KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Checkbox list on a card? #2549
OK. I am skipping the "on a card" requirement. I am trying to create a "progress" control. It will look like this

I don't want the user to be able to check the boxes. I will check the boxes before displaying the control. Here is the code I have:
<div class="col-md-6 form-group">
<strong>Setup Progress</strong>
<?php
CheckBoxList::create(array(
"name"=>"global_summary",
"data"=>array(
"1. employees"=>$this->dataStore("global_summary")->get(0,"num_employees"),
"2. business components"=>$this->dataStore("global_summary")->get(0,"num_buscomps"),
"3. projects"=>$this->dataStore("global_summary")->get(0,"num_projects"),
"4. campaign"=>$this->dataStore("global_summary")->get(0,"num_projects"),
"5. projects"=>$this->dataStore("global_summary")->get(0,"num_projects"),
"6. projects"=>$this->dataStore("global_summary")->get(0,"num_projects"),
),
"defaultOption"=>array("None"=>"none"),
));
?>
</div>
How can I check the boxes programatically and not allow the user to set them?
The card was not designed to add the checkboxlist inside. However under the hood, the card is simply card from bootstrap so you can build your own card with checkboxlist inside. I suggest that you can use feature, view source code of browser, navigate to the card, copy it source-code and paste into view file and modify.
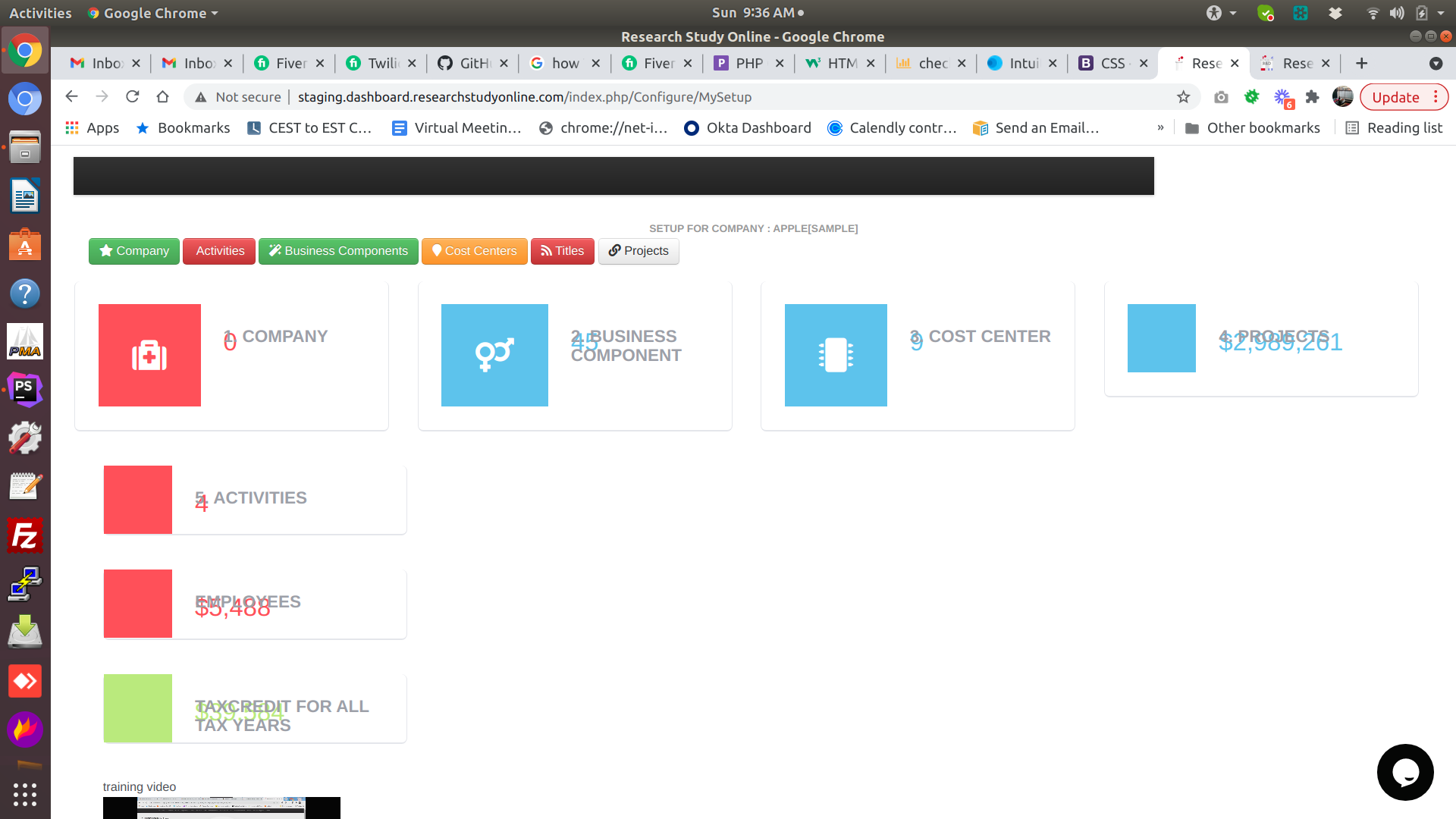
I am using this code and it generates the attached.

`
<div class="row">
<div class="col-lg-3">
<?php
SimpleCard::create(array(
"href"=>"cost_center_management",
"title"=>"1. Company",
"value"=>$this->dataStore("cost_center")->get(0,"cost_center_count"),
"baseValue"=>1,
"preset"=>"danger",
"cssClass"=>array(
"icon"=>"fa fa-medkit",
"card"=>"p-3",
),
));
?>
</div>
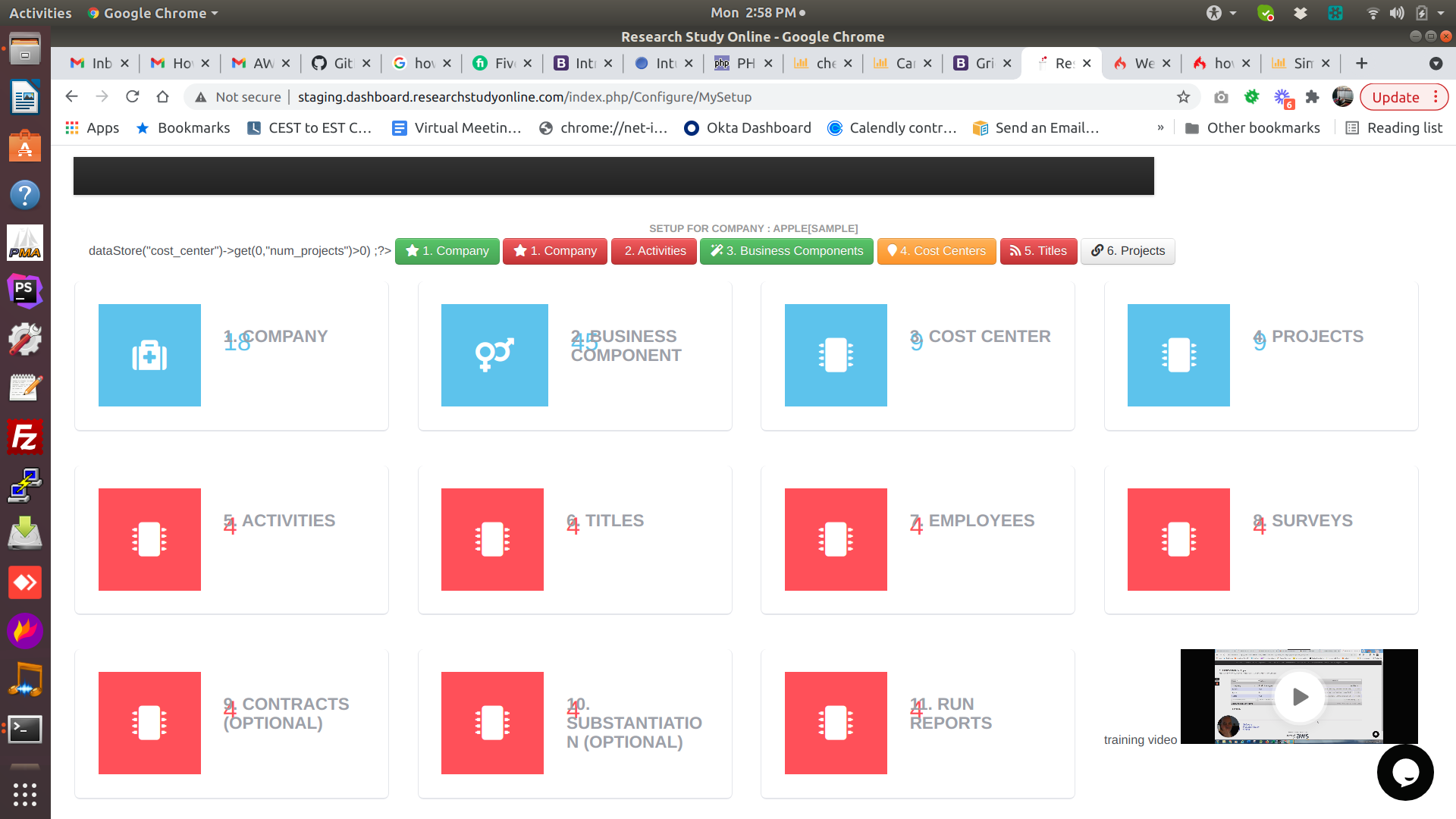
What I'd like to do is to either use the buttons, or use the card, but without a value. I still need to set the warning or danger. Is there some way I could increase the size of the buttons?
Can you tell me the proper syntax for this? I need to set the class to either danger or success based on a value in a datastore.
<php if ($this->dataStore("cost_center")->>get(0,"num_projects")>0 ;?>
<button type="button" class="btn btn-success"><i class="fa fa-star"></i> 1. Company</button>
else
<button type="button" class="btn btn-danger"><i class="fa fa-star"></i> 1. Company</button>
This is SimpleCard.
I also want to add a progress bar to the bottom of this tab. I plan to include the code:
<div class="progress mb-3">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
I am assuming that I need to update aria-valuenow? How to do this? Something like this?
$val=20;
<div class="progress mb-3">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow=<?php echo str($val)?> aria-valuemin="0" aria-valuemax="100"></div>
</div>
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo . See the attached. I'd like the color to be green, yellow, or red depending on the value in the datastore. I'd also like the value to not overwrite the title. Can you tell me how to change these two things?
. See the attached. I'd like the color to be green, yellow, or red depending on the value in the datastore. I'd also like the value to not overwrite the title. Can you tell me how to change these two things?