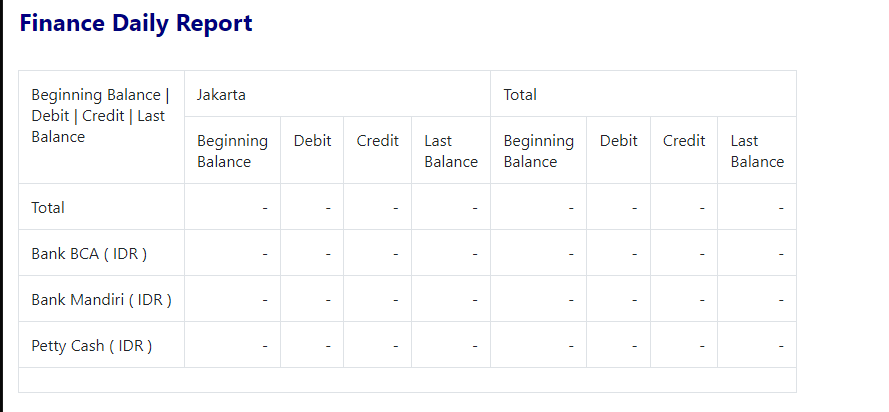
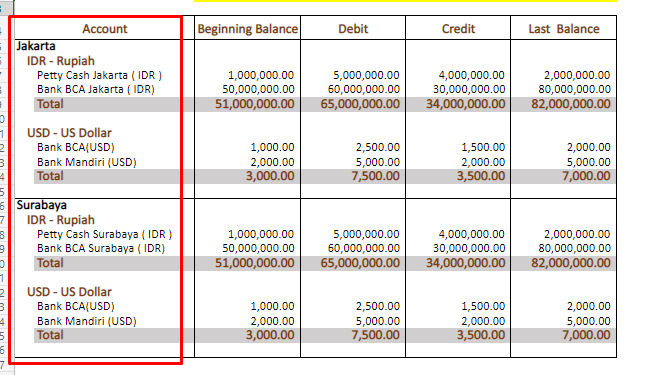
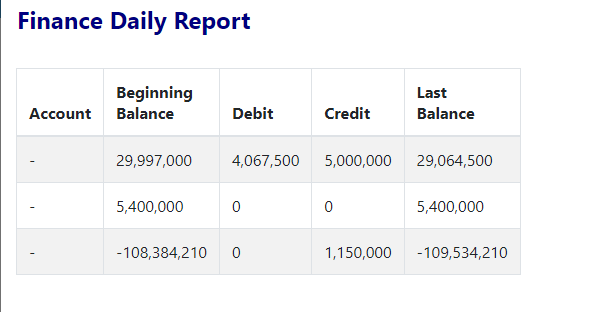
hi, i want to create multilevel row group in a datagrid table like this:

but I'm having trouble making the group like the one in the red box.

this is the column name:
'LOCATION_NM'=>'Location',
'CURR'=>'Currency',
'CURR_NM'=>'Currency Name',
'ACC_NM'=>'Account Name',
'PRE_CU_AMT'=>'Beginning Balance',
'DR_CU_AMT'=>'Debit',
'CR_CU_AMT'=>'Credit',
'BAL_CU_AMT'=>'Last Balance'
can you please help me how to set the row group?