I'm trying to create a Drilldown table, which leads to another Table once clicking on the Year row.

I've changed the drilldown Sales By Time example to use a table with a search option. However, I can't get the Year Row to be clickable to the next Table.
Here is the Drilldown Section code in MyReport.view.php:
DrillDown::create(array(
"name"=>"DelvRef",
"title"=>"Summary of Councils",
"levels"=>array(
array(
"title"=>"All Years",
"content"=>function($params,$scope)
{
Table::create(array(
"dataStore"=>$this->dataStore("result"),
//"removeDuplicate"=>array("customerName","orderNumber"),
"cssClass"=>array(
"table"=>"table table-bordered"
),
"columns"=>array(
"DelvRef"=>array(
"label"=>"DelvRef",
),
"SourceType"=>array(
"label"=>"Source Type",
"type"=>"string",
),
"Invoice_Value"=>array(
"label"=>"Invoice Value",
"prefix"=>"£",
),
"ClaimTotal"=>array(
"label"=>"Claim Total",
"prefix"=>"£",
),
"PaymentYear"=>array(
"label"=>"Year",
"type"=>"string",
)
),
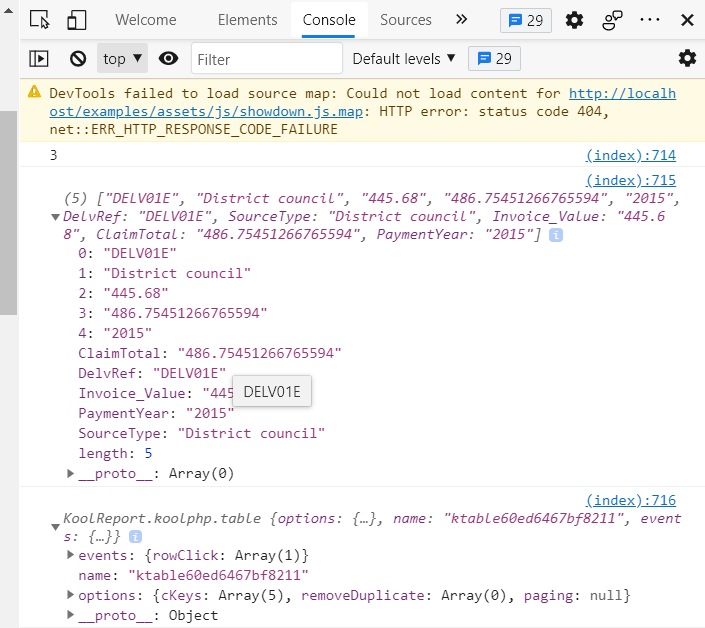
"clientEvents"=>array(
"itemSelect"=>"function(params){
DelvRef.next({year:params.selectedRow[04]});
}",
)
));
}
),
array(
"title"=>function($params,$scope)
{
return "Year ".$params["year"];
},
"content"=>function($params,$scope)
{
Table::create(array(
"dataStore"=>$this->dataStore("councilsResults"),
//"removeDuplicate"=>array("customerName","orderNumber"),
"cssClass"=>array(
"table"=>"table table-bordered"
),
"columns"=>array(
"FY"=>array(
"label"=>"FinancialYear",
),
"KnownAs"=>array(
"label"=>"Name",
"type"=>"string",
),
"DelvRef"=>array(
"label"=>"DelvRef"
),
"SourceType"=>array(
"label"=>"SourceType",
"prefix"=>"",
),
"RK"=>array(
"label"=>"Rank",
),
"TotalInvoiceAmount"=>array(
"label"=>"Invoice Value",
"prefix"=>"£",
),
"Claim_Total"=>array(
"label"=>"Claim Value",
"prefix"=>"£",
)
)
)); //end of Table:Create
}
)
),
"themeBase"=>"bs4",
));