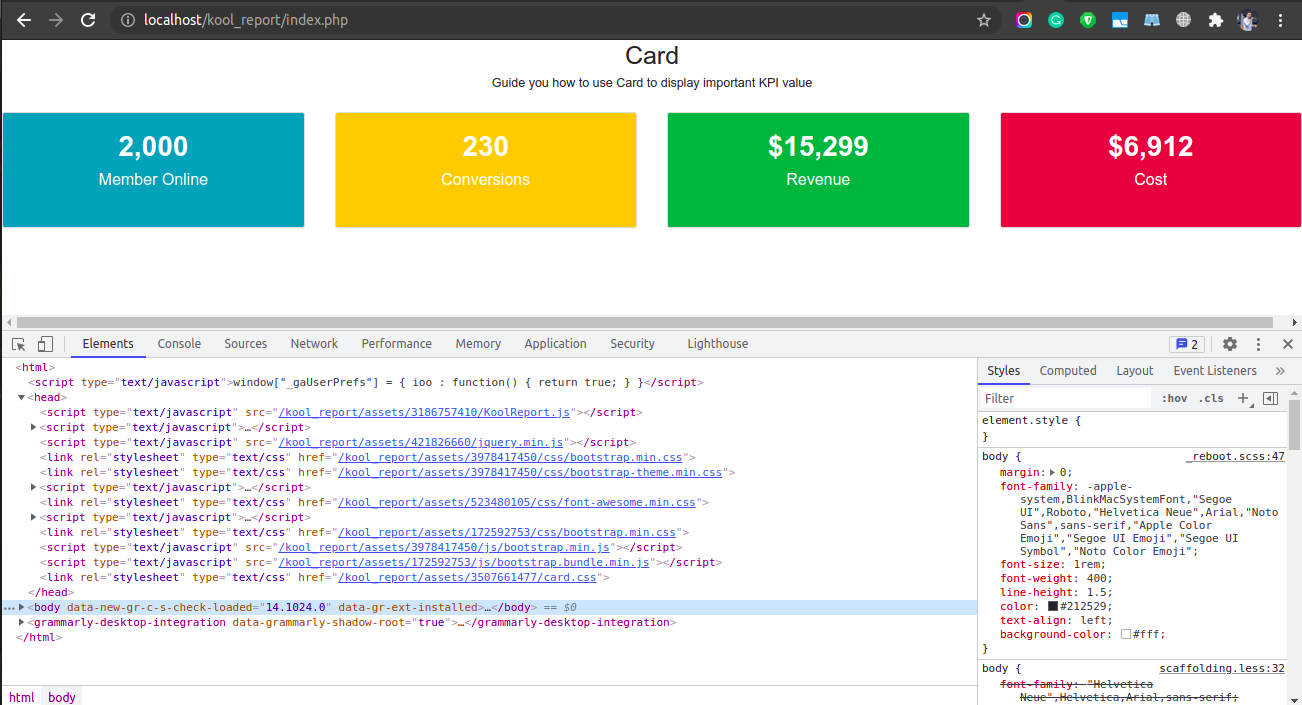
We see a FOUC issue in KoolReport when loading a default report the first time without browser cache. The assets path in the settings function. The problem is that all the assets including the JS files are loaded in the <HEAD> section of the page which seems to be the problem. Is it possible to load the JS files in the footer and only the CSS files in the HEAD which could solve this problem?

public function settings() {
return array(
'assets' => array(
'path' => __DIR__ . '/assets',
'url' => '/kool_report/assets',
),
'dataSources' => array(),
);
}
Repo link to reproduce the issue on your end.