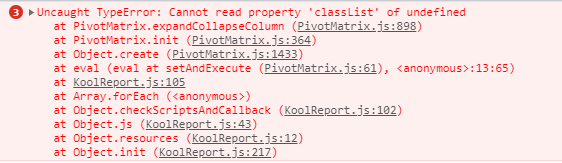
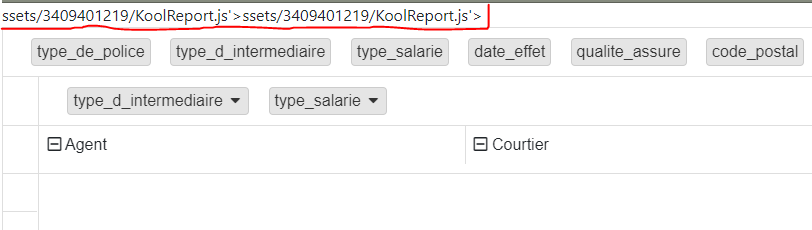
Hello team, i have a problem, for a project i use koolreport with react. All element (chart, table) works fine but not the pivotMatrix. I think the problem is in the file "PivotMatrix.js" at line 119 you do an XMLHttpRequest, but at this moment the react are not loaded so your function can't find the unique pivot id and then render it. The function get the html code of page and return "<". The first render (when the element is created works) but when i try to modify a field position or a sorts it doesn't work. Do you have any solution for this ? Thanks by advance
KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
Pivotmatrix doesn't work with react #2140
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>OSFolder - Stat</title>
<!-- CSS -->
<link rel="stylesheet" href="/build/app.css">
<script src="/build/app.js"></script>
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- JS -->
<script src="/bundles/fosjsrouting/js/router.min.js"></script>
<script src="/index.php/js/routing?callback=fos.Router.setData"></script>
<script src="/bundles/bazingajstranslation/js/translator.min.js"></script>
<script src="http://192.168.1.58/index.php/translations"></script>
<script src="http://192.168.1.58/index.php/translations/core"></script>
</head>
<body>
<div id="popups">
<style type="text/css"></style>
<div id="popupWarning" class="center popup" data-center=""
style="min-width: 30%;">
<div style="padding:0" class="panel panel-default">
<div class="dragCurs panel-heading popup-header">
<h4 class="panel-title" style="display:inline-block">
Fermeture
</h4>
</div>
<div class="panel-body">
En quittant vous allez perdre toutes les données non sauvegardées.<br><br> <b>Êtes-vous sur de bien vouloir quitter ?</b><br><br> La prochaine fois utilisez CTRL en cliquant pour éviter ce message.
<div class="theForm"></div>
</div>
<div style="width: calc(100% + 2px);margin-bottom:0px;margin-left: -1px;" class="panel-footer clearfix">
<button class="undo mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Non </button>
<button class="validate validOnEnter mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Oui</button>
</div>
</div>
</div>
<script defer>
$(function(){
var fen = $("#popupWarning"),
params = new epit.ParamsValidation();
params.warning = true;
params.close = true; //close popup
params.undoBut = fen.find(".undo"),
params.validateBut = fen.find(".validate");
params.close = false;
params.success= function(){
epit.depopup(true)
epit.depopup(true)
}
var funcValidate = epit.valider.bind(epit,params);
//interdit de redefinit undoDefault il faut redef params.undo
var undoFunc = function(e){
params.undoDefault(params.undo,e)
};
params.undoFunc = undoFunc;
params.undoBut.click(undoFunc);
params.validateBut.click(function(){
funcValidate()
});
fen.prop("paramValidation",params);
})
</script>
<style type="text/css"></style>
<div id="connexion" class="center popup" data-center=""
style="min-width: 20%">
<div style="padding:0" class="panel panel-default">
<div class="dragCurs panel-heading popup-header">
<h4 class="panel-title" style="display:inline-block">
Connexion </h4>
</div>
<div class="panel-body">
<div class="theForm"></div>
</div>
<div style="width: calc(100% + 2px);margin-bottom:0px;margin-left: -1px;" class="panel-footer clearfix">
<button class="undo mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Annuler </button>
<button class="validate validOnEnter mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Connexion</button>
</div>
</div>
</div>
<script defer>
$(function(){
var fen = $("#connexion"),
params = new epit.ParamsValidation();
params.warning = true;
params.close = true; //close popup
params.undoBut = fen.find(".undo"),
params.validateBut = fen.find(".validate");
params.reactElement = 'form-login'
params.success = function(data){
window.location.href = "/index.php/"
}
var funcValidate = epit.valider.bind(epit,params);
//interdit de redefinit undoDefault il faut redef params.undo
var undoFunc = function(e){
params.undoDefault(params.undo,e)
};
params.undoFunc = undoFunc;
params.undoBut.click(undoFunc);
params.validateBut.click(function(){
funcValidate()
});
fen.prop("paramValidation",params);
})
</script>
<style type="text/css"></style>
<div id="pwdForgotten" class="center popup" data-center=""
style="min-width: 30%;">
<div style="padding:0" class="panel panel-default">
<div class="dragCurs panel-heading popup-header">
<h4 class="panel-title" style="display:inline-block">
Mot de passe oublié </h4>
</div>
<div class="panel-body">
<div class="theForm"></div>
</div>
<div style="width: calc(100% + 2px);margin-bottom:0px;margin-left: -1px;" class="panel-footer clearfix">
<button class="undo mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Annuler </button>
<button class="validate validOnEnter mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Réinitialiser le mot de passe </button>
</div>
</div>
</div>
<script defer>
$(function(){
var fen = $("#pwdForgotten"),
params = new epit.ParamsValidation();
params.warning = true;
params.close = true; //close popup
params.undoBut = fen.find(".undo"),
params.validateBut = fen.find(".validate");
params.reactElement = 'form-resetPwd'
fen.on('endPop',function(e){
fen.find('form input[type="text"]').css({
'width': '250px',
'margin-bottom':'10px'
});
});
params.success = function(d){
epit.popup('pwdForgottenConfirmation');
}
var funcValidate = epit.valider.bind(epit,params);
//interdit de redefinit undoDefault il faut redef params.undo
var undoFunc = function(e){
params.undoDefault(params.undo,e)
};
params.undoFunc = undoFunc;
params.undoBut.click(undoFunc);
params.validateBut.click(function(){
funcValidate()
});
fen.prop("paramValidation",params);
})
</script>
<style type="text/css"></style>
<div id="pwdForgottenConfirmation" class="center popup" data-center=""
style="min-width: 30%;">
<div style="padding:0" class="panel panel-default">
<div class="dragCurs panel-heading popup-header">
<h4 class="panel-title" style="display:inline-block">
Mot de passe oublié </h4>
</div>
<div class="panel-body">
<p class="text-warning" style="font-weight: bold;">Un message vous a été envoyé par courrier électronique pour vous expliquer comment réinitialiser votre mot de passe.</p>
<div class="theForm"></div>
</div>
<div style="width: calc(100% + 2px);margin-bottom:0px;margin-left: -1px;" class="panel-footer clearfix">
<button class="validate validOnEnter mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> ok </button>
</div>
</div>
</div>
<script defer>
$(function(){
var fen = $("#pwdForgottenConfirmation"),
params = new epit.ParamsValidation();
params.warning = true;
params.close = true; //close popup
params.undoBut = fen.find(".undo"),
params.validateBut = fen.find(".validate");
/* permet de remplacer les functions par defaut de params voir classe */
/* paramValidation dans tableauLoader */
var funcValidate = epit.valider.bind(epit,params);
//interdit de redefinit undoDefault il faut redef params.undo
var undoFunc = function(e){
params.undoDefault(params.undo,e)
};
params.undoFunc = undoFunc;
params.undoBut.click(undoFunc);
params.validateBut.click(function(){
funcValidate()
});
fen.prop("paramValidation",params);
})
</script>
<style type="text/css"></style>
<div id="create_document" class="center popup" data-center=""
style="min-width: 30%;">
<div style="padding:0" class="panel panel-default">
<div class="dragCurs panel-heading popup-header">
<h4 class="panel-title" style="display:inline-block">
</h4>
</div>
<div class="panel-body">
<div class="theForm"></div>
</div>
<div style="width: calc(100% + 2px);margin-bottom:0px;margin-left: -1px;" class="panel-footer clearfix">
<button class="undo mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Annuler </button>
<button class="validate validOnEnter mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Sauvegarder </button>
</div>
</div>
</div>
<script defer>
$(function(){
var fen = $("#create_document"),
params = new epit.ParamsValidation();
params.warning = true;
params.close = true; //close popup
params.undoBut = fen.find(".undo"),
params.validateBut = fen.find(".validate");
fen.on('endPop',function(e){
})
fen[0].beforeSubmit = function() {
}
params.warning = true;
params.reactElement = 'form-create-document'
var funcValidate = epit.valider.bind(epit,params);
//interdit de redefinit undoDefault il faut redef params.undo
var undoFunc = function(e){
params.undoDefault(params.undo,e)
};
params.undoFunc = undoFunc;
params.undoBut.click(undoFunc);
params.validateBut.click(function(){
funcValidate()
});
fen.prop("paramValidation",params);
})
</script>
<style type="text/css"></style>
<div id="create_element" class="center popup" data-center=""
style="min-width: 30%;">
<div style="padding:0" class="panel panel-default">
<div class="dragCurs panel-heading popup-header">
<h4 class="panel-title" style="display:inline-block">
Créer un élément </h4>
</div>
<div class="panel-body">
<div class="theForm"></div>
</div>
<div style="width: calc(100% + 2px);margin-bottom:0px;margin-left: -1px;" class="panel-footer clearfix">
<button class="undo mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Annuler </button>
<button class="validate validOnEnter mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Sauvegarder </button>
</div>
</div>
</div>
<script defer>
$(function(){
var fen = $("#create_element"),
params = new epit.ParamsValidation();
params.warning = true;
params.close = true; //close popup
params.undoBut = fen.find(".undo"),
params.validateBut = fen.find(".validate");
fen.on('endPop',function(e){
})
fen[0].beforeSubmit = function() {
}
params.warning = true;
params.reactElement = 'form-create-element'
var funcValidate = epit.valider.bind(epit,params);
//interdit de redefinit undoDefault il faut redef params.undo
var undoFunc = function(e){
params.undoDefault(params.undo,e)
};
params.undoFunc = undoFunc;
params.undoBut.click(undoFunc);
params.validateBut.click(function(){
funcValidate()
});
fen.prop("paramValidation",params);
})
</script>
<style type="text/css"></style>
<div id="delete_element" class="center popup" data-center=""
style="min-width: 30%;">
<div style="padding:0" class="panel panel-default">
<div class="dragCurs panel-heading popup-header">
<h4 class="panel-title" style="display:inline-block">
</h4>
</div>
<div class="panel-body">
<div class="theForm"></div>
</div>
<div style="width: calc(100% + 2px);margin-bottom:0px;margin-left: -1px;" class="panel-footer clearfix">
<button class="undo mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Annuler </button>
<button class="validate validOnEnter mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Sauvegarder </button>
</div>
</div>
</div>
<script defer>
$(function(){
var fen = $("#delete_element"),
params = new epit.ParamsValidation();
params.warning = true;
params.close = true; //close popup
params.undoBut = fen.find(".undo"),
params.validateBut = fen.find(".validate");
fen.on('endPop',function(e){
})
fen[0].beforeSubmit = function() {
}
params.warning = true;
params.reactElement = 'form-delete-element'
var funcValidate = epit.valider.bind(epit,params);
//interdit de redefinit undoDefault il faut redef params.undo
var undoFunc = function(e){
params.undoDefault(params.undo,e)
};
params.undoFunc = undoFunc;
params.undoBut.click(undoFunc);
params.validateBut.click(function(){
funcValidate()
});
fen.prop("paramValidation",params);
})
</script>
<style type="text/css"></style>
<div id="line" class="center popup" data-center=""
style="min-width: 30%;">
<div style="padding:0" class="panel panel-default">
<div class="dragCurs panel-heading popup-header">
<h4 class="panel-title" style="display:inline-block">
Gérer les lignes </h4>
</div>
<div class="panel-body">
<div class="theForm"></div>
</div>
<div style="width: calc(100% + 2px);margin-bottom:0px;margin-left: -1px;" class="panel-footer clearfix">
<button class="undo mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Annuler </button>
<button class="validate validOnEnter mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Sauvegarder </button>
</div>
</div>
</div>
<script defer>
$(function(){
var fen = $("#line"),
params = new epit.ParamsValidation();
params.warning = true;
params.close = true; //close popup
params.undoBut = fen.find(".undo"),
params.validateBut = fen.find(".validate");
fen.on('endPop',function(e){
})
fen[0].beforeSubmit = function() {
}
params.warning = true;
params.reactElement = 'form-line'
var funcValidate = epit.valider.bind(epit,params);
//interdit de redefinit undoDefault il faut redef params.undo
var undoFunc = function(e){
params.undoDefault(params.undo,e)
};
params.undoFunc = undoFunc;
params.undoBut.click(undoFunc);
params.validateBut.click(function(){
funcValidate()
});
fen.prop("paramValidation",params);
})
</script>
<style type="text/css"></style>
<div id="column" class="center popup" data-center=""
style="min-width: 30%;">
<div style="padding:0" class="panel panel-default">
<div class="dragCurs panel-heading popup-header">
<h4 class="panel-title" style="display:inline-block">
Gérer les colonnes </h4>
</div>
<div class="panel-body">
<div class="theForm"></div>
</div>
<div style="width: calc(100% + 2px);margin-bottom:0px;margin-left: -1px;" class="panel-footer clearfix">
<button class="undo mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Annuler </button>
<button class="validate validOnEnter mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Sauvegarder </button>
</div>
</div>
</div>
<script defer>
$(function(){
var fen = $("#column"),
params = new epit.ParamsValidation();
params.warning = true;
params.close = true; //close popup
params.undoBut = fen.find(".undo"),
params.validateBut = fen.find(".validate");
fen.on('endPop',function(e){
})
fen[0].beforeSubmit = function() {
}
params.warning = true;
params.reactElement = 'form-column'
var funcValidate = epit.valider.bind(epit,params);
//interdit de redefinit undoDefault il faut redef params.undo
var undoFunc = function(e){
params.undoDefault(params.undo,e)
};
params.undoFunc = undoFunc;
params.undoBut.click(undoFunc);
params.validateBut.click(function(){
funcValidate()
});
fen.prop("paramValidation",params);
})
</script>
<style type="text/css"></style>
<div id="sub_line" class="center popup" data-center=""
style="min-width: 30%;">
<div style="padding:0" class="panel panel-default">
<div class="dragCurs panel-heading popup-header">
<h4 class="panel-title" style="display:inline-block">
Gérer les sous-lignes </h4>
</div>
<div class="panel-body">
<div class="theForm"></div>
</div>
<div style="width: calc(100% + 2px);margin-bottom:0px;margin-left: -1px;" class="panel-footer clearfix">
<button class="undo mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Annuler </button>
<button class="validate validOnEnter mdl-button mdl-js-button mdl-button--raised mdl-button--colored"> Sauvegarder </button>
</div>
</div>
</div>
<script defer>
$(function(){
var fen = $("#sub_line"),
params = new epit.ParamsValidation();
params.warning = true;
params.close = true; //close popup
params.undoBut = fen.find(".undo"),
params.validateBut = fen.find(".validate");
fen.on('endPop',function(e){
})
fen[0].beforeSubmit = function() {
}
params.warning = true;
params.reactElement = 'form-sub-line'
var funcValidate = epit.valider.bind(epit,params);
//interdit de redefinit undoDefault il faut redef params.undo
var undoFunc = function(e){
params.undoDefault(params.undo,e)
};
params.undoFunc = undoFunc;
params.undoBut.click(undoFunc);
params.validateBut.click(function(){
funcValidate()
});
fen.prop("paramValidation",params);
})
</script>
</div>
<!-- Header -->
<header data-props='{"menu": {"left":[{"label":"DataStore"},{"label":"Analyse"},{"label":"Paramètres"}],"right":[{"label":"Déconnexion","route":"osf_core_security_logout"}]}, "isAuthenticated": true, "entities": [{"id": 1, "name": "Epitello", "level": 0, "subRows": []}]}'></header>
<div class="flex-container">
<div id="main" role="main" class="flex-item-fluid">
<div class="filters">
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<div id="app" data-props="{"pageSelected":{"dimension":"a4","style_id":0,"footerPage":true,"headerPage":true,"orientation":"landscape","type":"analyse","visibility":"public","creator_id":0,"modifier_id":[2],"parent":true,"parent_id":null,"ds_id":"7","title":"report 1","multiMargin":false,"margin":118,"spaceBetweenColumns":7.5,"spaceBetweenLines":7.5,"scale":true,"scaleRatio":2,"nbOfPage":1,"period":{"periodType":"period","periodStart":"2021-03-01","periodEnd":"2021-05-31","periodEditable":false,"periodColumn":"montant_indemnisation_total"},"pages":[{"body":{"margin":118,"spaceBetweenColumns":7.5,"spaceBetweenLines":7.5,"headerElement":132,"element":[{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":350,"marginBottom":7.5,"marginRight":0,"width":"100%"},"element":[{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":"100%","width":254,"marginBottom":0,"marginRight":7.5},"element":[{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":348,"marginBottom":0,"marginRight":0,"width":"100%"},"element":133}]},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":"100%","width":492.5,"marginBottom":0,"marginRight":7.5},"element":[{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":46.25,"marginBottom":7.5,"marginRight":0,"width":"100%"},"element":135},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":294.25,"marginBottom":0,"marginRight":0,"width":"100%"},"element":139}]},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":"100%","width":492.5,"marginBottom":0,"marginRight":7.5},"element":[{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":46.25,"marginBottom":7.5,"marginRight":0,"width":"100%"},"element":136},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":294.25,"marginBottom":0,"marginRight":0,"width":"100%"},"element":140}]},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":"100%","width":492.5,"marginBottom":0,"marginRight":0},"element":[{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":46.25,"marginBottom":7.5,"marginRight":0,"width":"100%"},"element":137},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":294.25,"marginBottom":0,"marginRight":0,"width":"100%"},"element":141}]}]},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":367.5,"marginBottom":0,"marginRight":0,"width":"100%"},"element":[{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":"100%","width":254,"marginBottom":0,"marginRight":7.5},"element":[{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":365.5,"marginBottom":0,"marginRight":0,"width":"100%"},"element":134}]},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":"100%","width":1500,"marginBottom":0,"marginRight":0},"element":[{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":164.25,"marginBottom":7.5,"marginRight":0,"width":"100%"},"element":142},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":46.75,"marginBottom":7.5,"marginRight":0,"width":"100%"},"element":138},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":65,"marginBottom":7.5,"marginRight":0,"width":"100%"},"element":143},{"style":{"backgroundColor":"#1fe0","borderColor":"black","borderStyle":"solid","borderWidth":1,"display":"flex","height":65,"marginBottom":0,"marginRight":0,"width":"100%"}}]}]}]}}]},"pageIndex":0,"style":[{"name":"Entreprise","showPeriod":true,"showHeader":true,"showFooter":true,"headerSeparator":true,"footerSeparator":true,"showPageNumber":true,"showTotalPageNumber":true,"spaceBetweenLines":"15","spaceBetweenColumns":"15","multiMargin":false,"root":{"fontFamily":"cursive","padding":"220","borderWidth":"1","borderStyle":"solid","borderColor":"black"},"pageTitle":{"fontSize":"50","color":"black","textAlign":"center","textDecoration":"underline"},"header":{"height":"500","width":"100%","fontSize":"10","textAlign":"left","backgroundColor":"white","color":"red"},"footer":{"height":"500","fontSize":"20","textAlign":"right","backgroundColor":"white"},"line":{"height":"500","backgroundColor":"#1fe0","borderWidth":"1","borderStyle":"solid","borderColor":"balck","display":"flex"},"column":{"width":"500","backgroundColor":"blue","display":"flex"},"colorSchema":["#B90000","#FF7F7F","#A80000"]}],"forms":{"row":{"form":{"csrfToken":"qsYBq9BeCF_QsYCE-Uy9ByyncIweqH9v0pdGi53splo","errors":{"form":[],"children":{"height":[],"nbRows":[],"rowPosition":[],"nbColumns":[],"columnWidth":[],"gapColumn":[],"type":[]}},"data":{"height":"","nbRows":"","rowPosition":"","nbColumns":"","columnWidth":"","gapColumn":"","type":"row"},"schema":{"label":{"height":"Hauteur de la ligne","nbRows":"Nombre de lignes","rowPosition":"position de la ligne","nbColumns":"Nombre de colonnes","columnWidth":"Largeur des colonnes","gapColumn":"Espace entres les colonnes","type":"type"},"hidden":{"height":false,"nbRows":false,"rowPosition":false,"nbColumns":false,"columnWidth":false,"gapColumn":false,"type":false},"disabled":{"height":false,"nbRows":false,"rowPosition":false,"nbColumns":false,"columnWidth":false,"gapColumn":false,"type":false},"required":{"height":true,"nbRows":true,"rowPosition":true,"nbColumns":true,"columnWidth":false,"gapColumn":false,"type":false},"attributes":{"height":{"type":"number","placeholder":"","help":"","classes":[]},"nbRows":{"type":"number","placeholder":"","help":"","classes":[]},"rowPosition":{"type":"number","placeholder":"","help":"","classes":[]},"nbColumns":{"type":"number","placeholder":"","help":"","classes":[]},"columnWidth":{"type":"number","placeholder":"","help":"","classes":[]},"gapColumn":{"type":"number","placeholder":"","help":"","classes":[]},"type":{"type":"text","placeholder":"","help":"","classes":[]}},"options":[]}},"properties":{"title":"row","type":"object","properties":{"height":{"type":"number","title":"Hauteur de la ligne","propertyOrder":1},"nbRows":{"type":"number","title":"Nombre de lignes","propertyOrder":2},"rowPosition":{"type":"number","title":"position de la ligne","propertyOrder":3},"nbColumns":{"type":"number","title":"Nombre de colonnes","propertyOrder":4},"columnWidth":{"type":"number","title":"Largeur des colonnes","propertyOrder":5},"gapColumn":{"type":"number","title":"Espace entres les colonnes","propertyOrder":6},"type":{"type":"string","title":"type","propertyOrder":7}},"required":["height","nbRows","rowPosition","nbColumns"]}}},"elements":{"132":{"code":"<p><span style=\"font-size: 30px;\"><strong>Titre<\/strong><\/span><\/p><p>lorem ipsum <span id=\"jodit-selection_marker_1621951577572_7045916702414172\" data-jodit-selection_marker=\"start\" style=\"line-height: 0; display: none;\">\ufeff<\/span>dolor <span id=\"jodit-selection_marker_1621951577572_8762383414440094\" data-jodit-selection_marker=\"end\" style=\"line-height: 0; display: none;\">\ufeff<\/span>sit amet<\/p>","type":"text","name":"t1","style":[]},"133":{"code":"<p style=\"margin: 0;\">Etiam at tristique est. Quisque pellentesque consectetur mi, a varius nulla tincidunt at. In at est eu justo pretium lacinia. Maecenas id mauris id turpis pellentesque tempor at quis leo. Vestibulum vulputate justo quis rutrum condimentum. Sed id tellus ac leo pretium ultricies sed eu leo. Sed non lorem quis tortor vehicula congue. Nam a neque in enim mollis viverra sit amet vel enim.<\/p>","type":"text","name":"t2","style":[]},"134":{"code":"<p style=\"text-align: center;margin: 0;\">Nulla imperdiet quam vel faucibus sollicitudin. Vestibulum vulputate tortor id lacus egestas ultrices.<\/p>","type":"text","name":"t3","style":[]},"135":{"code":"<p style=\"text-align: center; margin: 0;width: 100%\">Element 1<\/p>","type":"text","name":"t4","style":[]},"136":{"code":"<p style=\"text-align: center; margin: 0;width: 100%\">Element 2<\/p>","type":"text","name":"t5","style":[]},"137":{"code":"<p style=\"text-align: center; margin: 0;width: 100%\">Element 3<\/p>","type":"text","name":"t6","style":[]},"138":{"code":"<p style=\"text-align: center; margin: 0;width: 100%\"><strong>Element + Card<\/strong><\/p>","type":"text","name":"t7","style":[]},"139":{"code":"<script type='text\/javascript' src='\/koolreport_assets\/3409401219\/KoolReport.js'><\/script><script type='text\/javascript'>KoolReport.load.resources({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[\"\\\/koolreport_assets\\\/2089604304\\\/js\\\/bootstrap.bundle.min.js\"]],\"css\":[\"\\\/koolreport_assets\\\/2089604304\\\/css\\\/bootstrap.min.css\"]});<\/script><script type='text\/javascript' src='\/koolreport_assets\/1877068485\/jquery.min.js'><\/script><krwidget widget-name='colonne1' widget-type='koolreport\/widgets\/google\/ColumnChart' class='bs4'><div id=\"colonne1\" style=\"width:100%;height:95%;\"><\/div>\n<script type=\"text\/javascript\">\n KoolReport.widget.init({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[\"\\\/koolreport_assets\\\/2537417176\\\/googlechart.js\"]],\"css\":[]},function(){\n colonne1 = new KoolReport.google.chart(\"ColumnChart\",\"colonne1\",[\"date_effet\",\"montant_indemnisation_total\"],[[\"Type de police\",\"Montant total de l'indemnisation\",{\"role\":\"annotation\"}],[{\"v\":\"2021-05-13\",\"f\":\"13\\\/05\\\/2021\"},{\"v\":9207.2,\"f\":\"9 207,20\"},\"9 207,20K\"],[{\"v\":\"2021-02-04\",\"f\":\"04\\\/02\\\/2021\"},{\"v\":11305.58,\"f\":\"11 305,58\"},\"11 305,58K\"],[{\"v\":\"2021-02-04\",\"f\":\"04\\\/02\\\/2021\"},{\"v\":90815.62,\"f\":\"90 815,62\"},\"90 815,62K\"],[{\"v\":\"2021-08-24\",\"f\":\"24\\\/08\\\/2021\"},{\"v\":12961.16,\"f\":\"12 961,16\"},\"12 961,16K\"],[{\"v\":\"2021-09-03\",\"f\":\"03\\\/09\\\/2021\"},{\"v\":3978.81,\"f\":\"3 978,81\"},\"3 978,81K\"]],{\"vAxis\":{\"gridlines\":{\"color\":\"transparent\"},\"textPosition\":\"none\"}},{\"package\":\"corechart\",\"stability\":\"current\",\"mapsApiKey\":\"\"});\n });\n<\/script><\/krwidget>","type":"column_chart","name":"t8","style":[]},"140":{"code":"<script type='text\/javascript' src='\/koolreport_assets\/3409401219\/KoolReport.js'><\/script><script type='text\/javascript'>KoolReport.load.resources({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[\"\\\/koolreport_assets\\\/2089604304\\\/js\\\/bootstrap.bundle.min.js\"]],\"css\":[\"\\\/koolreport_assets\\\/2089604304\\\/css\\\/bootstrap.min.css\"]});<\/script><script type='text\/javascript' src='\/koolreport_assets\/1877068485\/jquery.min.js'><\/script><krwidget widget-name='colonne2' widget-type='koolreport\/widgets\/google\/ColumnChart' class='bs4'><div id=\"colonne2\" style=\"width:100%;height:95%;\"><\/div>\n<script type=\"text\/javascript\">\n KoolReport.widget.init({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[\"\\\/koolreport_assets\\\/2537417176\\\/googlechart.js\"]],\"css\":[]},function(){\n colonne2 = new KoolReport.google.chart(\"ColumnChart\",\"colonne2\",[\"date_effet\",\"montant_dommage_total\"],[[\"Type de police\",\"Montant total des dommage\",{\"role\":\"annotation\"}],[{\"v\":\"2021-05-13\",\"f\":\"13\\\/05\\\/2021\"},{\"v\":59227,\"f\":\"59 227,00\"},\"59 227,00K\"],[{\"v\":\"2021-02-04\",\"f\":\"04\\\/02\\\/2021\"},{\"v\":17070.46,\"f\":\"17 070,46\"},\"17 070,46K\"],[{\"v\":\"2021-02-04\",\"f\":\"04\\\/02\\\/2021\"},{\"v\":966.34,\"f\":\"966,34\"},\"966,34K\"],[{\"v\":\"2021-08-24\",\"f\":\"24\\\/08\\\/2021\"},{\"v\":20049.03,\"f\":\"20 049,03\"},\"20 049,03K\"],[{\"v\":\"2021-09-03\",\"f\":\"03\\\/09\\\/2021\"},{\"v\":40670.49,\"f\":\"40 670,49\"},\"40 670,49K\"]],{\"vAxis\":{\"gridlines\":{\"color\":\"transparent\"},\"textPosition\":\"none\"},\"legend\":{\"position\":\"none\"}},{\"package\":\"corechart\",\"stability\":\"current\",\"mapsApiKey\":\"\"});\n });\n<\/script><\/krwidget>","type":"column_chart","name":"t9","style":[]},"141":{"code":"<script type='text\/javascript' src='\/koolreport_assets\/3409401219\/KoolReport.js'><\/script><script type='text\/javascript'>KoolReport.load.resources({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[\"\\\/koolreport_assets\\\/2089604304\\\/js\\\/bootstrap.bundle.min.js\"]],\"css\":[\"\\\/koolreport_assets\\\/2089604304\\\/css\\\/bootstrap.min.css\"]});<\/script><script type='text\/javascript' src='\/koolreport_assets\/1877068485\/jquery.min.js'><\/script><krwidget widget-name='colonne3' widget-type='koolreport\/widgets\/google\/ColumnChart' class='bs4'><div id=\"colonne3\" style=\"width:100%;height:95%;\"><\/div>\n<script type=\"text\/javascript\">\n KoolReport.widget.init({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[\"\\\/koolreport_assets\\\/2537417176\\\/googlechart.js\"]],\"css\":[]},function(){\n colonne3 = new KoolReport.google.chart(\"ColumnChart\",\"colonne3\",[\"type_d_intermediaire\",\"montant_indemnisation_total\"],[[\"Type d'interm\\u00e9diaire\",\"Montant total de l'indemnisation\",{\"role\":\"annotation\"}],[\"Agent\",{\"v\":9207.2,\"f\":\"9 207,20\"},\"9 207,20K\"],[\"En Direct\",{\"v\":11305.58,\"f\":\"11 305,58\"},\"11 305,58K\"],[\"En Direct\",{\"v\":90815.62,\"f\":\"90 815,62\"},\"90 815,62K\"],[\"Agent\",{\"v\":12961.16,\"f\":\"12 961,16\"},\"12 961,16K\"],[\"Agent\",{\"v\":3978.81,\"f\":\"3 978,81\"},\"3 978,81K\"]],{\"vAxis\":{\"gridlines\":{\"color\":\"transparent\"},\"textPosition\":\"none\"},\"legend\":{\"position\":\"top\",\"alignment\":\"center\"}},{\"package\":\"corechart\",\"stability\":\"current\",\"mapsApiKey\":\"\"});\n });\n<\/script><\/krwidget>","type":"column_chart","name":"t10","style":[]},"142":{"code":"<script type='text\/javascript' src='\/koolreport_assets\/3409401219\/KoolReport.js'><\/script><script type='text\/javascript'>KoolReport.load.resources({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[\"\\\/koolreport_assets\\\/2089604304\\\/js\\\/bootstrap.bundle.min.js\"]],\"css\":[\"\\\/koolreport_assets\\\/2089604304\\\/css\\\/bootstrap.min.css\"]});<\/script><script type='text\/javascript' src='\/koolreport_assets\/1877068485\/jquery.min.js'><\/script><krwidget widget-name='colonne4' widget-type='koolreport\/widgets\/google\/ColumnChart' class='bs4'><div id=\"colonne4\" style=\"width:100%;height:98%;\"><\/div>\n<script type=\"text\/javascript\">\n KoolReport.widget.init({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[\"\\\/koolreport_assets\\\/2537417176\\\/googlechart.js\"]],\"css\":[]},function(){\n colonne4 = new KoolReport.google.chart(\"ColumnChart\",\"colonne4\",[\"usage_bien\",\"montant_indemnisation_total\",\"montant_dommage_total\"],[[\"Usage du bien\",\"Montant total de l'indemnisation\",{\"role\":\"annotation\"},\"Montant total des dommage\",{\"role\":\"annotation\"}],[\"Habitation\",{\"v\":9207.2,\"f\":\"9 207,20\"},\"9 207,20K\",{\"v\":59227,\"f\":\"59 227,00\"},\"59 227,00K\"],[\"Mixte\",{\"v\":11305.58,\"f\":\"11 305,58\"},\"11 305,58K\",{\"v\":17070.46,\"f\":\"17 070,46\"},\"17 070,46K\"],[\"Autre\",{\"v\":90815.62,\"f\":\"90 815,62\"},\"90 815,62K\",{\"v\":966.34,\"f\":\"966,34\"},\"966,34K\"],[\"Commercial\",{\"v\":12961.16,\"f\":\"12 961,16\"},\"12 961,16K\",{\"v\":20049.03,\"f\":\"20 049,03\"},\"20 049,03K\"],[\"Autre\",{\"v\":3978.81,\"f\":\"3 978,81\"},\"3 978,81K\",{\"v\":40670.49,\"f\":\"40 670,49\"},\"40 670,49K\"]],{\"vAxis\":{\"gridlines\":{\"color\":\"transparent\"},\"textPosition\":\"none\"},\"legend\":{\"position\":\"top\",\"alignment\":\"center\"},\"titlePosition\":\"none\",\"title\":\"Colonne chart 4\"},{\"package\":\"corechart\",\"stability\":\"current\",\"mapsApiKey\":\"\"});\n });\n<\/script><\/krwidget>","type":"column_chart","name":"t11","style":[]},"143":{"code":"<script type='text\/javascript' src='\/koolreport_assets\/3409401219\/KoolReport.js'><\/script><script type='text\/javascript'>KoolReport.load.resources({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[\"\\\/koolreport_assets\\\/2089604304\\\/js\\\/bootstrap.bundle.min.js\"]],\"css\":[\"\\\/koolreport_assets\\\/2089604304\\\/css\\\/bootstrap.min.css\"]});<\/script><script type='text\/javascript' src='\/koolreport_assets\/1877068485\/jquery.min.js'><\/script><style>\n \/* Permet de changer le padding des cards *\/\n .panel-body{\n padding: 1%;\n }\n<\/style>\n<krwidget widget-name='kcard60c707090528e1' widget-type='koolreport\/widgets\/koolphp\/Card' class='bs4'><div id=\"kcard60c707090528e1\" class=\"koolphp-card card panel\">\n <div class=\"panel-body card-body\">\n <div class=\"card-value\">\n 0,00 <\/div>\n <div class=\"card-title\">\n Ligne 1 <\/div>\n <\/div>\n<\/div>\n<script type=\"text\/javascript\">\nKoolReport.widget.init({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[]],\"css\":[\"\\\/koolreport_assets\\\/1777792648\\\/css\\\/font-awesome.min.css\",[\"\\\/koolreport_assets\\\/2815946756\\\/card.css\"]]});\n<\/script><\/krwidget><krwidget widget-name='kcard60c70709052bd2' widget-type='koolreport\/widgets\/koolphp\/Card' class='bs4'><div id=\"kcard60c70709052bd2\" class=\"koolphp-card card panel\">\n <div class=\"panel-body card-body\">\n <div class=\"card-indicator value-negative\">\n <span title=\"Compared to previous 59 227,00\">\n -84,45% <i class='fa fa-caret-down'><\/i>\n <\/span>\n <\/div>\n <div class=\"card-value\">\n 9 207,20 <\/div>\n <div class=\"card-title\">\n card1 <\/div>\n <\/div>\n<\/div>\n<script type=\"text\/javascript\">\nKoolReport.widget.init({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[]],\"css\":[\"\\\/koolreport_assets\\\/1777792648\\\/css\\\/font-awesome.min.css\",[\"\\\/koolreport_assets\\\/2815946756\\\/card.css\"]]});\n<\/script><\/krwidget><krwidget widget-name='kcard60c70709052de3' widget-type='koolreport\/widgets\/koolphp\/Card' class='bs4'><div id=\"kcard60c70709052de3\" class=\"koolphp-card card panel\">\n <div class=\"panel-body card-body\">\n <div class=\"card-indicator value-negative\">\n <span title=\"Compared to previous 17 070,46\">\n -33,77% <i class='fa fa-caret-down'><\/i>\n <\/span>\n <\/div>\n <div class=\"card-value\">\n 11 305,58 <\/div>\n <div class=\"card-title\">\n card1 <\/div>\n <\/div>\n<\/div>\n<script type=\"text\/javascript\">\nKoolReport.widget.init({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[]],\"css\":[\"\\\/koolreport_assets\\\/1777792648\\\/css\\\/font-awesome.min.css\",[\"\\\/koolreport_assets\\\/2815946756\\\/card.css\"]]});\n<\/script><\/krwidget><krwidget widget-name='kcard60c70709052fb4' widget-type='koolreport\/widgets\/koolphp\/Card' class='bs4'><div id=\"kcard60c70709052fb4\" class=\"koolphp-card card panel\">\n <div class=\"panel-body card-body\">\n <div class=\"card-indicator value-positive\">\n <span title=\"Compared to previous 966,34\">\n 9 297,90% <i class='fa fa-caret-up'><\/i>\n <\/span>\n <\/div>\n <div class=\"card-value\">\n 90 815,62 <\/div>\n <div class=\"card-title\">\n card1 <\/div>\n <\/div>\n<\/div>\n<script type=\"text\/javascript\">\nKoolReport.widget.init({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[]],\"css\":[\"\\\/koolreport_assets\\\/1777792648\\\/css\\\/font-awesome.min.css\",[\"\\\/koolreport_assets\\\/2815946756\\\/card.css\"]]});\n<\/script><\/krwidget><krwidget widget-name='kcard60c70709053185' widget-type='koolreport\/widgets\/koolphp\/Card' class='bs4'><div id=\"kcard60c70709053185\" class=\"koolphp-card card panel\">\n <div class=\"panel-body card-body\">\n <div class=\"card-indicator value-negative\">\n <span title=\"Compared to previous 20 049,03\">\n -35,35% <i class='fa fa-caret-down'><\/i>\n <\/span>\n <\/div>\n <div class=\"card-value\">\n 12 961,16 <\/div>\n <div class=\"card-title\">\n card1 <\/div>\n <\/div>\n<\/div>\n<script type=\"text\/javascript\">\nKoolReport.widget.init({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[]],\"css\":[\"\\\/koolreport_assets\\\/1777792648\\\/css\\\/font-awesome.min.css\",[\"\\\/koolreport_assets\\\/2815946756\\\/card.css\"]]});\n<\/script><\/krwidget><krwidget widget-name='kcard60c70709053336' widget-type='koolreport\/widgets\/koolphp\/Card' class='bs4'><div id=\"kcard60c70709053336\" class=\"koolphp-card card panel\">\n <div class=\"panel-body card-body\">\n <div class=\"card-indicator value-negative\">\n <span title=\"Compared to previous 40 670,49\">\n -90,22% <i class='fa fa-caret-down'><\/i>\n <\/span>\n <\/div>\n <div class=\"card-value\">\n 3 978,81 <\/div>\n <div class=\"card-title\">\n card1 <\/div>\n <\/div>\n<\/div>\n<script type=\"text\/javascript\">\nKoolReport.widget.init({\"js\":[\"\\\/koolreport_assets\\\/1877068485\\\/jquery.min.js\",[]],\"css\":[\"\\\/koolreport_assets\\\/1777792648\\\/css\\\/font-awesome.min.css\",[\"\\\/koolreport_assets\\\/2815946756\\\/card.css\"]]});\n<\/script><\/krwidget>","type":"card","name":"t13","style":[]}}}"></div>
<script src="/build/homeStat.js" defer></script>
<script src="/build/createElement.js" defer></script>
<script src="/build/line.js" defer></script>
<script src="/build/subLine.js" defer></script>
<script src="/build/deleteElement.js" defer></script>
<script src="/build/createDocument.js" defer></script>
</div>
<!-- Footer -->
<div class="footer"></div>
</div>
<div id="sfwdt8c3109" class="sf-toolbar sf-display-none" role="region" aria-label="Symfony Web Debug Toolbar"></div><script nonce="d319d5fb31b44eb2645b3c275d1ff446">/*<![CDATA[*/ if (typeof Sfjs === 'undefined') { Sfjs = (function() { "use strict"; if ('classList' in document.documentElement) { var hasClass = function (el, cssClass) { return el.classList.contains(cssClass); }; var removeClass = function(el, cssClass) { el.classList.remove(cssClass); }; var addClass = function(el, cssClass) { el.classList.add(cssClass); }; var toggleClass = function(el, cssClass) { el.classList.toggle(cssClass); }; } else { var hasClass = function (el, cssClass) { return el.className.match(new RegExp('\\b' + cssClass + '\\b')); }; var removeClass = function(el, cssClass) { el.className = el.className.replace(new RegExp('\\b' + cssClass + '\\b'), ' '); }; var addClass = function(el, cssClass) { if (!hasClass(el, cssClass)) { el.className += " " + cssClass; } }; var toggleClass = function(el, cssClass) { hasClass(el, cssClass) ? removeClass(el, cssClass) : addClass(el, cssClass); }; } var noop = function() {}; var profilerStorageKey = 'symfony/profiler/'; var addEventListener; var el = document.createElement('div'); if (!('addEventListener' in el)) { addEventListener = function (element, eventName, callback) { element.attachEvent('on' + eventName, callback); }; } else { addEventListener = function (element, eventName, callback) { element.addEventListener(eventName, callback, false); }; } var request = function(url, onSuccess, onError, payload, options) { var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP'); options = options || {}; options.maxTries = options.maxTries || 0; xhr.open(options.method || 'GET', url, true); xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest'); xhr.onreadystatechange = function(state) { if (4 !== xhr.readyState) { return null; } if (xhr.status == 404 && options.maxTries > 1) { setTimeout(function(){ options.maxTries--; request(url, onSuccess, onError, payload, options); }, 1000); return null; } if (200 === xhr.status) { (onSuccess || noop)(xhr); } else { (onError || noop)(xhr); } }; xhr.send(payload || ''); }; var getPreference = function(name) { if (!window.localStorage) { return null; } return localStorage.getItem(profilerStorageKey + name); }; var setPreference = function(name, value) { if (!window.localStorage) { return null; } localStorage.setItem(profilerStorageKey + name, value); }; var requestStack = []; var extractHeaders = function(xhr, stackElement) { /* Here we avoid to call xhr.getResponseHeader in order to */ /* prevent polluting the console with CORS security errors */ var allHeaders = xhr.getAllResponseHeaders(); var ret; if (ret = allHeaders.match(/^x-debug-token:\s+(.*)$/im)) { stackElement.profile = ret[1]; } if (ret = allHeaders.match(/^x-debug-token-link:\s+(.*)$/im)) { stackElement.profilerUrl = ret[1]; } if (ret = allHeaders.match(/^Symfony-Debug-Toolbar-Replace:\s+(.*)$/im)) { stackElement.toolbarReplaceFinished = false; stackElement.toolbarReplace = '1' === ret[1]; } }; var successStreak = 4; var pendingRequests = 0; var renderAjaxRequests = function() { var requestCounter = document.querySelector('.sf-toolbar-ajax-request-counter'); if (!requestCounter) { return; } requestCounter.textContent = requestStack.length; var infoSpan = document.querySelector(".sf-toolbar-ajax-info"); if (infoSpan) { infoSpan.textContent = requestStack.length + ' AJAX request' + (requestStack.length !== 1 ? 's' : ''); } var ajaxToolbarPanel = document.querySelector('.sf-toolbar-block-ajax'); if (requestStack.length) { ajaxToolbarPanel.style.display = 'block'; } else { ajaxToolbarPanel.style.display = 'none'; } if (pendingRequests > 0) { addClass(ajaxToolbarPanel, 'sf-ajax-request-loading'); } else if (successStreak < 4) { addClass(ajaxToolbarPanel, 'sf-toolbar-status-red'); removeClass(ajaxToolbarPanel, 'sf-ajax-request-loading'); } else { removeClass(ajaxToolbarPanel, 'sf-ajax-request-loading'); removeClass(ajaxToolbarPanel, 'sf-toolbar-status-red'); } }; var startAjaxRequest = function(index) { var tbody = document.querySelector('.sf-toolbar-ajax-request-list'); if (!tbody) { return; } var nbOfAjaxRequest = tbody.rows.length; if (nbOfAjaxRequest >= 100) { tbody.deleteRow(0); } var request = requestStack[index]; pendingRequests++; var row = document.createElement('tr'); request.DOMNode = row; var requestNumberCell = document.createElement('td'); requestNumberCell.textContent = index + 1; row.appendChild(requestNumberCell); var profilerCell = document.createElement('td'); profilerCell.textContent = 'n/a'; row.appendChild(profilerCell); var methodCell = document.createElement('td'); methodCell.textContent = request.method; row.appendChild(methodCell); var typeCell = document.createElement('td'); typeCell.textContent = request.type; row.appendChild(typeCell); var statusCodeCell = document.createElement('td'); var statusCode = document.createElement('span'); statusCode.textContent = 'n/a'; statusCodeCell.appendChild(statusCode); row.appendChild(statusCodeCell); var pathCell = document.createElement('td'); pathCell.className = 'sf-ajax-request-url'; if ('GET' === request.method) { var pathLink = document.createElement('a'); pathLink.setAttribute('href', request.url); pathLink.textContent = request.url; pathCell.appendChild(pathLink); } else { pathCell.textContent = request.url; } pathCell.setAttribute('title', request.url); row.appendChild(pathCell); var durationCell = document.createElement('td'); durationCell.className = 'sf-ajax-request-duration'; durationCell.textContent = 'n/a'; row.appendChild(durationCell); request.liveDurationHandle = setInterval(function() { durationCell.textContent = (new Date() - request.start) + 'ms'; }, 100); row.className = 'sf-ajax-request sf-ajax-request-loading'; tbody.insertBefore(row, null); var toolbarInfo = document.querySelector('.sf-toolbar-block-ajax .sf-toolbar-info'); toolbarInfo.scrollTop = toolbarInfo.scrollHeight; renderAjaxRequests(); }; var finishAjaxRequest = function(index) { var request = requestStack[index]; clearInterval(request.liveDurationHandle); if (!request.DOMNode) { return; } if (request.toolbarReplace && !request.toolbarReplaceFinished && request.profile) { /* Flag as complete because finishAjaxRequest can be called multiple times. */ request.toolbarReplaceFinished = true; /* Search up through the DOM to find the toolbar's container ID. */ for (var elem = request.DOMNode; elem && elem !== document; elem = elem.parentNode) { if (elem.id.match(/^sfwdt/)) { Sfjs.loadToolbar(elem.id.replace(/^sfwdt/, ''), request.profile); break; } } } pendingRequests--; var row = request.DOMNode; /* Unpack the children from the row */ var profilerCell = row.children[1]; var methodCell = row.children[2]; var statusCodeCell = row.children[4]; var statusCodeElem = statusCodeCell.children[0]; var durationCell = row.children[6]; if (request.error) { row.className = 'sf-ajax-request sf-ajax-request-error'; methodCell.className = 'sf-ajax-request-error'; successStreak = 0; } else { row.className = 'sf-ajax-request sf-ajax-request-ok'; successStreak++; } if (request.statusCode) { if (request.statusCode < 300) { statusCodeElem.setAttribute('class', 'sf-toolbar-status'); } else if (request.statusCode < 400) { statusCodeElem.setAttribute('class', 'sf-toolbar-status sf-toolbar-status-yellow'); } else { statusCodeElem.setAttribute('class', 'sf-toolbar-status sf-toolbar-status-red'); } statusCodeElem.textContent = request.statusCode; } else { statusCodeElem.setAttribute('class', 'sf-toolbar-status sf-toolbar-status-red'); } if (request.duration) { durationCell.textContent = request.duration + 'ms'; } if (request.profilerUrl) { profilerCell.textContent = ''; var profilerLink = document.createElement('a'); profilerLink.setAttribute('href', request.profilerUrl); profilerLink.textContent = request.profile; profilerCell.appendChild(profilerLink); } renderAjaxRequests(); }; if (window.fetch && window.fetch.polyfill === undefined) {
How do you set up routing for your web application? For PivotMatrix to work, it needs a route for which it's rendered on server and returns. If yours is a single page application you could add some parameters so that PivotMatrix is rendered when some certain parameters are sent. Then add those parameters to PivotMatrix's "scope" property. Rgds,
With a little edit it's possible. Pls open the file koolreport/pivot/widgets/assets/PivotMatrix.js and replace the following line:
oReq.open('POST', global.location.href, true);
with this one:
oReq.open('POST', this.scope.route, true);
Then in your PivotMatrix's create, set its scope's route like this:
<?php
PivotMatrix::create(array(
...
"scope" => array(
"route" => $yourPivotMatrixRoute
...
it works fine thanks. but i have another problem, when i try to move a waiting data to data i get a probleme at line 140 in "PivotMatrix.js" :
oReq.send(convertObjToPostStr(args) + '&'
+ convertScopeToPostStr(this.scope));
but i have no error message, the console said : "500 (Internal Server Error)" and i have this only for data (blue fields)
ther is the base config of the pivotMatrix :
"columnCollapseLevels" => [
0 => 0
],
"rowCollapseLevels" => [
0 => 0
],
"height" => "100%",
"width" => "100%",
"totalName" => "",
"hideTotalRow" => false,
"hideSubtotalRow" => false,
"hideTotalColumn" => false,
"hideSubtotalColumn" => false,
"paging" => [
"size" => 10,
"sizeSelect" => [
0 => 5,
1 => 10,
2 => 20,
3 => 50,
4 => 100,
]
],
"waitingFields" => [
"type_de_police" => "label",
"type_d_intermediaire" => "label",
"type_salarie" => "label",
"date_effet" => "label",
"qualite_assure" => "label",
"code_postal" => "label",
"ville" => "label",
"usage_bien" => "label",
"date_declaration_assure" => "label",
"montant_indemnisation_total" => "data",
"montant_dommage_total" => "data",
"type_prejudice" => "label"
],
"columns" => "",
"colorSchemeId" => 1,
"options" => [],
"cssClass" => [],
"attributes" => [],
"name" => "myPivotMatrix1"
I don't think it's possible yet. PivotMatrix and PivotTable only work with certain data structure created by pivot processes like Pivot, Pivot2D, etc. Of course we could integrate the pivot processes to the widgets themselves but we like the idea of decoupling data processing and data displaying to let users join them however they like (like lego bricks). In this case the lego bricks are multiple pivot processes and pivot widgets. Tks,
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo