Koolreport Support Staff,
I have a report that takes about 10 to 12 seconds or longer to load
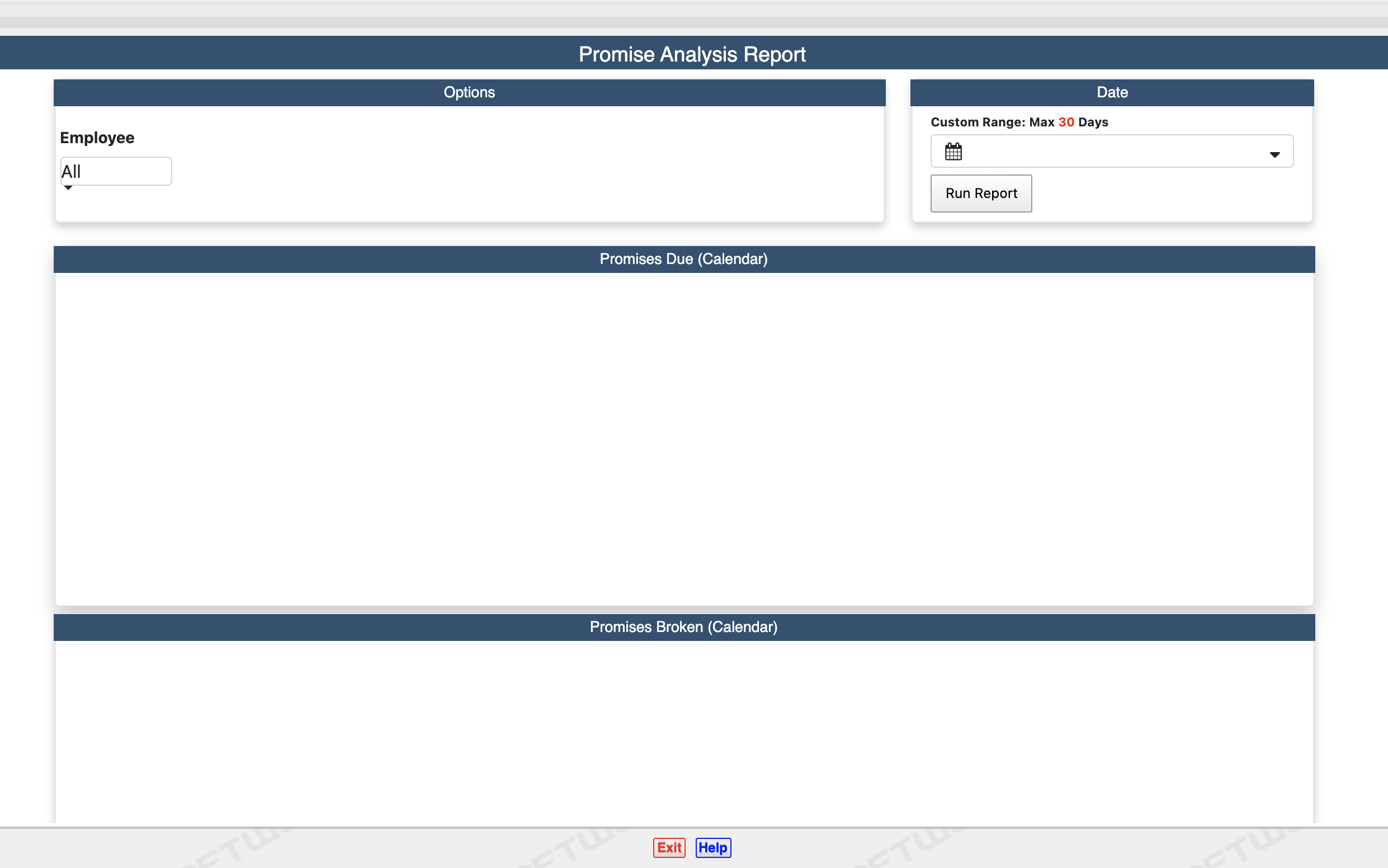
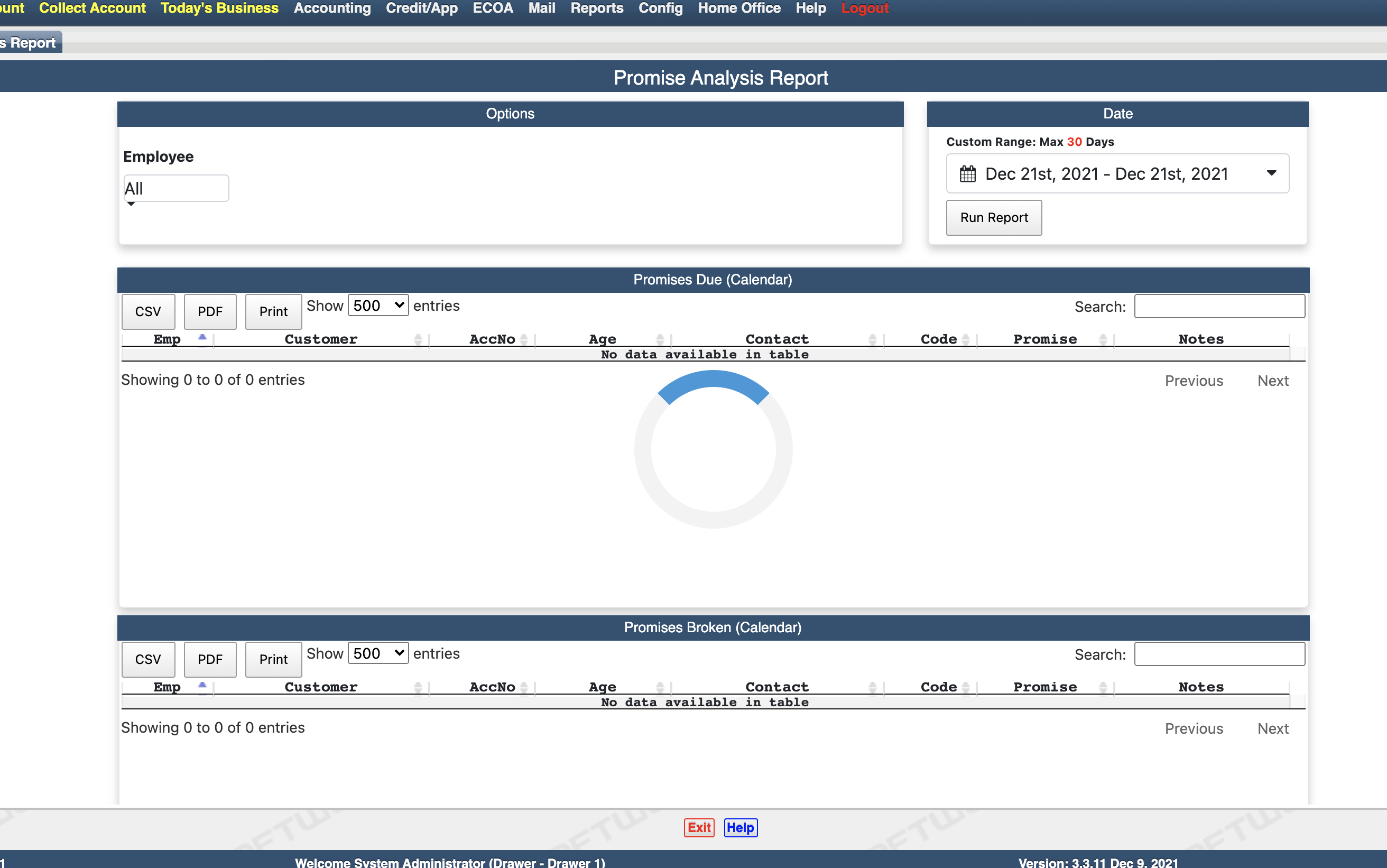
During that time I need a progress circle to show until the report has fully loaded. I have tried numerous things but I have been unsuccessful to get the progress circle to load before the page has finished loading. It will load slightly before the page is rendered but not until 8 to 10 seconds after page is selected or run to refresh data on page is selected. I will make a donation as always if you can please help me with this. Im not using the dashboard. This is single run and render reports and I have tried a sub report but still cant get it to work right?
I have tried the following
https://www.koolreport.com/forum/topics/1118
https://www.koolreport.com/forum/topics/2004
https://www.koolreport.com/forum/topics/185
This is what my latest version of my code looks like but its still not right. The progress circle wont load until the page has finished processing and I need it to show from when the page is selected until the page is finished rendering. my code is a mess right now because im trying everything to get the circle to show during load and commented code is things I have tried. I have tried the subreport and doing this as a regular report and have tried all I can find in the Forum.
Even if you can just give me examples of clean code for index.html and run.report.php
Below is my latest unsuccessful code trying to do a subreport to try and make it work.
index.php
run.report.php
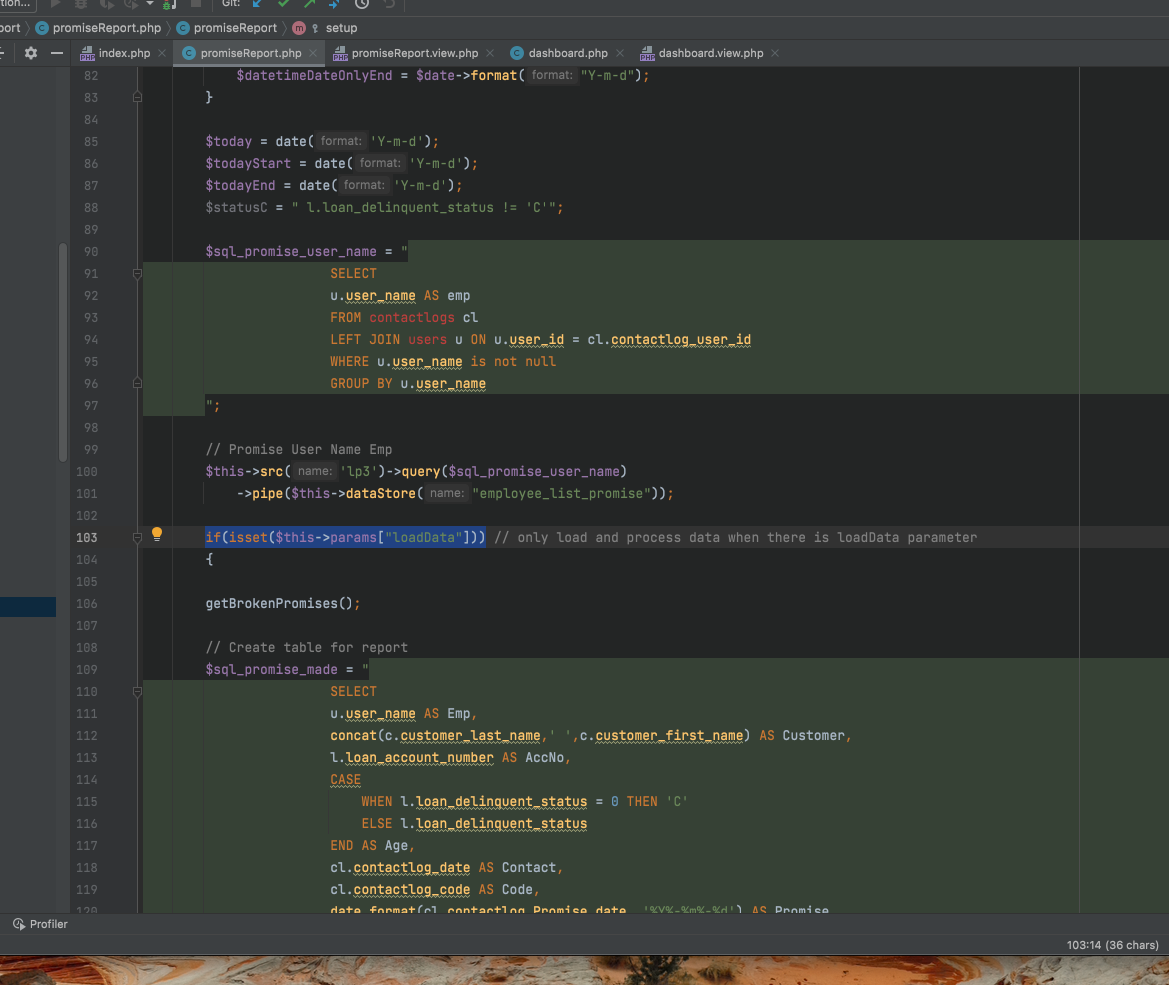
promiseReport.php
promiseReport.view.php
CSS for the loader
index.php
<?php
//global $mod;
//if (!isset($mod)) { echo 'Can\'t access this page directly.'; exit;}
//include "run.report.php";
?>
<!DOCTYPE html>
<html lang="en">
<script type="text/javascript" src="modules/reports2/assets/theme/js3/jquery.min.js"></script>
<head>
<!-- <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>-->
<script>
function updateDashboard(){
subReport.update("showTime");
}
$(document).ready(function(){
setInterval(updateDashboard, 1000);
});
</script>
<script>
var myVar;
function myFunction() {
myVar = setTimeout(showPage, 10);
}
function showPage() {
document.getElementById("loader").style.display = "none";
}
</script>
</head>
<body onload="myFunction()" style="margin:0;">
<div id="loader" class="loader"></div>
<?php
ob_start();
flush();
//include "dashboard.php";
include "run.report.php";
//exit;
?>
</body>
</html>
<?php
ob_end_flush();
exit;
?>
run.report.php
<?php
global $mod;
global $app;
if (!isset($mod)) { echo 'Can\'t access this page directly.'; exit;}
require_once "promiseReport.php";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content=" Promise Report">
<meta name="author" content="">
<meta name="keywords" content="Reports, Promise Report">
<title><?php //echo $example["title"] ?>Promise Report <?php echo date("m-d-y H:i:s")." Emp ".$app->user_id ?></title>
<link href="modules/reports2/assets/fontawesome/font-awesome.min.css" rel="stylesheet">
<link href="modules/reports2/assets/simpleline/simple-line-icons.min.css" rel="stylesheet">
<link href="modules/reports2/assets/bs5/css/bootstrap.min.css" rel="stylesheet">
<link href="vendor/koolreport/datagrid/DataTables/datatables.min.css" rel="stylesheet">
<link href="modules/reports2/assets/css/global_custom.css" rel="stylesheet">
<link href="modules/reports2/promisereport/css/promisereport_custom.css" rel="stylesheet">
<script type="text/javascript" src="modules/reports2/assets/theme/js/jquery.min.js"></script>
<script type="text/javascript" src="modules/reports2/assets/theme/js/bootstrap.bundle.min.js"></script>
</head>
<!--<body onload="myFunction()" style="margin:0;">-->
<body style="margin:0;">
<!--<div id="loader" class="loader"></div>-->
<!--<div style="display:none;" id="myDiv" class="animate-bottom">-->
<main role="main" class="container">
<?php
$report = new promiseReport();
$report->run()->render();
?>
<script>
// var myVar;
// function myFunction() {
// myVar = setTimeout(showPage, 3000);
// }
// function showPage() {
// document.getElementById("loader").style.display = "none";
// document.getElementById("myDiv").style.display = "block";
// }
</script>
</main>
</body>
</html>
<?php
// ob_end_flush();
exit;
?>
My CSS for the loader
/* following is the page loader class animation progress circle will change to progress bar later*/
#loader {
position: absolute;
left: 50%;
top: 50%;
z-index: 1;
width: 150px;
height: 150px;
margin: -75px 0 0 -75px;
border: 16px solid #f3f3f3;
border-radius: 50%;
border-top: 16px solid #3498db;
-webkit-animation: spin 2s linear infinite;
animation: spin 2s linear infinite;
}
@-webkit-keyframes spin {
0% { -webkit-transform: rotate(0deg); }
100% { -webkit-transform: rotate(360deg); }
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
/* Add animation to "page content" */
.animate-bottom {
position: relative;
-webkit-animation-name: animatebottom;
-webkit-animation-duration: 1s;
animation-name: animatebottom;
animation-duration: 1s
}
@-webkit-keyframes animatebottom {
from { bottom:-100px; opacity:0 }
to { bottom:0; opacity:1 }
}
@keyframes animatebottom {
from{ bottom:-100px; opacity:0 }
to{ bottom:0; opacity:1 }
}
#myDiv {
display: none;
text-align: center;
}