Hi,I have a report that has been working fine for a while, and exports the PDF as expected on my local system - correctly rendering the PDF layout, charts and tables etc. However, when running the report on a production server - although the report still renders correctly on the screen - exporting to PDF results in a page with only the report data listed in text, with no formatting either. The code is identical, phantomjs is in the export/bin folder. Is there something I am missing, maybe something is calling an internet resource that is maybe being blocked on the production server? Would love some pointers. Thanks
KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
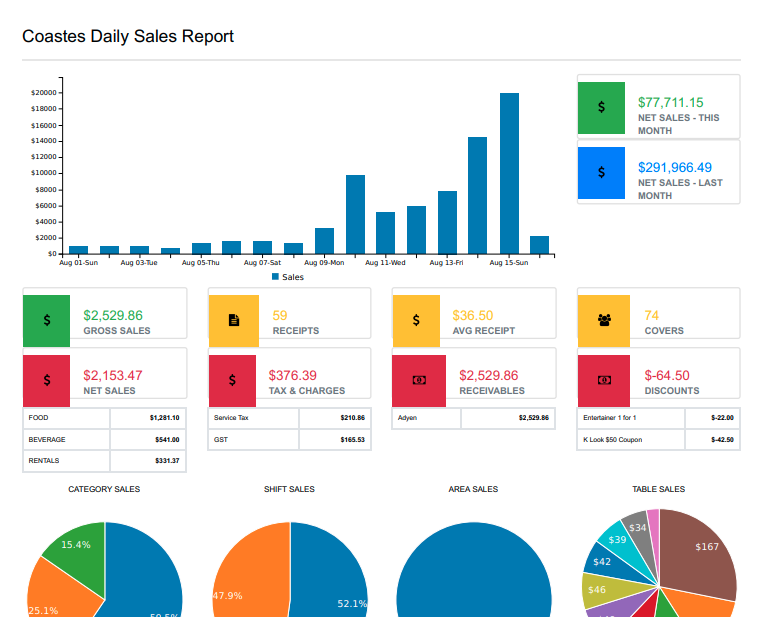
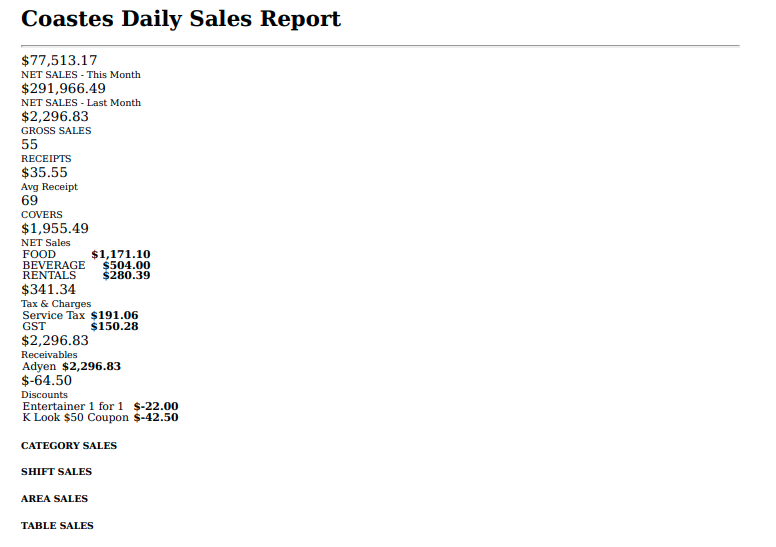
PDF Export not rendering charts or tables #2262
It looks like a resource retrieving problem. Pls try this fix, open the file koolreport/export/Handler.php on your server and go to function:
protected function getFullUrl()
...
and replace it with this one:
protected function getFullUrl()
{
$protocol = $this->getIsSecureConnection()?"https":"http";
$host = "localhost"; // or 127.0.0.1 or your server local ip
$http_host = (!empty($host))?"$protocol://".$host:"http://localhost";
$uri = $_SERVER["REQUEST_URI"];
return $http_host.$uri;
}
Then try export again and let us know the result. Tks,
Hi, pls try this approach on your server:
$report-run()->export("MyReportPDF")
->settings([
'useLocalTempFolder' => true
])
->pdf(...)
Then look for a .tmp file in the tmp subdirectory in your report directory and open it as a text file. Look for the script tag with src path to KoolReport.js. Try to open/curl that path on your server and see if it works. Let us know the result. Tks,
Hi Sebastian, without adding the temp folder code above, the Production Server already creates the .tmp etc files in the system /tmp folder. I can read the .tmp files and the paths look ok as far as I can tell I checked back on my code and the issue only appears after I updated to V5 from V 4. My V4 code uses the same pantomjs file
Hi Sebastian, i've managed to get it working. Looks like it was me being dumb. The change you suggested to the "protected function getFullUrl()" should have worked, but I forgot that my server is running on localhost:8080, not localhost:80 Once I add 8080 it all works again. Thank you for your time
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo