Unfortunately that did not work.
Here is the Datatable Code:
DataTables::create(
"name" => "reportTable",
"dataStore" => $this->dataStore("result"),
"cssClass" => [
"table" => "display table table-bordered table-hover",
"th" => function ($colName) {
$className = str_replace(' ', '-', strtolower($colName));
$hide_header = $colName == "Question" || $colName == "Answer" ? "hide_cell" : "";
return "reportTableHeader {$className} {$hide_header}";
},
"tr" => 'reportTableRow',
'td' => function ($row, $colName) {
$hide_cell = $colName == "Question" || $colName == "Answer" ? "" : "hide_cell";
$className = str_replace(' ', '-', strtolower($colName));
return "reportTableCell {$className} {$hide_cell}";
},
'tf' => "reportTableFooter",
],
"attributes" => [
"class" => "form-control",
"td" => function($row, $colKey, $colMeta) {
if($colKey == 'Question'){
return [
"colspan" => 6
];
}
},
],
"plugins" => ["Buttons"],
"clientRowGroup" => [
"date_cid" => [
'calculate' => [
'first_name' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
return rows.data().pluck(aggFieldIndex)[0]
}
",
'field' => 'child_first_name',
],
'last_name' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
return rows.data().pluck(aggFieldIndex)[0]
}
",
'field' => 'child_last_name',
],
'date' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
return rows.data().pluck(aggFieldIndex)[0]
}
",
'field' => 'Date',
],
'location' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
return rows.data().pluck(aggFieldIndex)[0]
}
",
'field' => 'Location',
],
'room' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
return rows.data().pluck(aggFieldIndex)[0]
}
",
'field' => 'Room',
],
'prescreen_status' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
var answer_arr = rows.data().pluck(9).toArray().map( x => x.replace(/<\/?[^>]+(>|$)/g, '').replace(/[\\r\\n]/gm, '').replaceAll(' ',''))
if(answer_arr.indexOf('Yes') > -1){
return 'Failed'
}
return 'Pass'
}
",
'field' => 'Answer',
],
'prescreen_status_color' => [
"aggregate" => "function(rows, group, aggFieldIndex) {
var answer_arr = rows.data().pluck(9).toArray().map( x => x.replace(/<\/?[^>]+(>|$)/g, '').replace(/[\\r\\n]/gm, '').replaceAll(' ',''))
if(answer_arr.indexOf('Yes') > -1){
return '#CA1E2F'
}
return '#88B73E'
}
",
'field' => 'Answer',
],
'dtgroups_level1_count' => [
'field' => 'Row',
"aggregate" => "function(rows, group, aggFieldIndex) {
// there's one hidden 'level' variable indicating which level variable 'group' is
if (level != 0) return; // don't count variable 'group' if it's not level 2 (index 1)
if (!window.dtGroups_level1) window.dtGroups_level1 = [];
if (window.dtGroups_level1.indexOf(group) === -1) window.dtGroups_level1.push(group);
return window.dtGroups_level1.length;
}",
],
],
"direction" => "DESC",
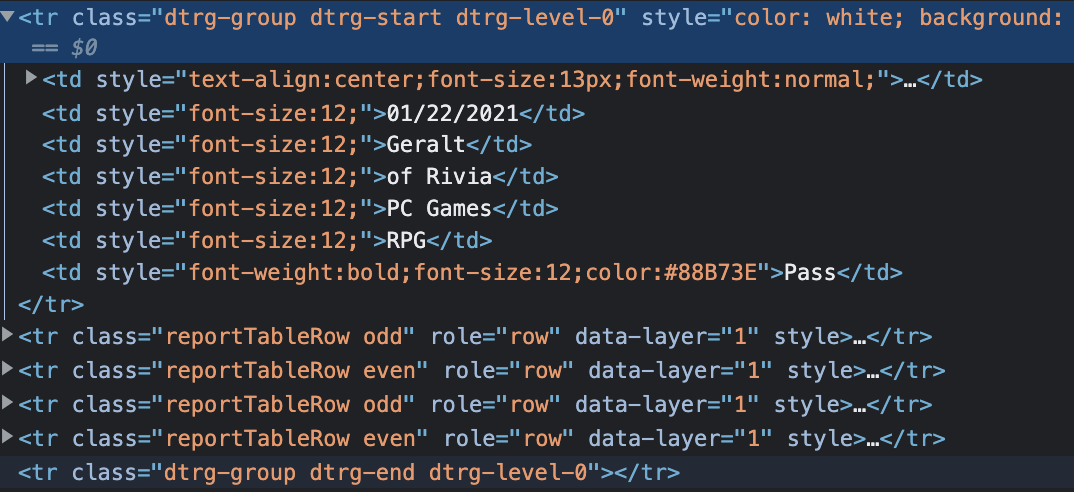
"top" => "<td style='text-align:center;font-size:13px;font-weight:normal;'>{expandCollapseIcon} {dtgroups_level1_count}</td><td style='font-size:12;'>{date}</td><td style='font-size:12;'>{first_name}</td><td style='font-size:12;'>{last_name}</td><td style='font-size:12;'>{location}</td><td style='font-size:12;'>{room}</td><td style='font-weight:bold;font-size:12;color:{prescreen_status_color}'>{prescreen_status}</td>"
]
],
"options" => [
"language" => [
"emptyTable" => $emptyTableText,
],
"order" => [
[0, "asc"]
],
"select" => TRUE,
"searching" => TRUE,
"ordering" => FALSE,
"dom" => 'Blfrtip',
"buttons" => [
"colvis",
[
"extend" => "csvHtml5",
"footer" => "true",
'exportOptions' => [
"columns" => ':visible',
"format" => [
"body" => "function ( data, row, column, node ) { return exportDatatableFormatBody(data, row, column, node); }"
]
]
],
[
"extend" => "excelHtml5",
"footer" => "true",
'exportOptions' => [
"columns" => ':visible',
"format" => [
"body" => "function ( data, row, column, node ) { return exportDatatableFormatBody(data, row, column, node); }"
]
]
],
[
'extend' => 'pdfHtml5',
'orientation' => 'landscape',
'pageSize' => 'Legal',
'text' => 'PDF',
'footer' => TRUE,
'exportOptions' => [
"columns" => [':visible'],
"format" => [
"body" => "function ( data, row, column, node ) { return exportDatatableFormatBody(data, row, column, node); }"
]
],
"customize" => "function (doc) { exportPdfCustomize(doc) }"
],
[
"extend" => "print",
'footer' => TRUE,
'exportOptions' => [
"columns" => [':visible'],
"format" => [
"body" => "function ( data, row, column, node ) { return exportDatatableFormatBody(data, row, column, node); }"
]
],
"customize" => "function (win) { printDatatableCustomize(win) }"
],
],
"scrollX" => TRUE,
"fastRender" => TRUE,
],
"onReady" => "function(){
hideLoader();
reportTable.on( 'draw', function () {
collapseAllGroups('reportTable', 0);
} );
collapseAllGroups('reportTable', 0);
reportTable.on( 'click', 'tbody tr.dtrg-level-0', function () {
if (typeof expandCollapse !== 'undefined') return; // needs this since evoking expand/collapse icons' click can trigger this td's onclick function as well. We only want this function to run once.
expandCollapse = true;
var expandIcon = this.querySelector('span.group-expand');
if (expandIcon && expandIcon.style.display !== 'none') {
if(this.lastChild.innerHTML == 'Pass'){
this.style.color = 'white';
this.style.background = 'rgb(135, 182, 62)'
}else{
this.style = 'color: white !important; background:#c31b2a;'
}
expandIcon.click();
}else {
var collapseIcon = this.querySelector('span.group-collapse');
this.style.background = 'rgb(255, 255, 255)';
this.style.color = '#666'
if (collapseIcon && collapseIcon.style.display !== 'none') collapseIcon.click();
}
delete expandCollapse;
} );
initColumnsDropdown();
}
",
"columns" => [
"indexColumn" => ["label" => "Row", "formatValue" => function ($value, $row) {
return "";
}],
"date_cid" => ["visible" => false],
"Date",
"child_first_name" => ["label" => "Child First Name", 'searchable' => true],
"hidden_first_name" => ['visible' => false, 'searchable' => true],
"child_last_name"=> ["label" => "Child Last Name"],
"Location",
"Room",
"Pre-Screen Status",
"Question",
"Answer"
]
)
);
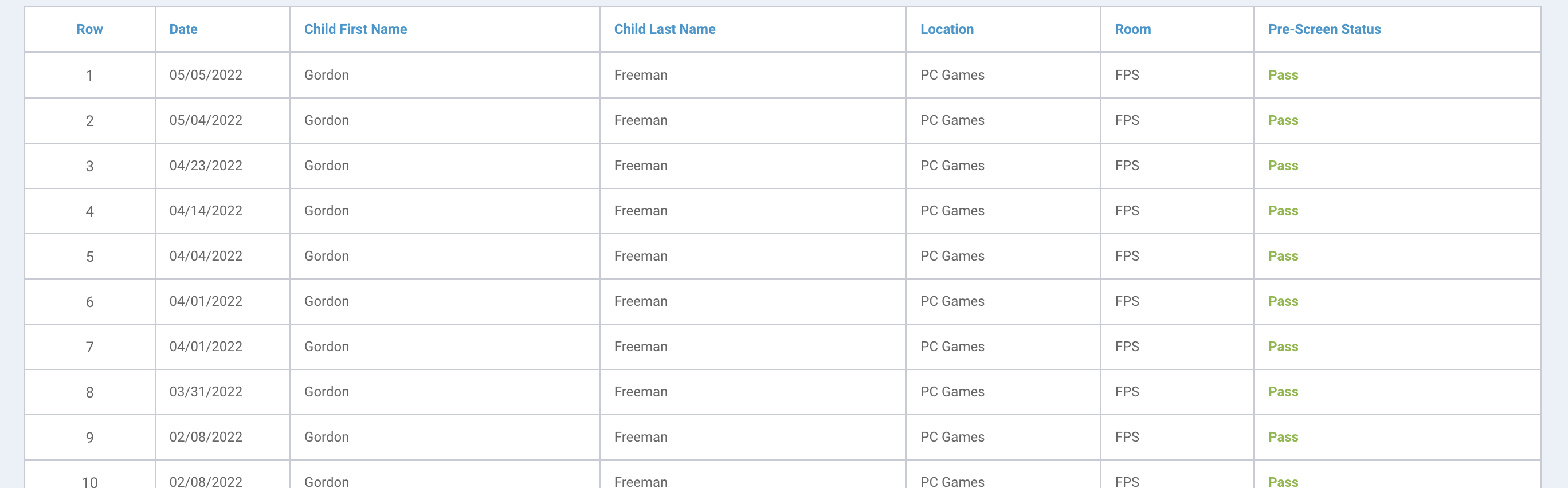
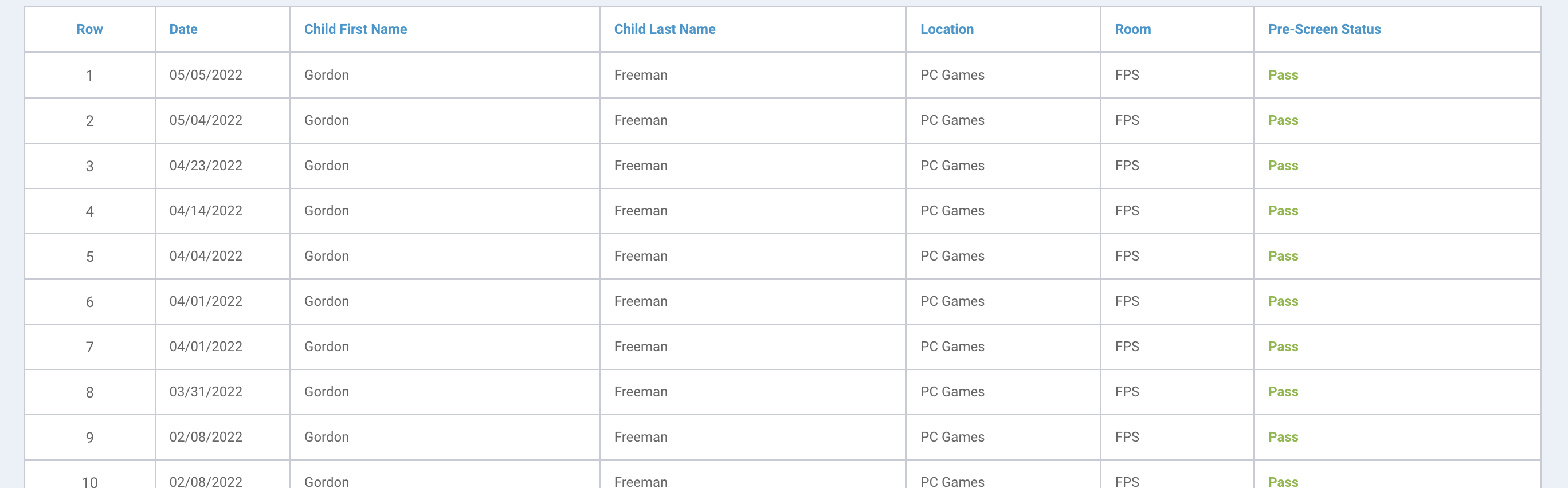
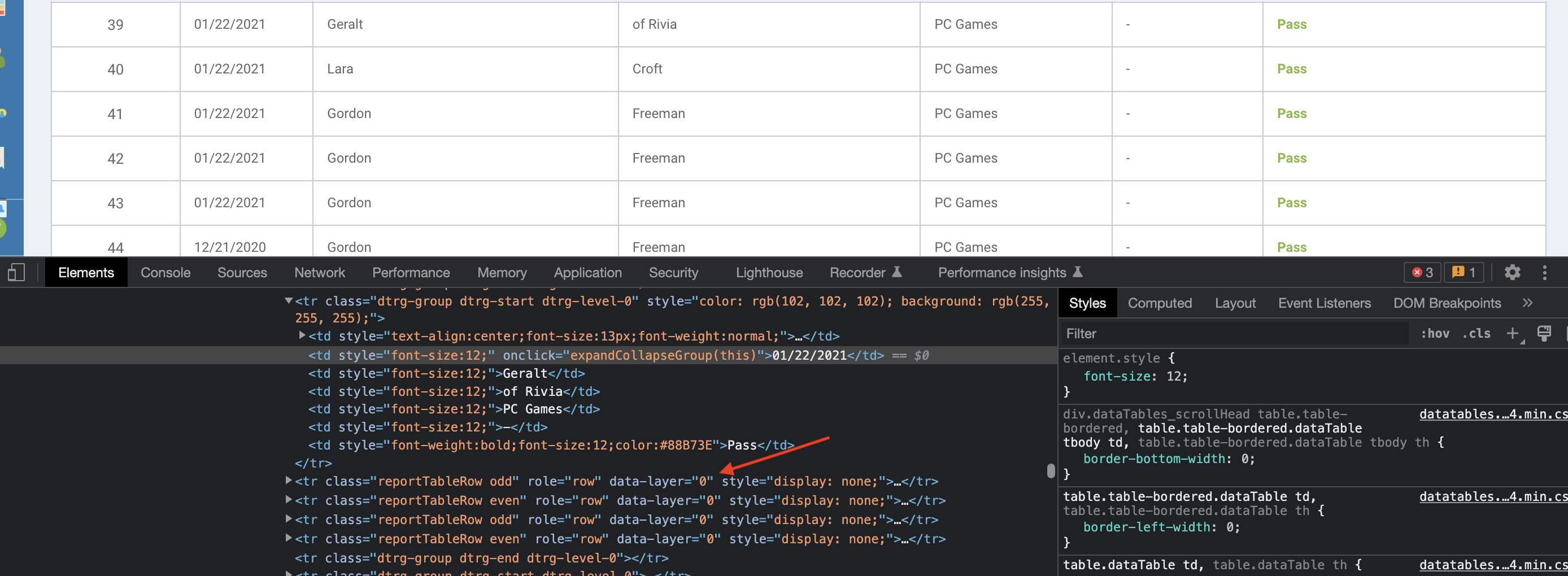
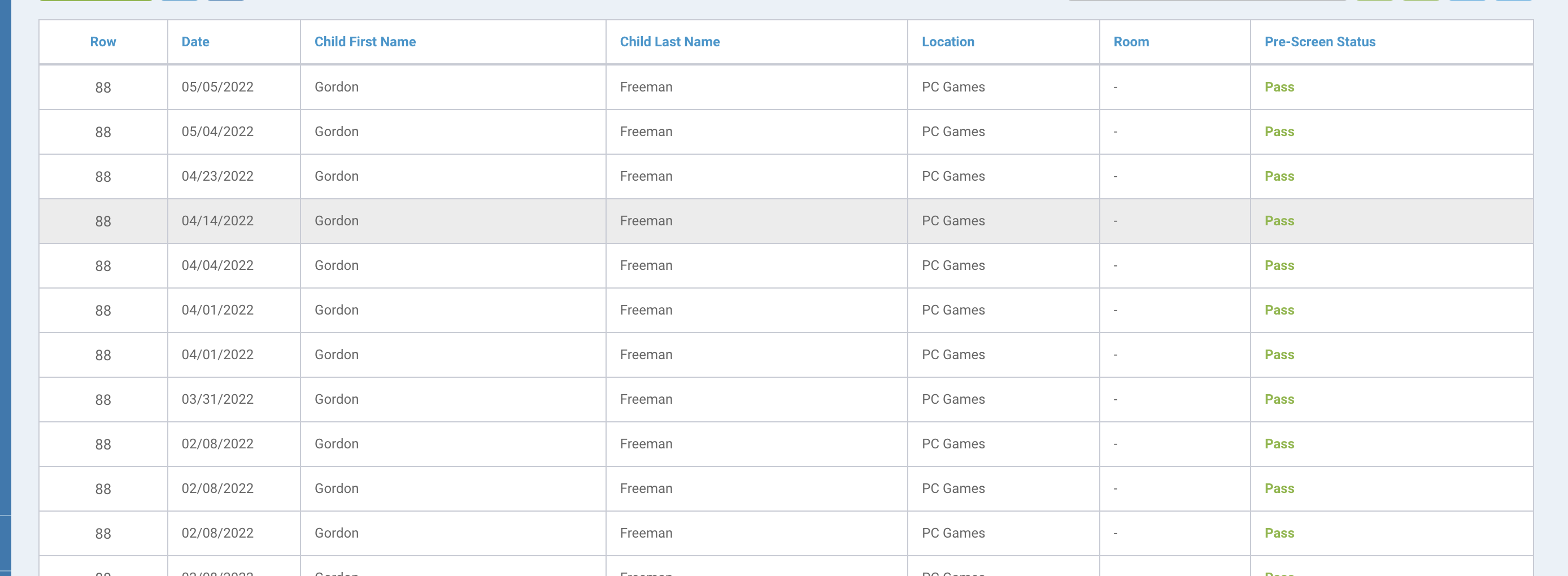
This is what it looks like when i first load the table

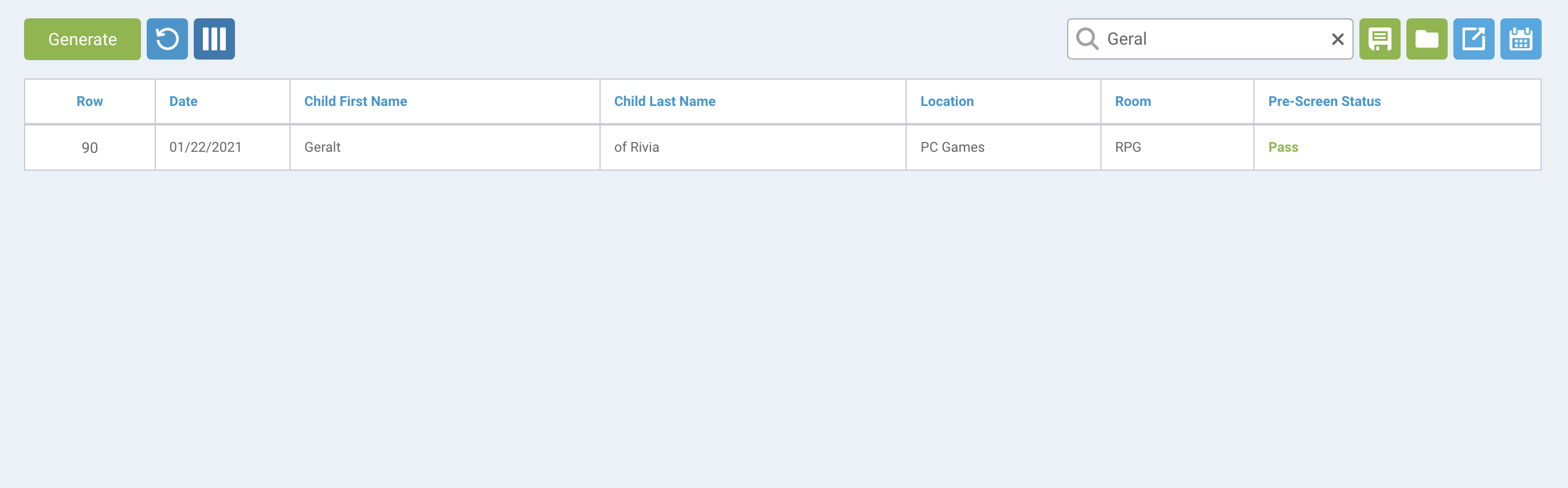
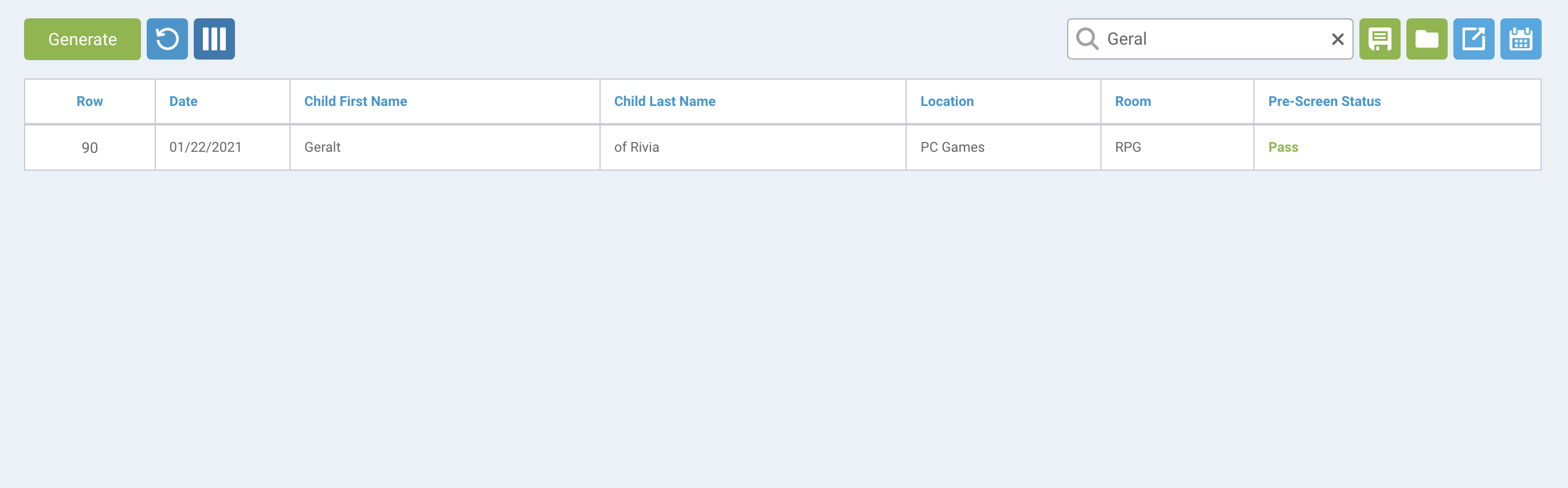
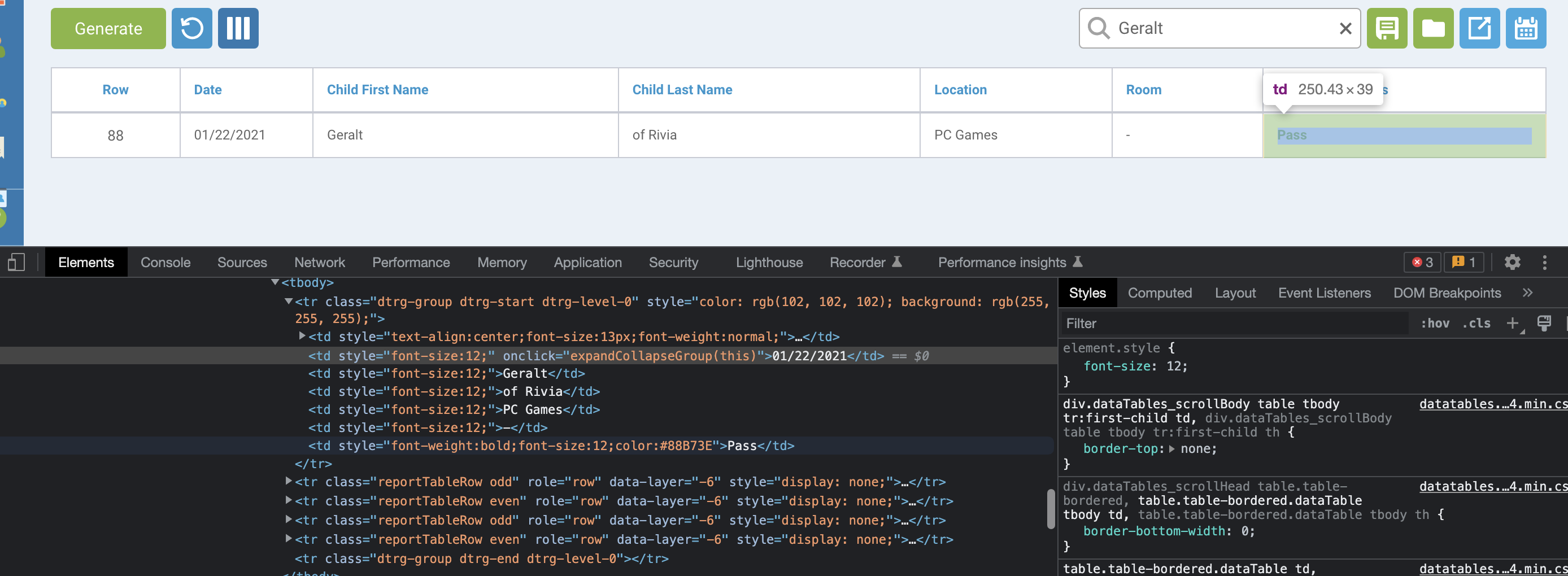
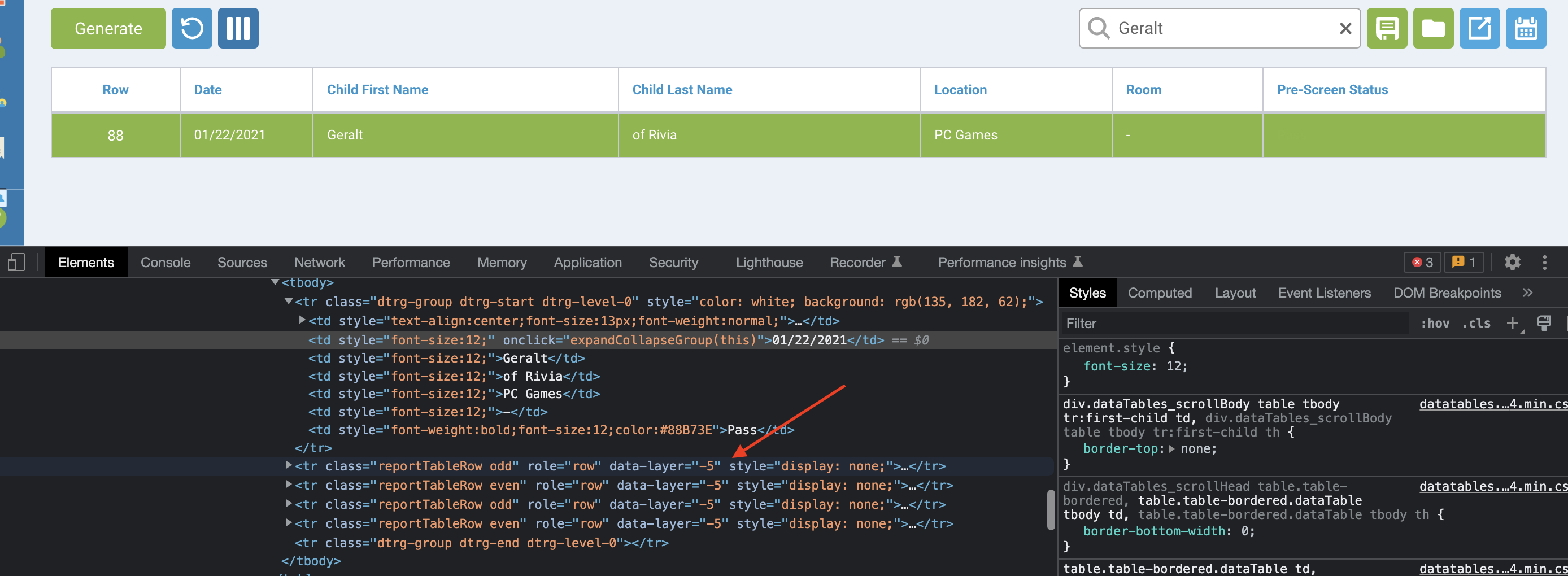
When I add a search term it will correctly draw the row, but the row expansion no longer works, when i click it nothing will happen

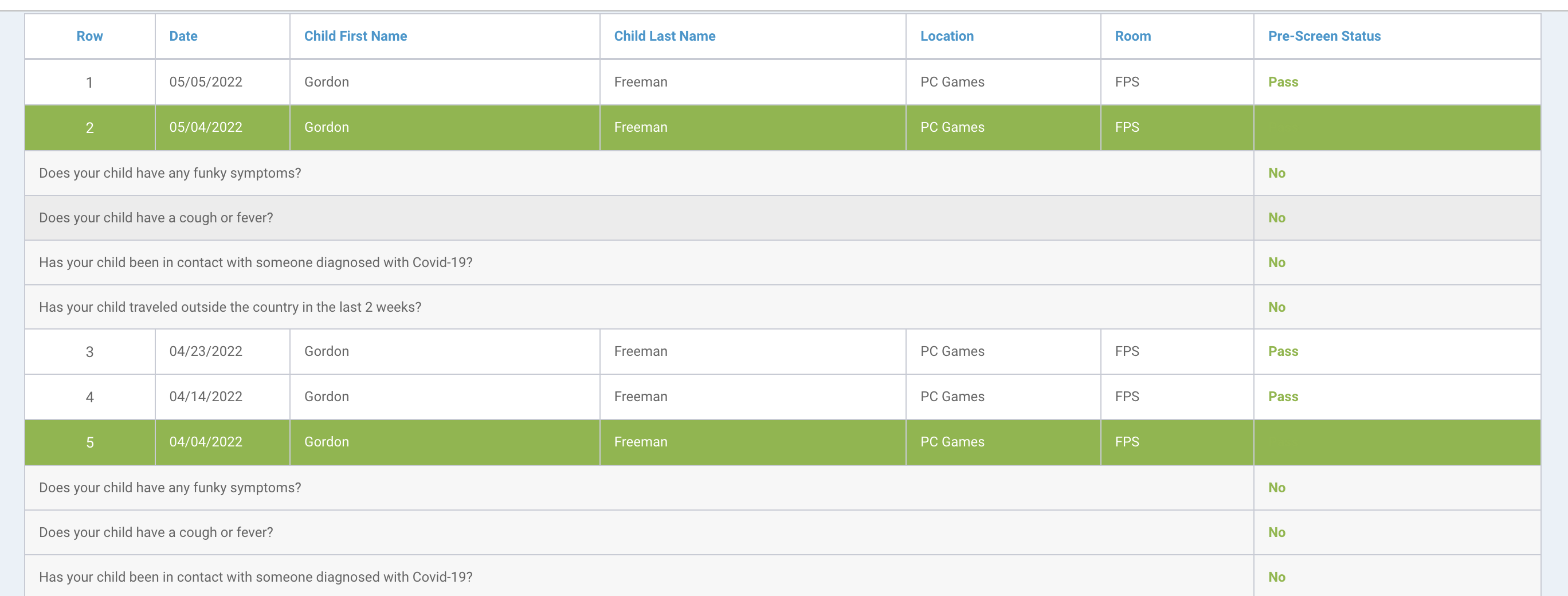
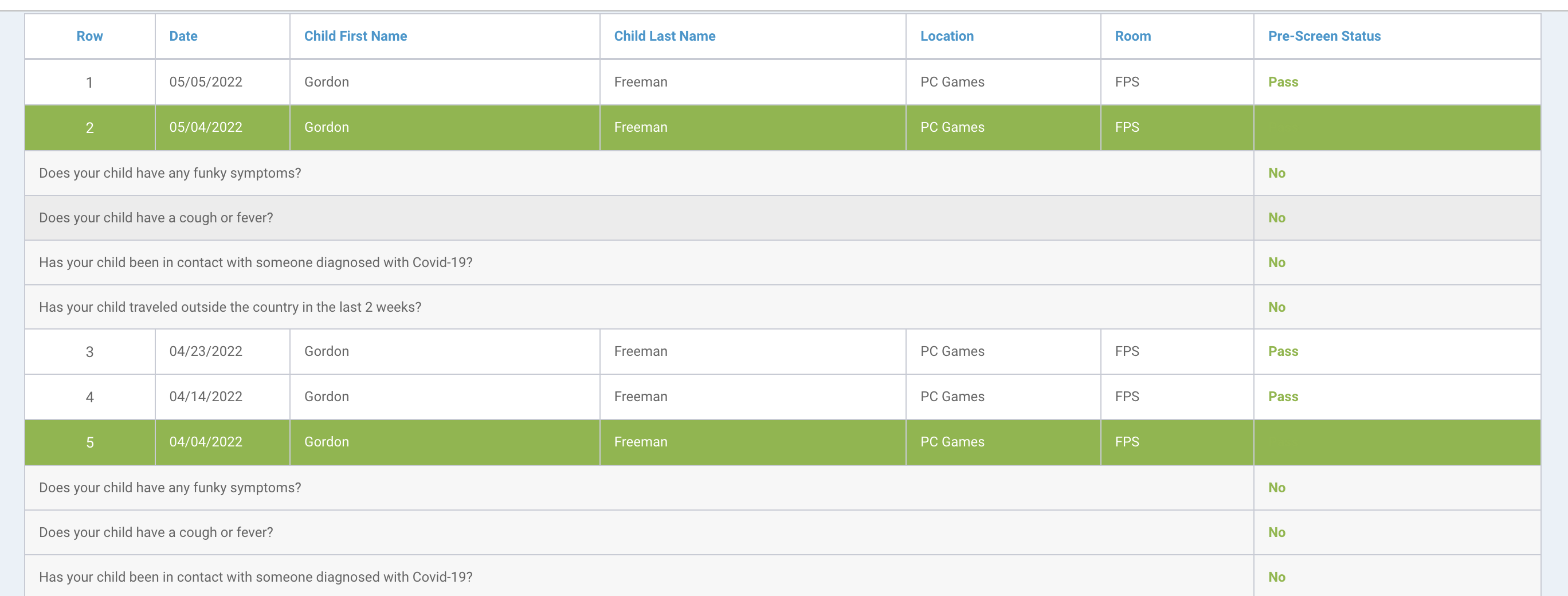
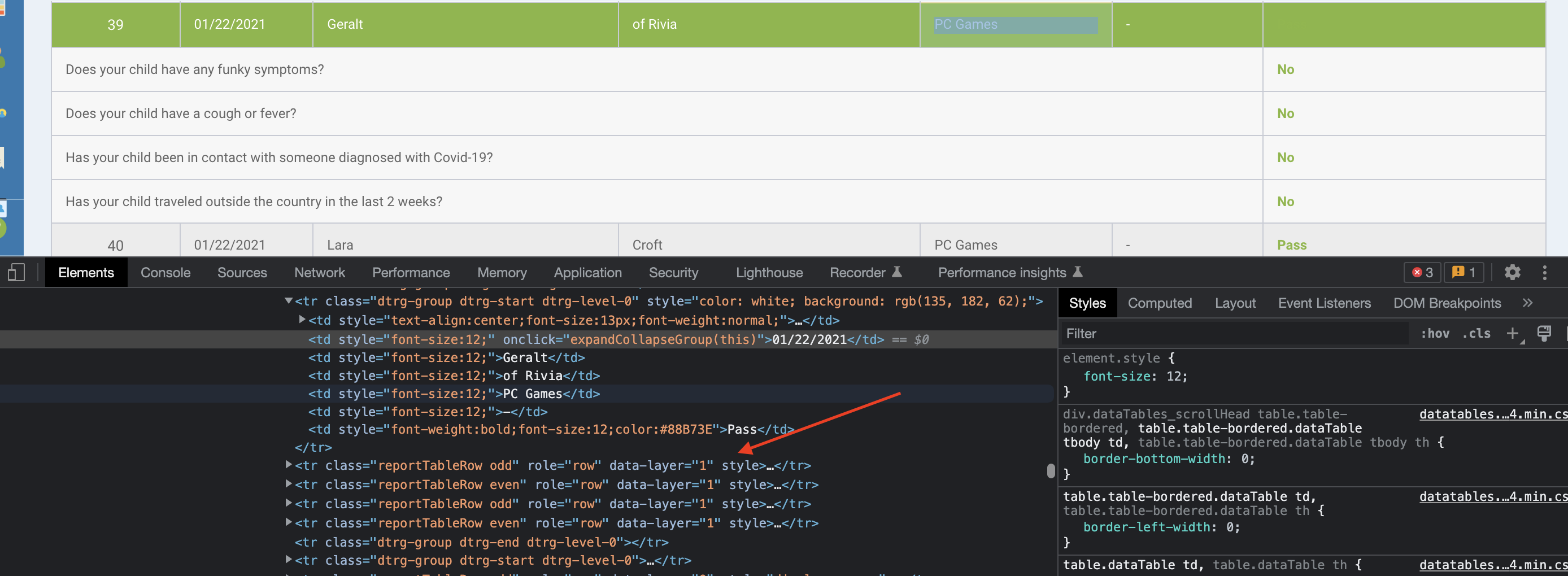
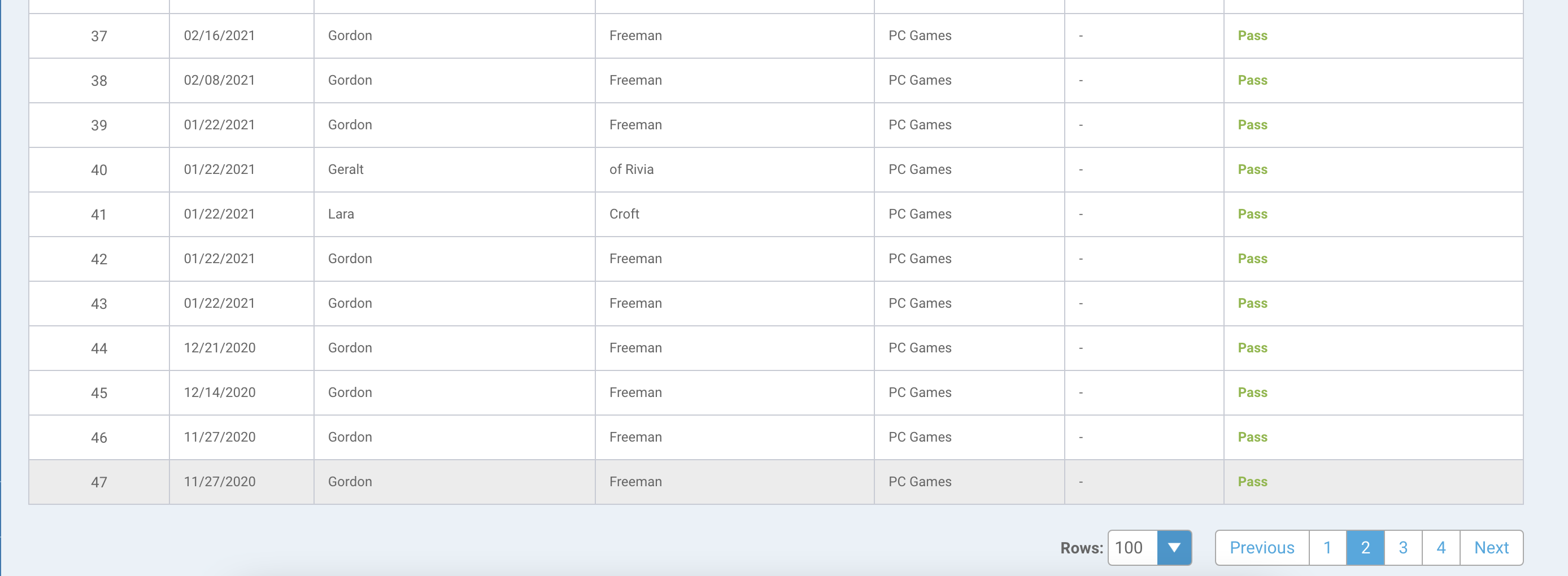
This is what its supposed to look like when expanded

I suspect some code in the onReady function is messing with it.










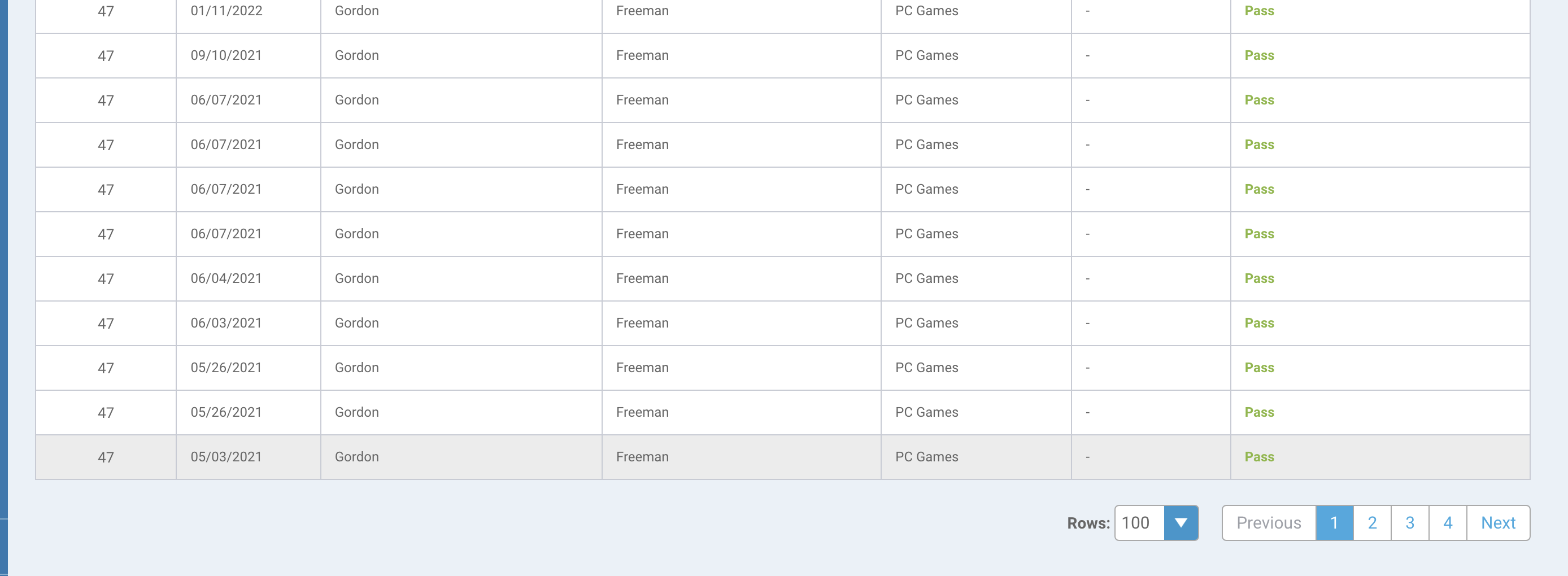
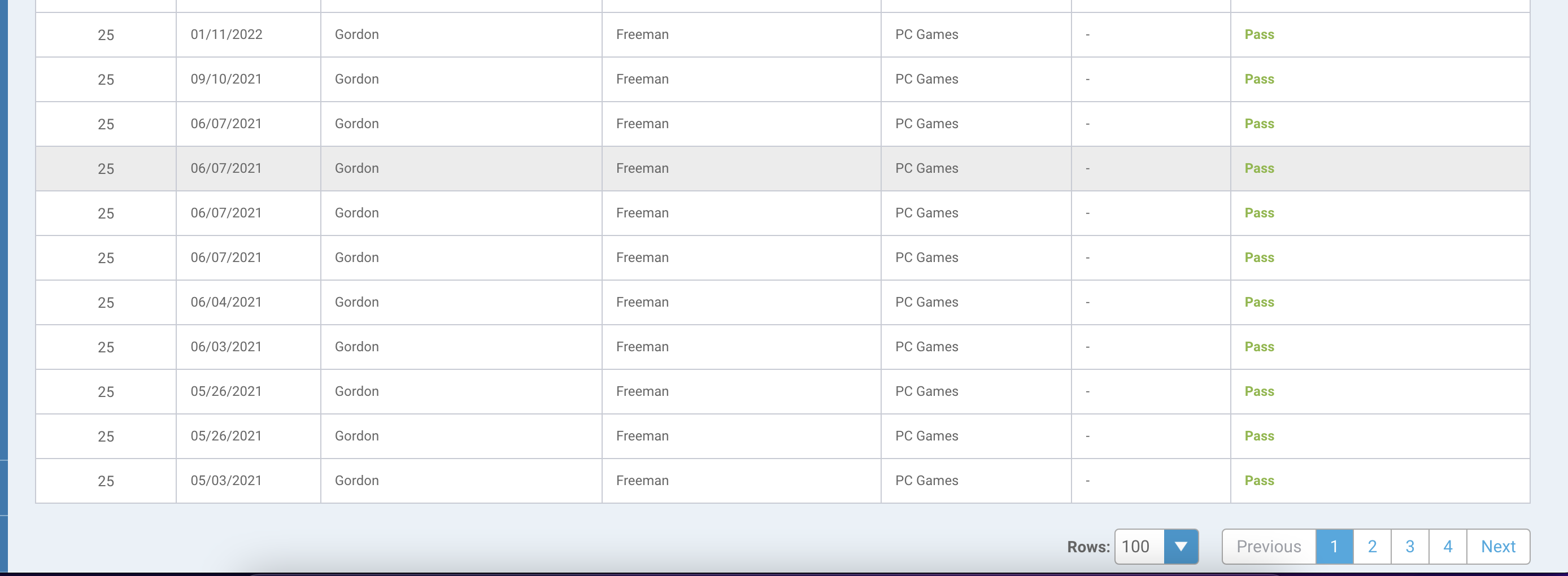
 Also when I change the page back to Page 1, it makes every value the max row value from the previous page
Also when I change the page back to Page 1, it makes every value the max row value from the previous page