Dear team.
Using KoolReport Dashboard Pro.
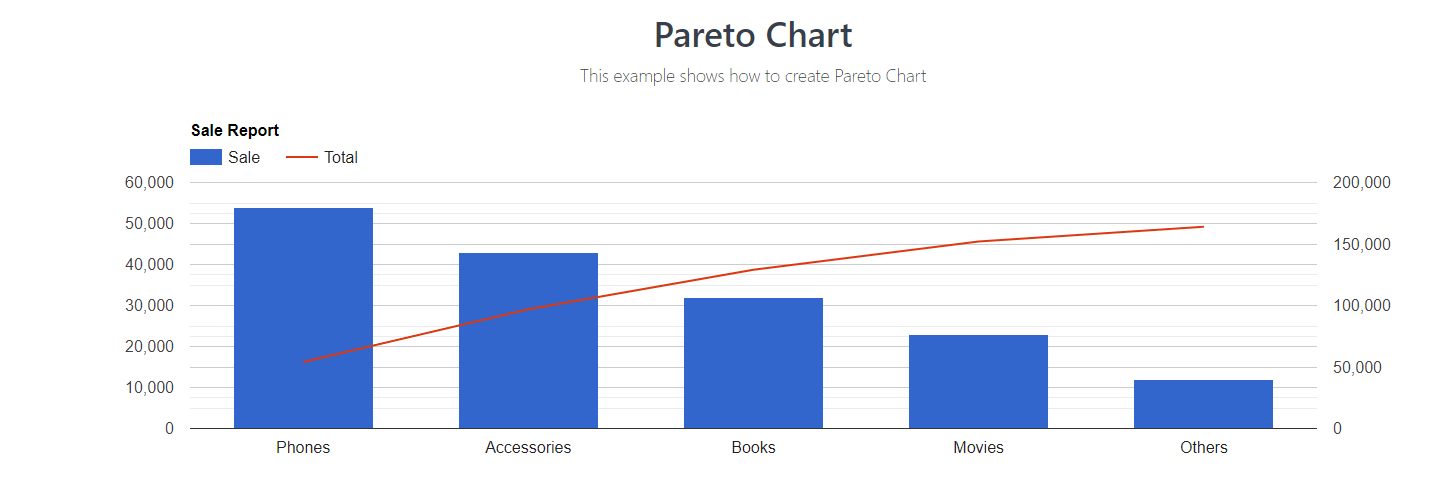
Using ComboChart
How can I set a value like line or bar into values?
This is my class, and I want to show like lines the values for: "pr_model1", "pr_model2" and "pr_model3"
class InstrumentLines extends ComboChart {
protected function onInit()
{
$this->title("Instrument Evolution")
->colorScheme(ColorList::random())
;
}
protected function dataSource()
{
$select_query = InstrumentDB::$instrument_query;
...
return InstrumentDB::rawSQL($select_query);
}
protected function fields()
{
return [
DateTime::create("timestamp_to_local")->displayFormat("d/m/Y H:i:s")
->sort("asc"),
Currency::create("instrument_val")
->decimals(8)
Currency::create("pr_model1")
->decimals(8),
Currency::create("pr_model2")
->decimals(8),
Currency::create("pr_model3")
->decimals(8)
];
}
}
Thanks for all.