Hi, Im trying to create report using PivotTable, but i have some difficulties to setting the pipe or properties for the report.

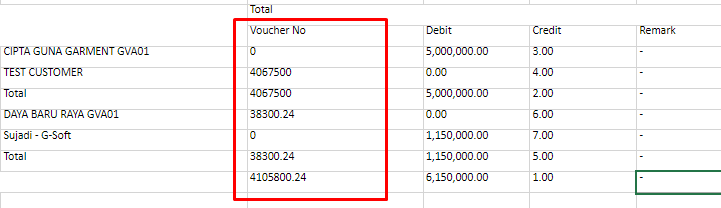
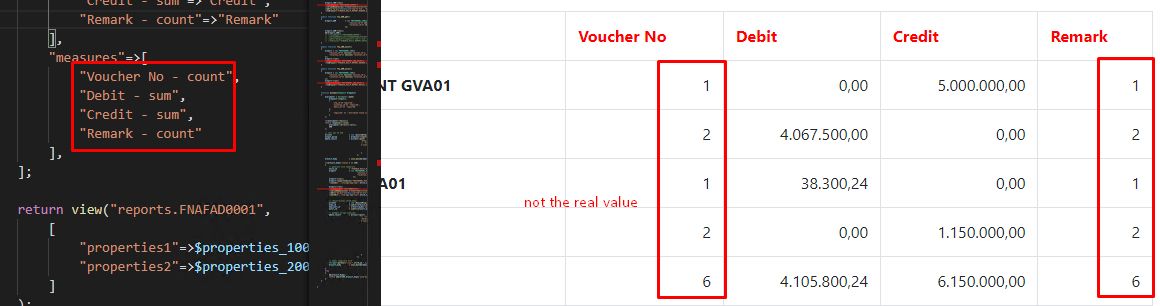
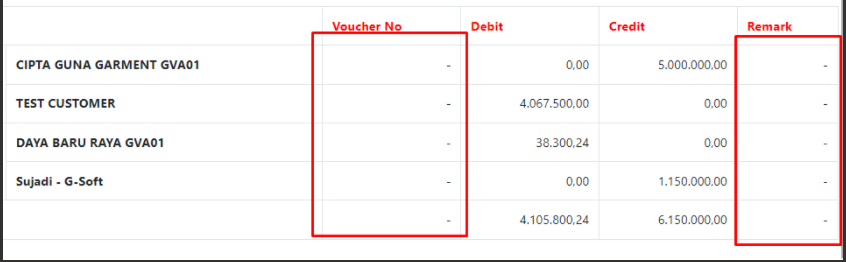
the Voucher No & Remark column are still blank at the moment, what i need to set (the aggregate or PivotTable properties) to display the content? the value can be string or numeric.
Here is my code: Setup:
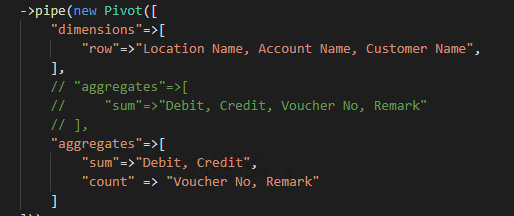
->pipe(new Pivot([
"dimensions"=>[
"row"=>"Location Name, Account Name, Customer Name",
],
"aggregates"=>[
"sum"=>"Debit, Credit",
"Voucher No, Remark"
]
]))
Controller:
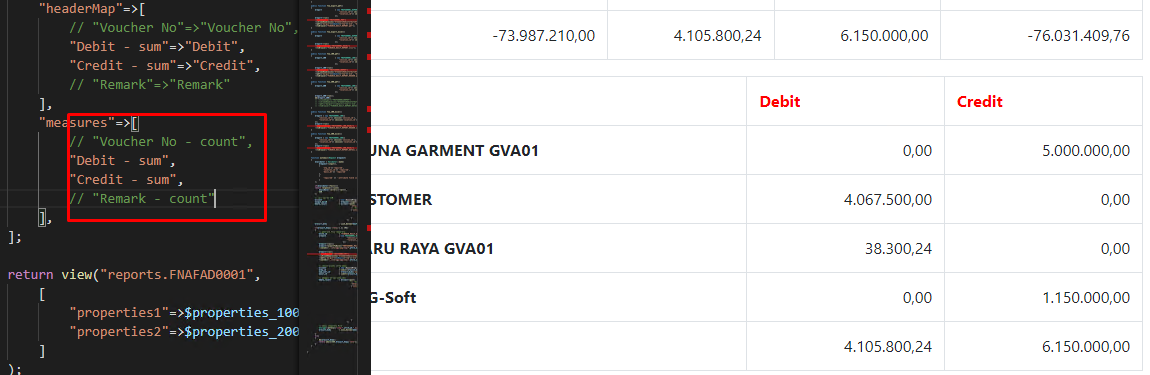
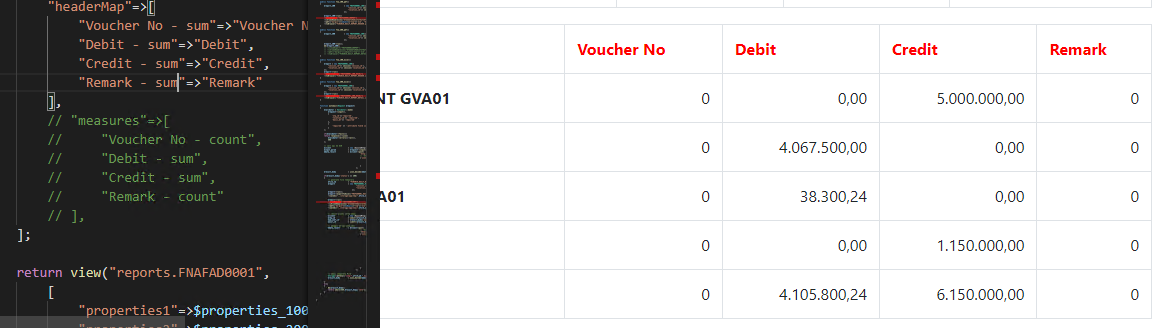
"headerMap"=>[
"Voucher No"=>"Voucher No",
"Debit - sum"=>"Debit",
"Credit - sum"=>"Credit",
"Remark"=>"Remark"
],
"measures"=>[
"Voucher No",
"Debit - sum",
"Credit - sum",
"Remark"
],