I have the following view Code
<?php
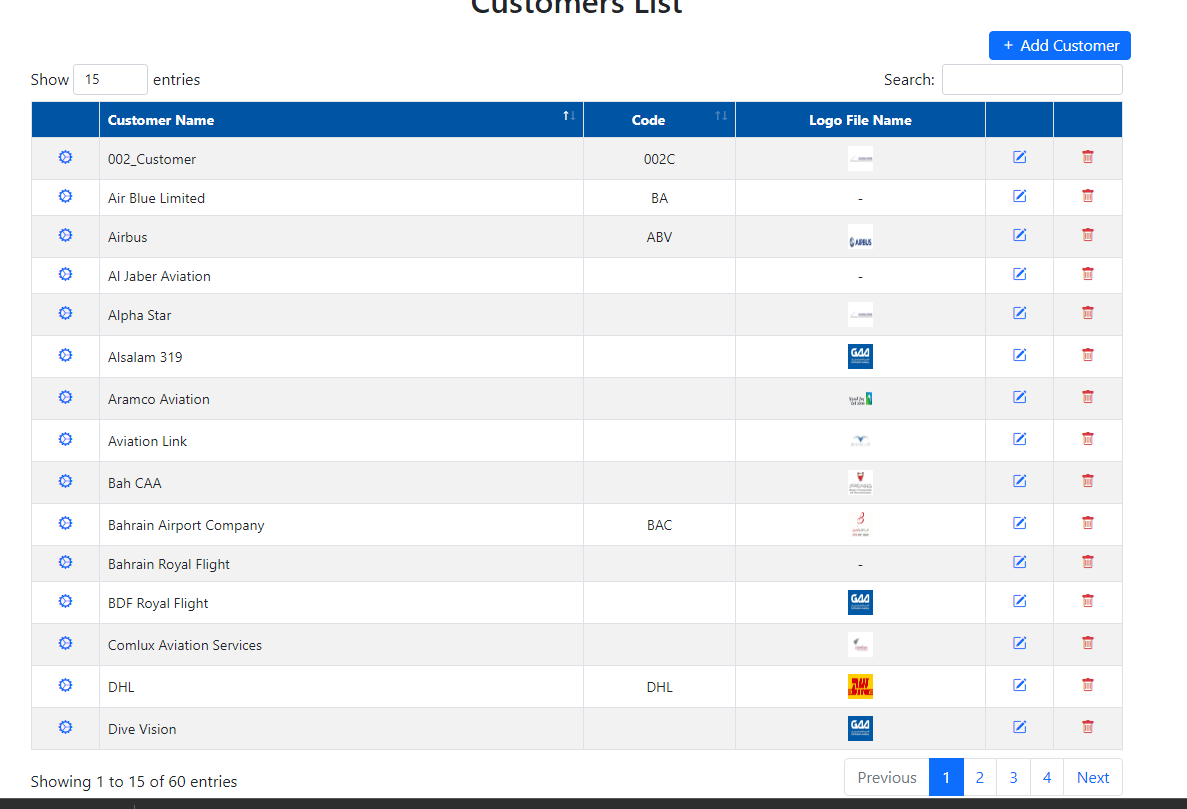
echo '<h2 class="text-center">Customers List</h2>';
echo '<div class="text-end">
<button type="button" class= "addcustomerbtn btn btn-primary bi bi-plus m-1" data-bs-toggle="tooltip" title="Add Customer">
Add Customer
</button>
</div>';
DataTables::create(array(
"dataSource" => $this->dataStore("customerslist"),
"name" => "customerTable",
"themeBase"=>"bs4",
"options"=>array(
"fastRender" => true,
"searching" => true,
"searchOnEnter" => true,
"paging" => true,
"mark" => true,
"order" => array(1,"asc"),
"lengthMenu" => [[15, 30, 50, 100, -1], [15, 30, 50, 100, "All"]],
"columnDefs" => $excluded_columns,
),
"columns"=>array(
"engine"=>array(
"label" => "",
"className" => "text-center",
"searchable" => false,
"orderable" => false,
),
"CustomerName"=>array(
"label" => "Customer Name",
),
"Code"=>array(
"label" => "Code",
"className" => "text-center"
),
"logo"=>array(
"label" => "Logo File Name",
"className" => "text-center",
"searchable" => false,
"orderable" => false,
),
"editicon"=>array(
"label" => "",
"className" => "text-center",
"searchable" => false,
"orderable" => false,
),
"deleteicon"=>array(
"label" => "",
"className" => "text-center",
"searchable" => false,
"orderable" => false,
),
),
"cssClass"=>array(
"table" => "table table-bordered table-striped align-middle small",
"th" => "cssHeader"
)
));
?>
I have enabled mark text while is searching. When I run the code with Koolreport 5.0.1, it works fine. (search and highlight or mark text), but when I run with koolreport 5.5 (5.9), it searches for text only but i does not highlight or mark the text