KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
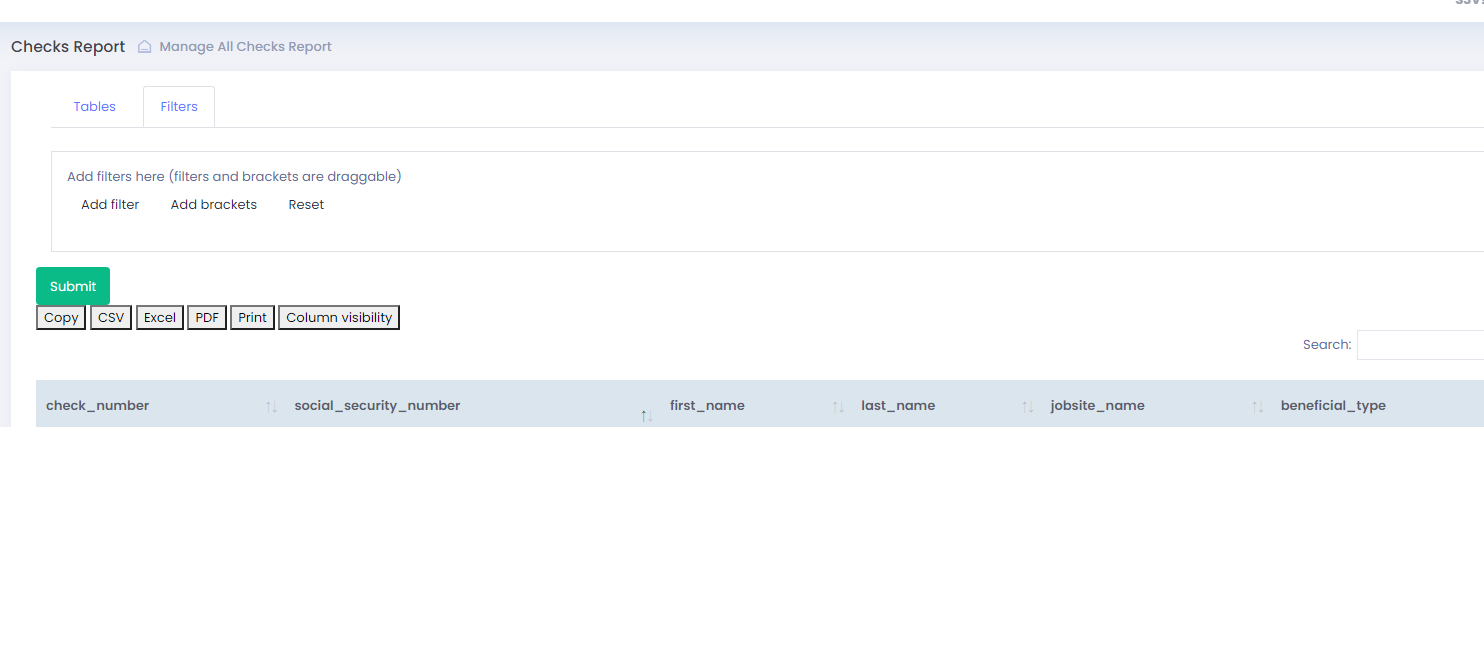
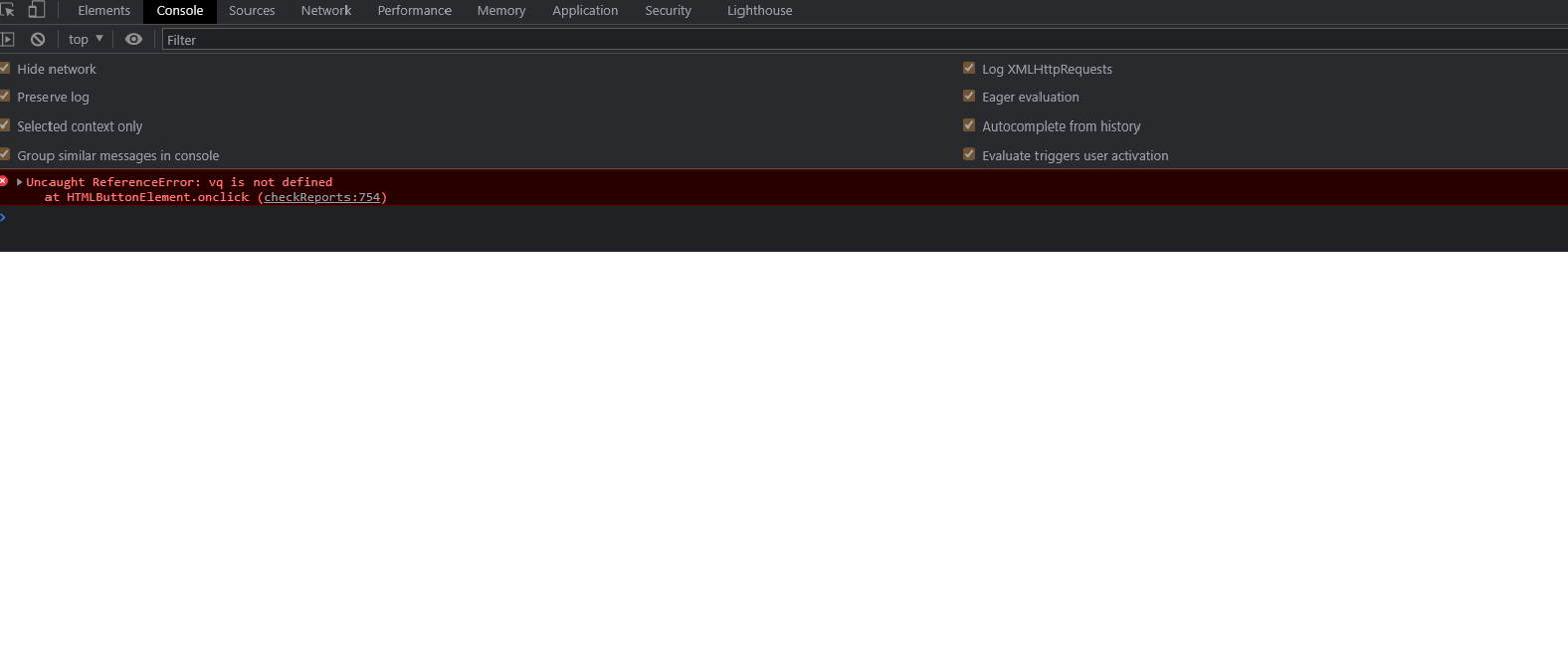
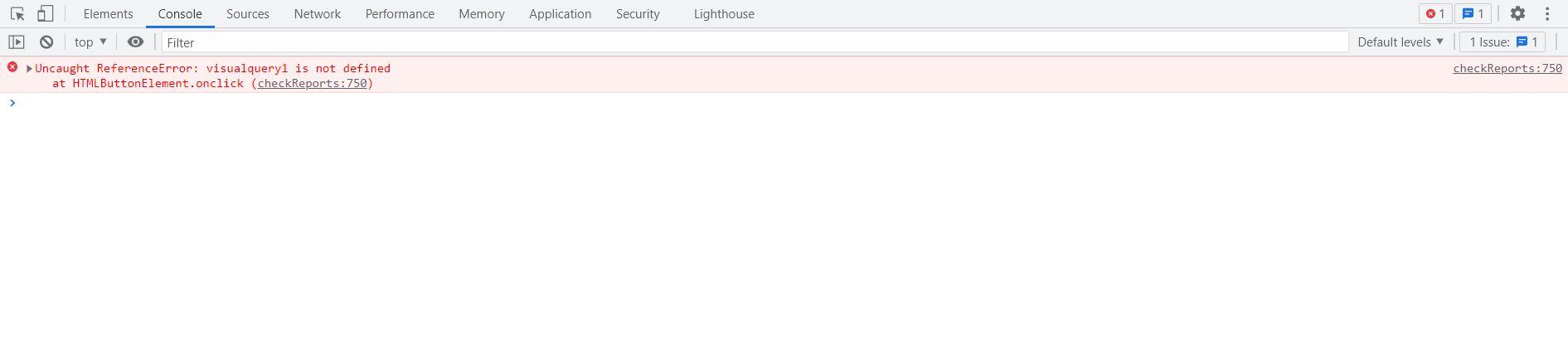
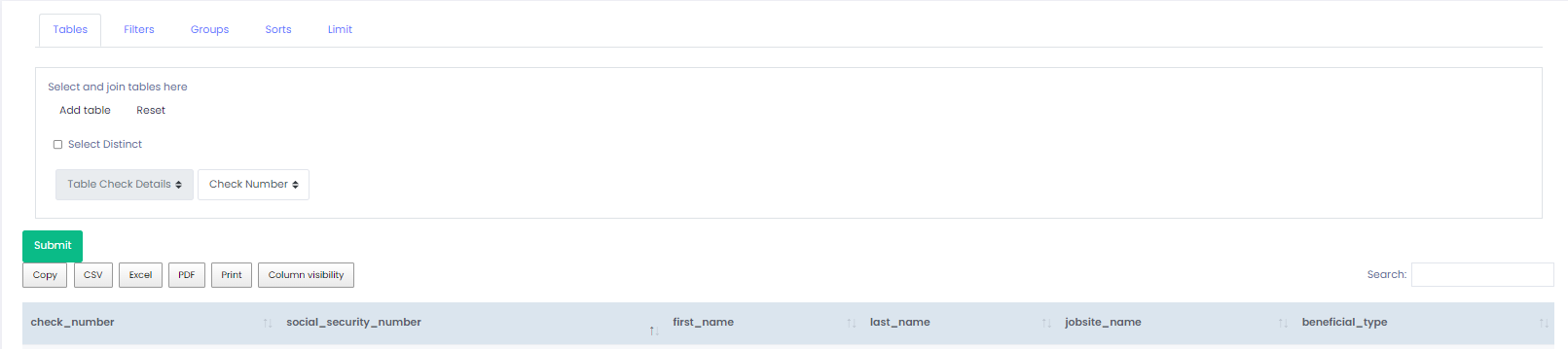
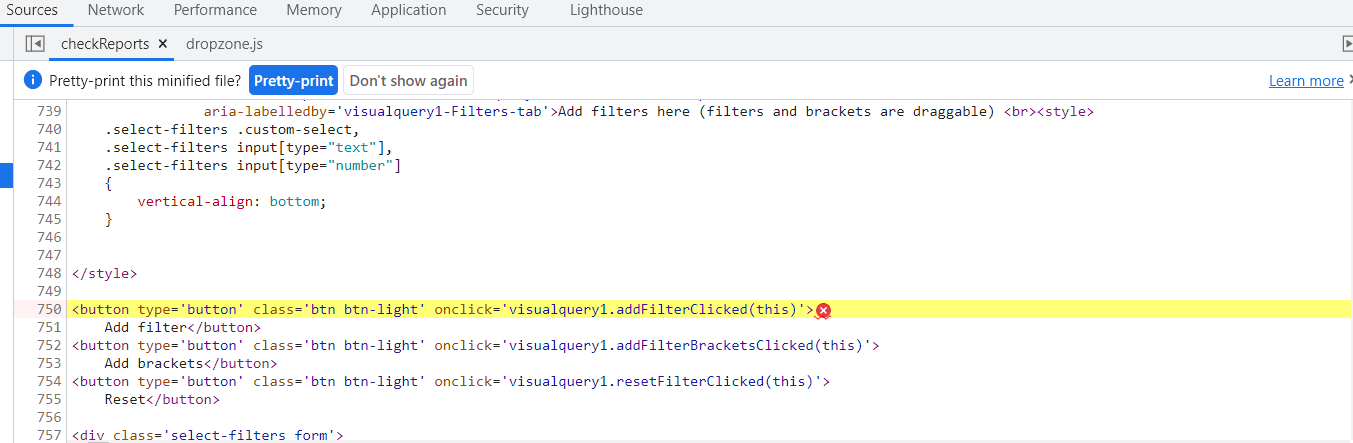
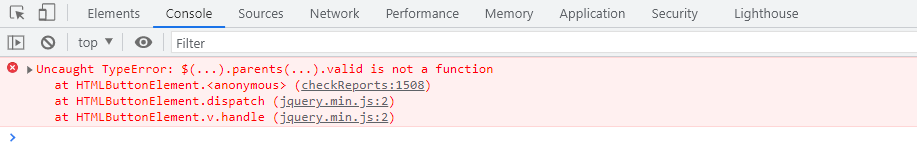
Visualquery javascript js object / class is not defined #2413
hiii
report.view.php
<?php
// use \koolreport\charttable\ChartTable;
use \koolreport\visualQuery\VisualQuery;
use \koolreport\datagrid\DataTables;
?>
<form method="post">
<div class="report-content">
<?php
\koolreport\visualquery\VisualQuery::create(array(
"name" => "vq",
"themeBase" => "bs4",
"schema" => "salesSchema",
"defaultValue" => [
"selectDistinct" => false,
"selectTables" => [
"check_details",
"companies",
"employees",
"jobsites",
"payroll_entries",
"payroll_lts_atf_imports",
"employee_bank_details",
"pay_periods",
"invoices",
"customer_invoice_templates",
],
"selectFields" => [
"check_details.check_number",
],
"filters" => [
"(",
[
"field" => "payroll_entries.salary",
"operator" => ">",
"value1" => "2001-01-01",
"value2" => "",
"logic" => "and",
"toggle" => true,
],
[
"field" => "check_details.check_number",
"operator" => "nbtw",
"value1" => "2",
"value2" => "998",
"logic" => "or",
"toggle" => true,
],
["employees.first_name", "<>", "a", "", "or", "toggle" => false],
["employees.first_name", "nin", "a,b,c", "", "or"],
["employees.first_name", "ctn", "a", "", "or"],
")",
],
"groups" => [
[
"field" => "check_details.id",
"aggregate" => "sum",
"toggle" => true
]
],
"havings" => [
"(",
[
"operator" => ">",
"value1" => "10000",
"value2" => "",
"logic" => "and",
"toggle" => true,
],
["check_details.check_number", "<>", "a", "", "or", "toggle" => false],
")",
],
"sorts" => [
[
"field" => "sum(payroll_entries.salary)",
"direction" => "desc",
"toggle" => true
],
["employees.first_name", "desc", "toggle" => false]
],
"limit" => [
"offset" => 5,
"limit" => 10,
"toggle" => false,
]
],
"activeTab" => "filters",
));
?>
<button type='submit' class='btn btn-success' >Submit</button>
<style>
pre {
overflow-x: auto;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}
</style>
</div>
<?php
DataTables::create(array(
"name" => "charttable1",
"plugins" => ["Buttons"],
"dataSource" => $this->dataStore('checks_by_emp'),
"themeBase"=>"bs4", // Optional option to work with Bootsrap 4
"cssClass"=>array(
"table"=>"table table-striped table-bordered"
),
"columns" => [
"check_number","social_security_number","first_name","last_name","jobsite_name","beneficial_type",
],
"options" => [
"paging" => true,
"searching"=>true,
"order"=>array(
array(1,"asc")
),
"colReorder"=>true,
"dom" => 'Bfrtip',
"buttons" => [
"copy", "csv", "excel", "pdf", "print", "colvis"
],
"fastRender" => true,
],
"searchOnEnter" => true,
"searchMode" => "or",
));
?>
</form>
report.php FILE
use \koolreport\querybuilder\DB;
use \koolreport\visualquery\Bindable;
class CheckReport extends \koolreport\KoolReport
{
use \koolreport\laravel\Friendship;
use \koolreport\visualquery\Bindable;
public function defineSchemas()
{
return [
"salesSchema" => array(
"tables" => [
"check_details"=>array(
"{meta}" => [
"alias" => "Table Check Details"
],
"check_number"=>array(
"alias"=>"Check Number",
),
"check_date"=>array(
"alias"=>"Check Date",
"type" => "date",
),
"checkDay" => array(
"alias" => "Check Day",
"expression" => "date(check_date)",
"type" => "date",
),
"checkMonth" => [
"expression" => "month(check_date)",
]
),
"Employees"=>array(
"{meta}" => [
"alias" => "Table Employees"
],
"first_name"=>array(
"alias"=>"First name"
),
"last_name"=>array(
"alias"=>"Last name"
),
// "customerNumber"=>array(
// "alias"=>"Customer Number"
// )
),
],
"relations" => [
["check_details.employee_id", "leftjoin", "employees.id"],
// ["orders.orderNumber", "join", "orderdetails.orderNumber"],
// ["orderdetails.productCode", "leftjoin", "products.productCode"],
]
),
"separator" => ".",
];
}
function setup()
{
$params = \koolreport\core\Utility::get($this->queryParams, 'vq');
$qb = $this->paramsToQueryBuilder($params);
$this->queryStr = $params ? $qb->toMySQL() : DB::table("check_details")
->join('companies', 'check_details.employer_id', 'companies.id')
->join('employees', 'check_details.employee_id', 'employees.id')
->join('jobsites', 'check_details.jobsite_id', 'jobsites.id')
->join('payroll_entries', 'check_details.lts_id', 'payroll_entries.id')
->join('payroll_lts_atf_imports', 'payroll_lts_atf_imports.id', 'payroll_entries.pla_import_id')
->leftJoin('employee_bank_details', 'employee_bank_details.employee_id', 'employees.id')
->join('pay_periods', 'pay_periods.id', 'payroll_entries.pay_period_id')
->join('invoices', 'invoices.pay_period_id', 'payroll_entries.pay_period_id')
->join('customer_invoice_templates', 'customer_invoice_templates.id', 'invoices.customer_invoice_template_id')
->select('check_details.check_number', 'employees.social_security_number', 'first_name', 'last_name', 'companies.company_name'
, 'jobsites.name as jobsite_name', 'payroll_entries.check_date', 'employees.pay_frequency', 'payroll_entries.pay_period_begin_date'
, 'payroll_entries.pay_period_end_date','check_details.type as beneficial_type'
, 'payroll_entries.salary','payroll_entries.pay_period_id','payroll_lts_atf_imports.import_process_type'
, 'invoices.invoice_number', 'invoices.status as invoice_status', 'invoices.customer_invoice_template_id'
, 'invoices.due_date', 'invoices.check_date as invoice_check_date', 'employee_bank_details.deposit_type'
, 'employee_bank_details.bank_name', 'employee_bank_details.bank_account_no', 'customer_invoice_templates.template_name')
->take(5);
$this->paramQuery = $params ? $qb->toMySQL(['useSQLParams' => "name"]) : DB::table("check_details")
->join('companies', 'check_details.employer_id', 'companies.id')
->join('employees', 'check_details.employee_id', 'employees.id')
->join('jobsites', 'check_details.jobsite_id', 'jobsites.id')
->join('payroll_entries', 'check_details.lts_id', 'payroll_entries.id')
->join('payroll_lts_atf_imports', 'payroll_lts_atf_imports.id', 'payroll_entries.pla_import_id')
->leftJoin('employee_bank_details', 'employee_bank_details.employee_id', 'employees.id')
->join('pay_periods', 'pay_periods.id', 'payroll_entries.pay_period_id')
->join('invoices', 'invoices.pay_period_id', 'payroll_entries.pay_period_id')
->join('customer_invoice_templates', 'customer_invoice_templates.id', 'invoices.customer_invoice_template_id')
->select('check_details.check_number', 'employees.social_security_number', 'first_name', 'last_name', 'companies.company_name'
, 'jobsites.name as jobsite_name', 'payroll_entries.check_date', 'employees.pay_frequency', 'payroll_entries.pay_period_begin_date'
, 'payroll_entries.pay_period_end_date','check_details.type as beneficial_type'
, 'payroll_entries.salary','payroll_entries.pay_period_id','payroll_lts_atf_imports.import_process_type'
, 'invoices.invoice_number', 'invoices.status as invoice_status', 'invoices.customer_invoice_template_id'
, 'invoices.due_date', 'invoices.check_date as invoice_check_date', 'employee_bank_details.deposit_type'
, 'employee_bank_details.bank_name', 'employee_bank_details.bank_account_no', 'customer_invoice_templates.template_name')
->take(5);
$this->sqlParams = $qb->getSQLParams();
$this->src('mysql')
->query($this->paramQuery)
->params($this->sqlParams)->pipe(new \koolreport\processes\ColumnMeta([
"check_number" => [
"type" => "string"
],
"checkMonth" => [
"type" => "string"
],
]))
->pipe($this->dataStore("checks_by_emp"));
}
}
Can you pls try to use our standard visualquery example's source code and let us know the result:
https://www.koolreport.com/examples/reports/visualquery/visualquery/
Anyway, after checking your schema I see that you had this relation:
"relations" => [
["check_details.employee_id", "leftjoin", "employees.id"],
But in your tables' schema there's no "employee_id" field for table "check_details". Similarly, not field "id" for table "employees". Using fields not defined in table schema could lead to an error.
We really need you help at this point, we are stuck to use tool and loosing hope.
I am ready for the screen share session to move forward quickly. Here is my email address divya.bhalodiya@rigelnetworks.com & direct call - +919998790072
Awaiting from your prompt response
Hi,
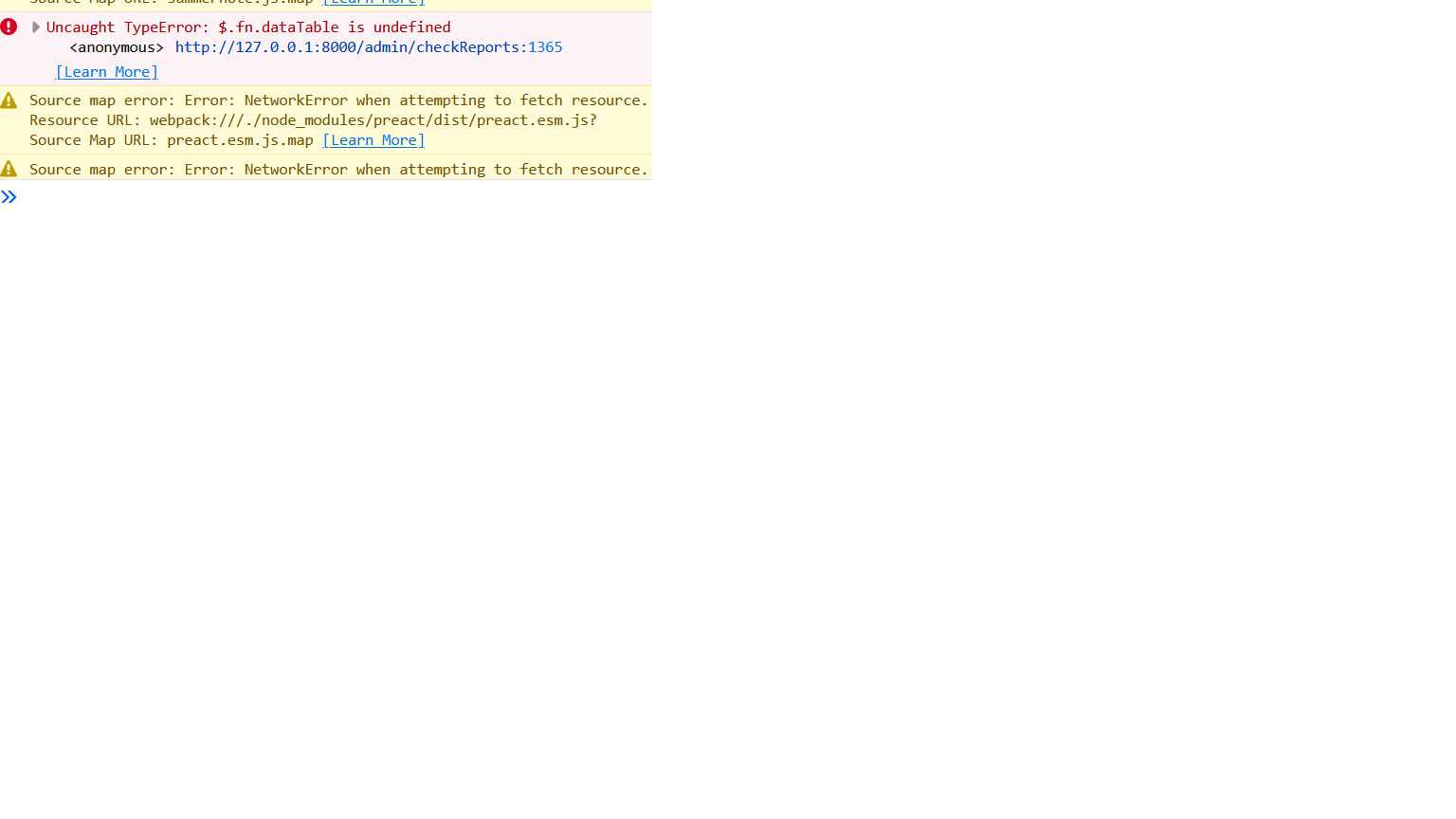
I got a error while reload page the kool report can you please help me out on this by sharing screen on any desk

$.fn.dataTable.ext.errMode = function ( settings, helpPage, message ) {
console.log(message);
};
setTimeout(function () {
$('.alert-dismissible').alert('close')
}, 3000);
We really need you to help at this point, we are stuck to using tool and losing hope. We dropped message/email to support as well.
I am ready for the screen share session to move forward quickly. Here is my email address divya.bhalodiya@rigelnetworks.com & direct call - +919998790072
Awaiting from your prompt response
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo