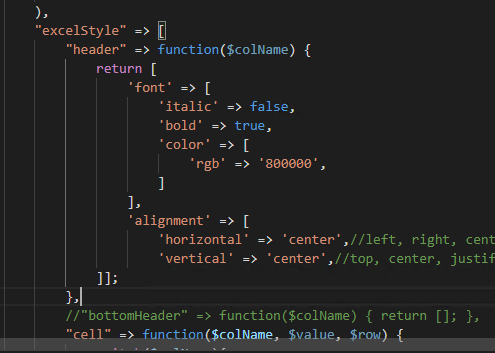
2.) this is the excel styling code:
"excelStyle" => [
"header" => function($colName) {
return [
'font' => [
'italic' => false,
'bold' => true,
'color' => [
'rgb' => '800000',
]
],
'alignment' => [
'horizontal' => 'center',//left, right, center, centerContinuous, justify, fill, distributed
'vertical' => 'center',//top, center, justify, distributed
]];
},
//"bottomHeader" => function($colName) { return []; },
"cell" => function($colName, $value, $row) {
switch($colName){
case "no":
return [
'alignment' => [
'horizontal' => 'center',//left, right, center, centerContinuous, justify, fill, distributed
'vertical' => 'center',//top, center, justify, distributed
],
];
break;
case "job_no":
return [
'alignment' => [
'horizontal' => 'center',//left, right, center, centerContinuous, justify, fill, distributed
'vertical' => 'center',//top, center, justify, distributed
],
];
break;
case "job_dt":
return [
'alignment' => [
'horizontal' => 'center',//left, right, center, centerContinuous, justify, fill, distributed
'vertical' => 'center',//top, center, justify, distributed
],
];
break;
case "qty":
return [
'alignment' => [
'horizontal' => 'center',//left, right, center, centerContinuous, justify, fill, distributed
'vertical' => 'center',//top, center, justify, distributed
],
];
break;
case "curr":
return [
'alignment' => [
'horizontal' => 'center',//left, right, center, centerContinuous, justify, fill, distributed
'vertical' => 'center',//top, center, justify, distributed
],
];
break;
}
},
//"footer" => function($colName, $footerValue) { return []; },
],