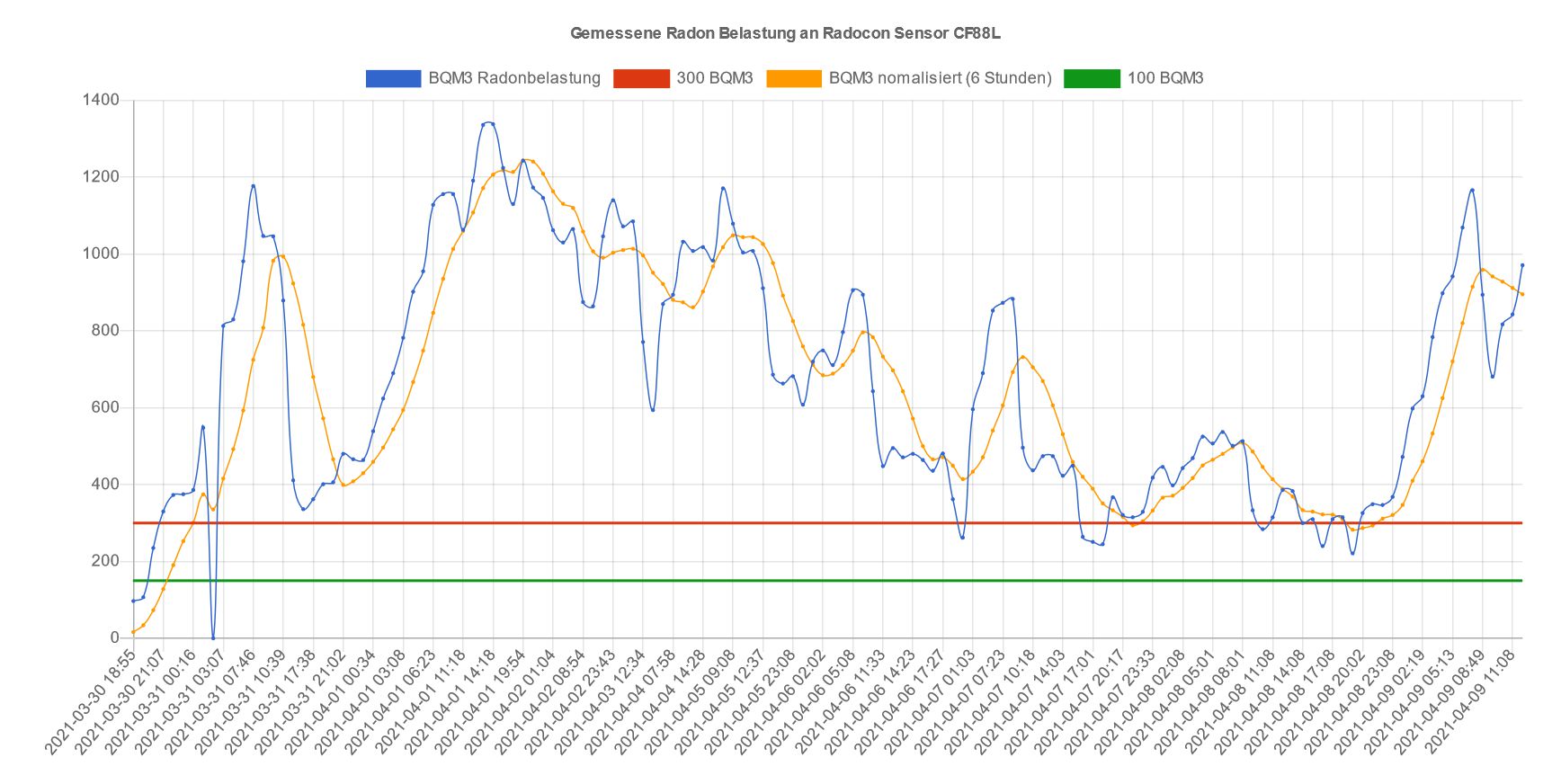
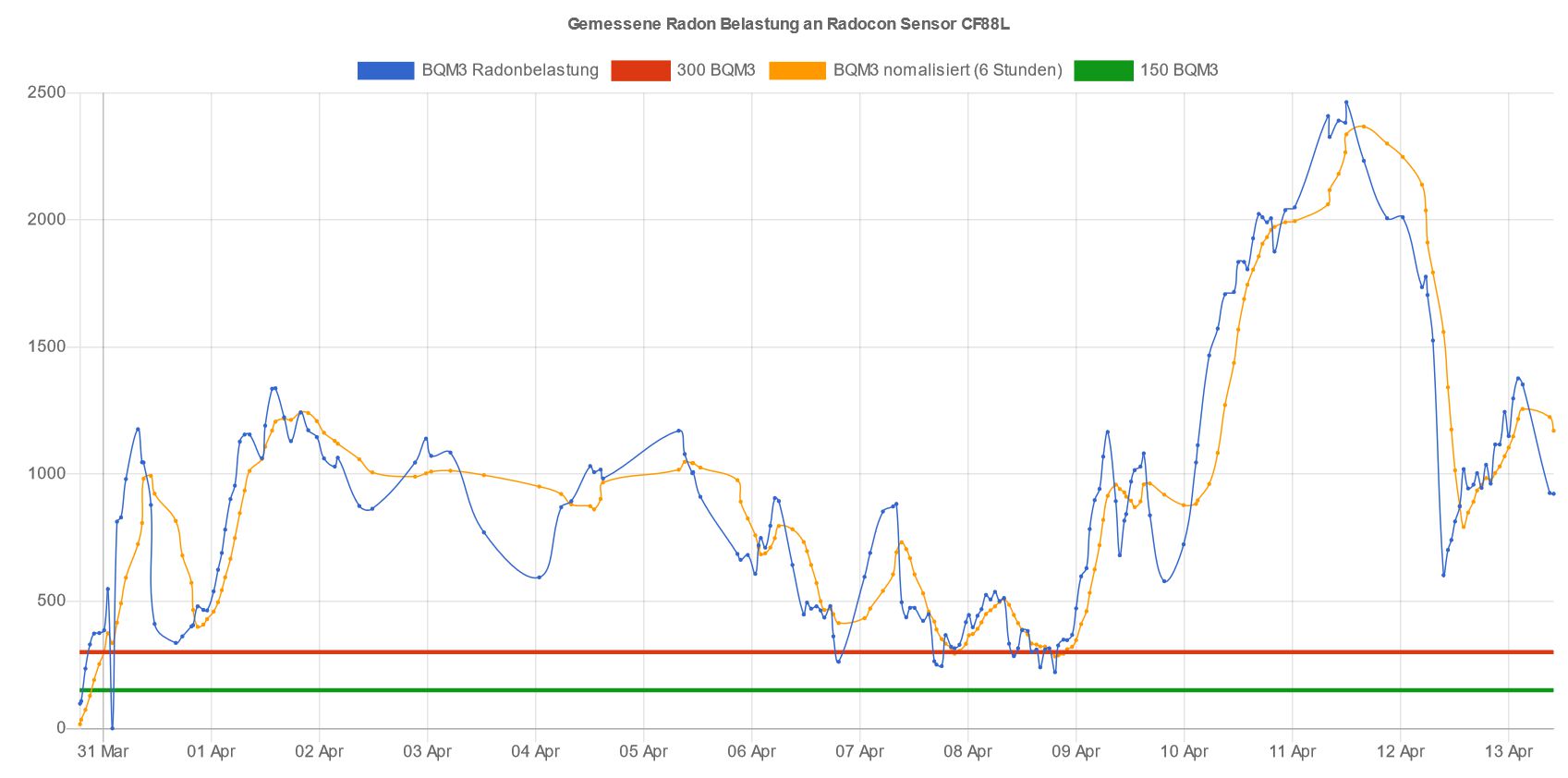
Hi, need help to show one tick per date on axis. Regards, Frank
<?php
LineChart::create(array(
"title"=>"Gemessene Radon Belastung an Radocon Sensor ".$sensor,
"dataSource"=>$a,
"columns"=>array(
"DT",
"BQM3"=>array(
...
),
"MAX"=>array(
...
),
"HD"=>array(
...
),
"OK"=>array(
...
),
)
));
?>