I recently got my yearly bill for koolreport which i happily paid as I have for at least 3 years.
I have been asking about this issue for a few months and have gotten no response.

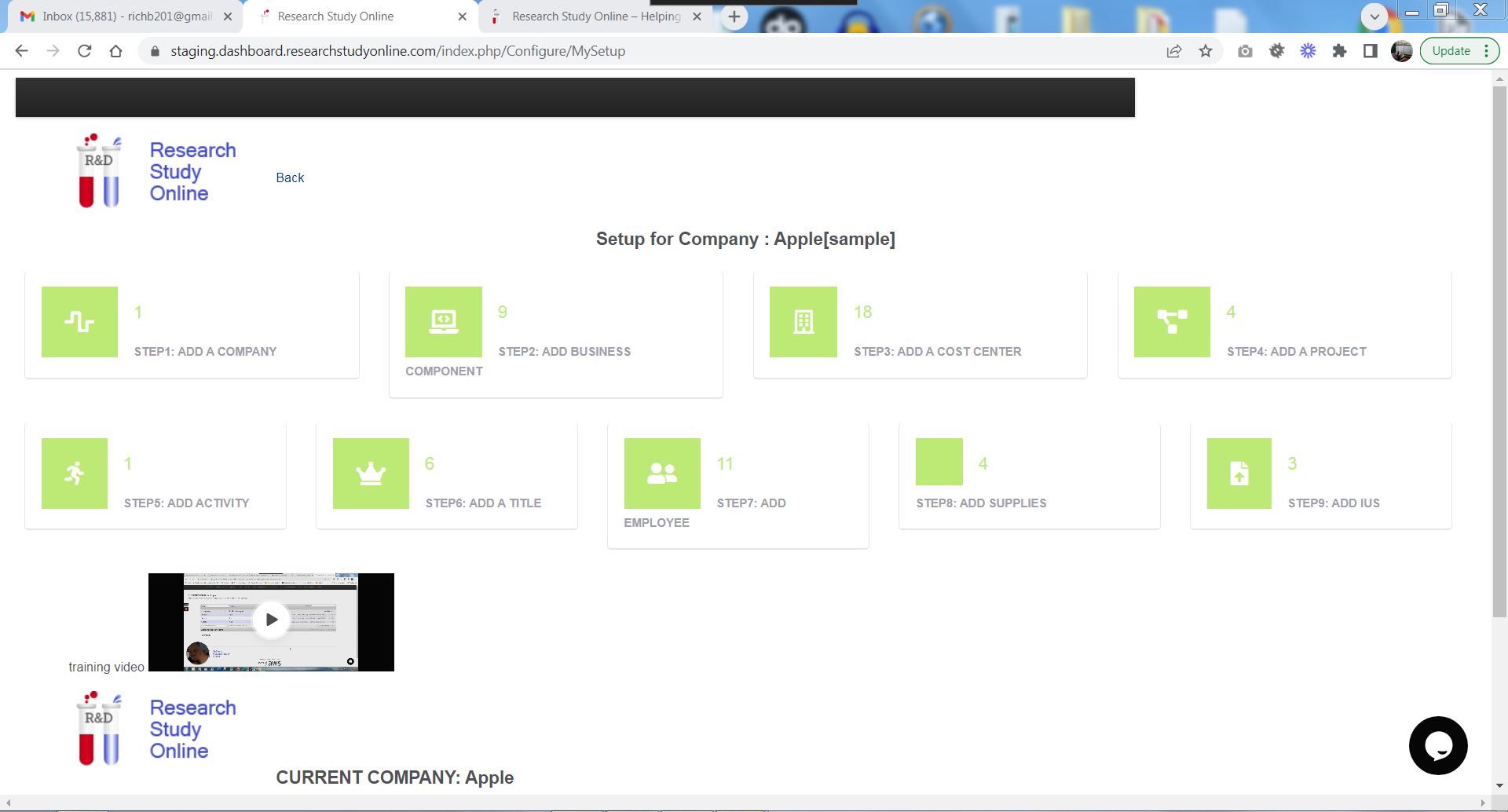
Look at this screen. Each of these cards is s button. How can I align these and make them all the same size. I am looking to make my app look professional.