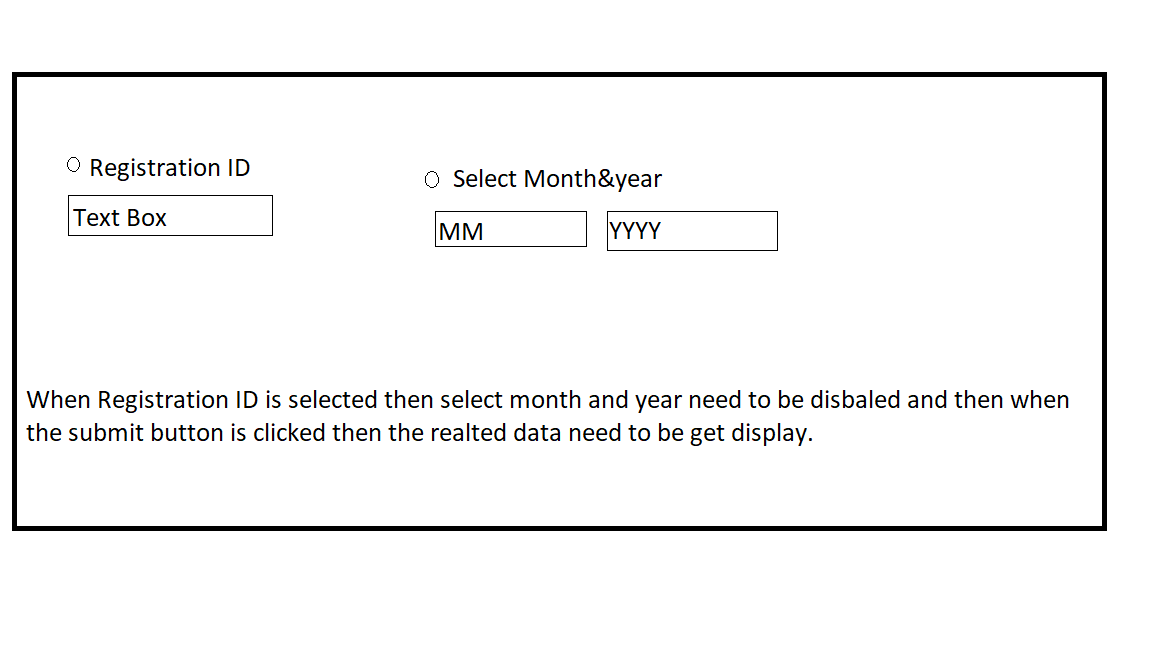
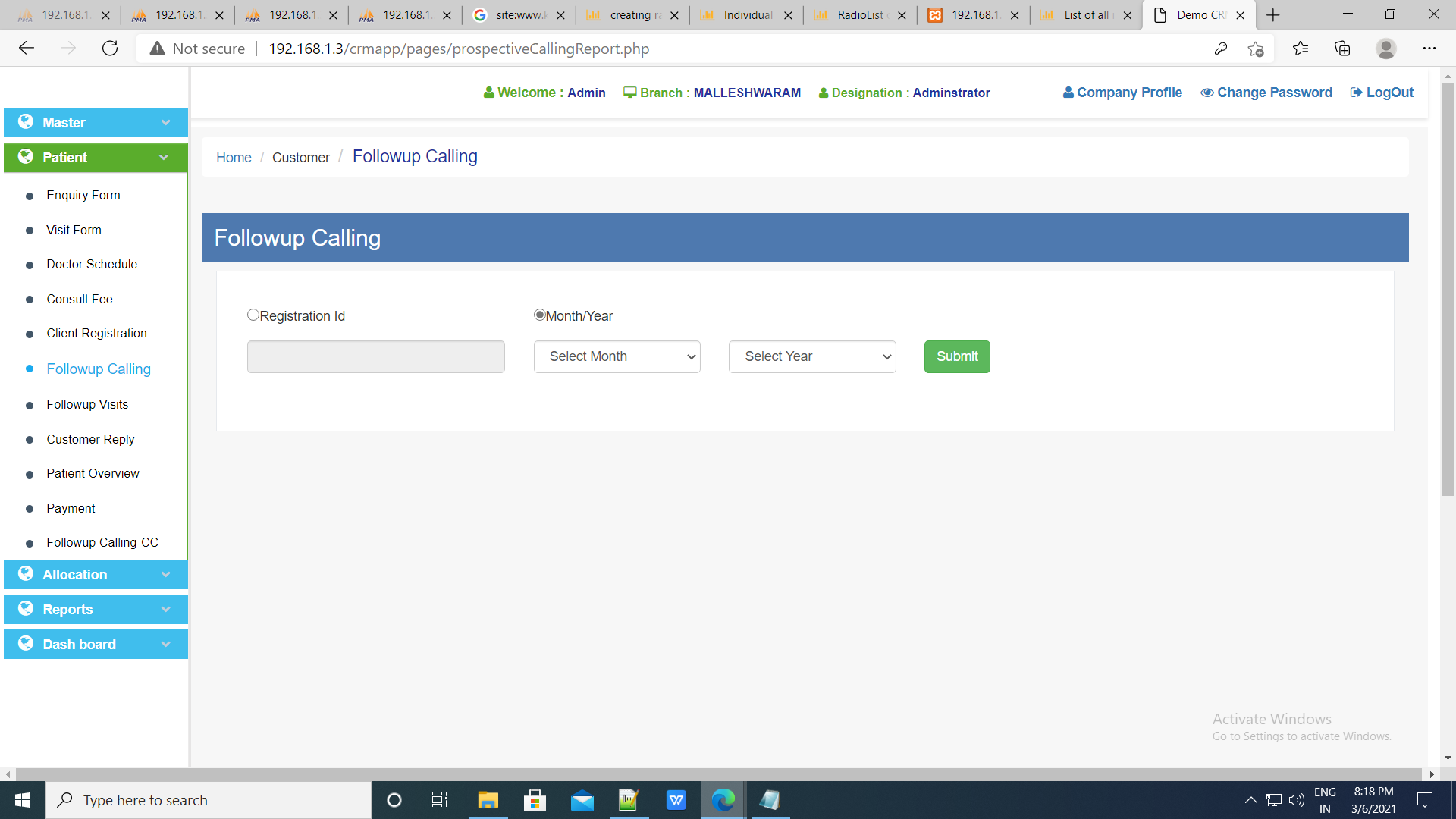
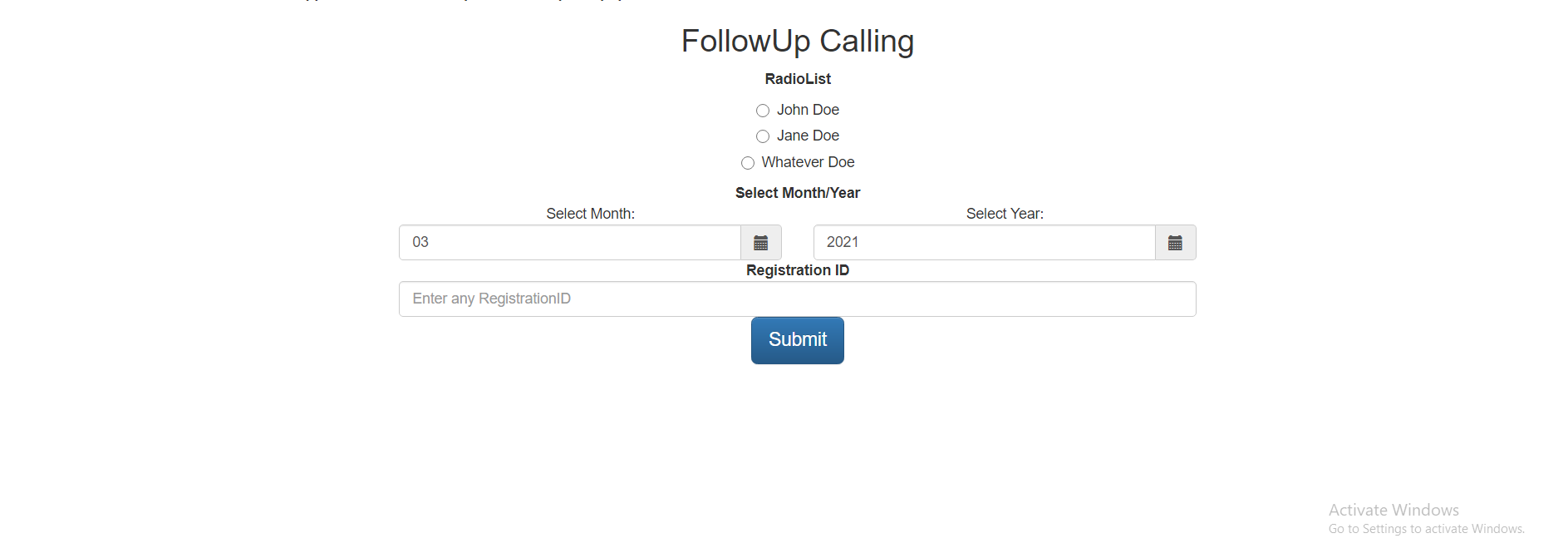
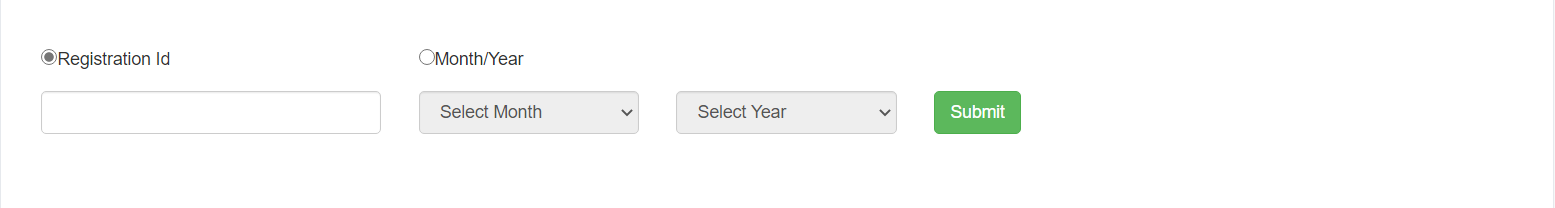
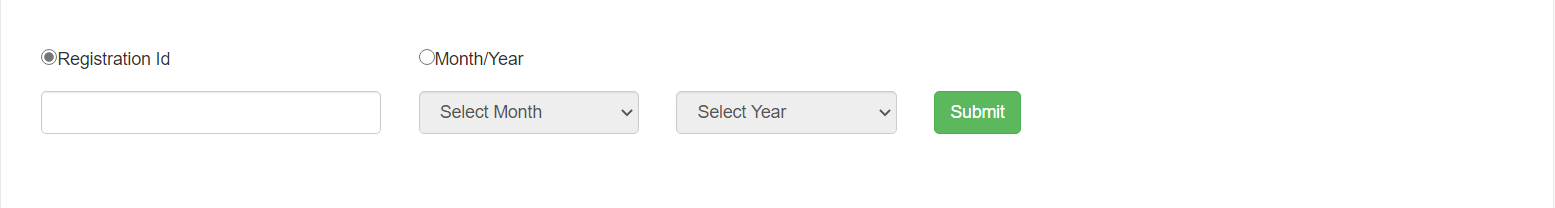
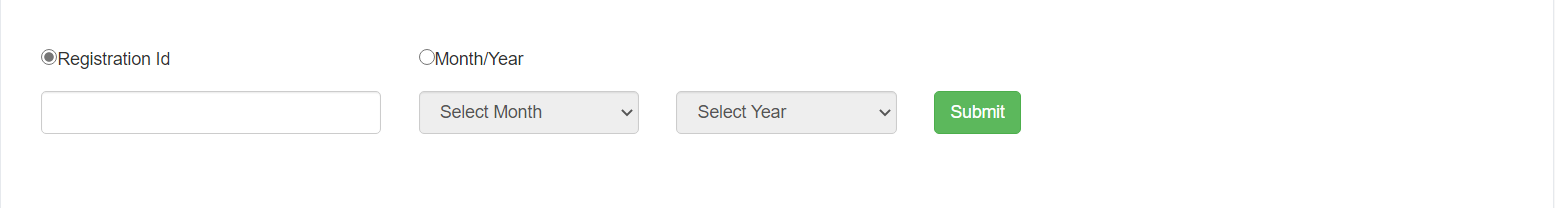
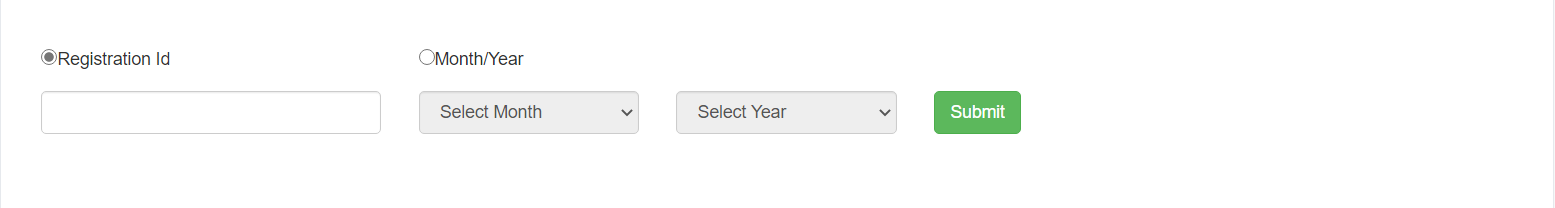
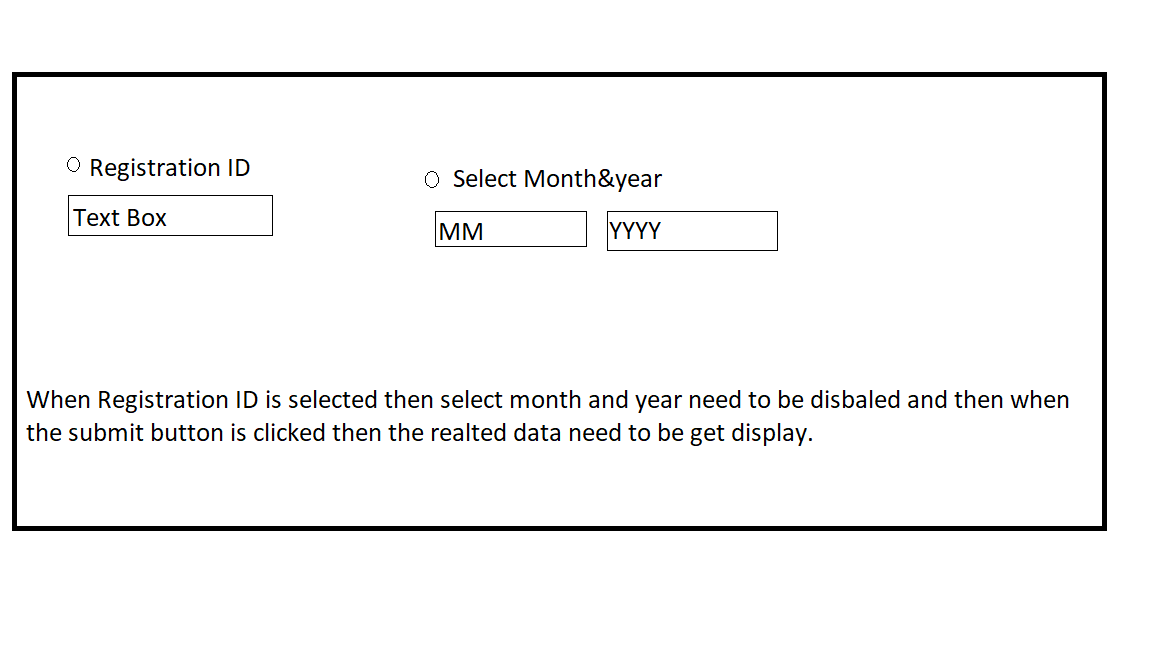
The idea is very simple, you have radiolist with 2 options (Registration and Month/Year", it will look like this:
<?php
RadioList::create(array(
"name"=>"radioList",
"data"=>array(
"Registration"=>"1",
"Month/Year"=>"2",
),
"clientEvents"=>array(
"change"=>"function(s)
{
//Dothing here
}",
)
));
?>
Now we know that the Registration has value = 1 and Month/Year has value =2
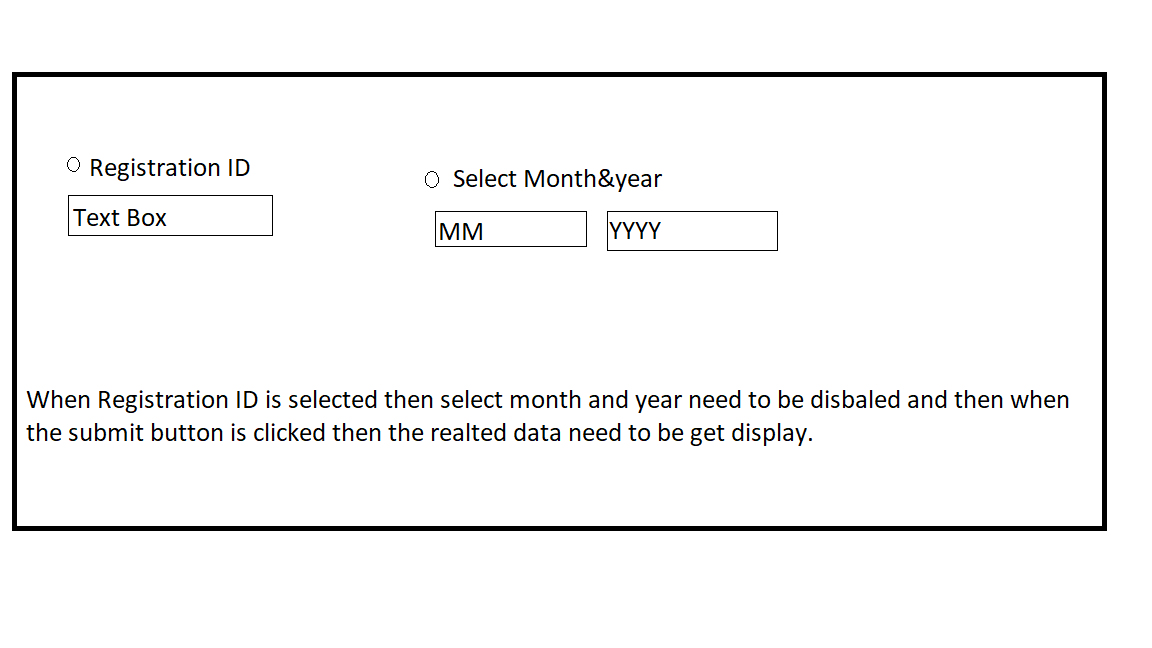
Now when use select Registration(value=1), we need to enable registration textbox and disable month/year. And when Month/Year is selected (value =2), we disabled registration textbox and enable month/year. I have show you how to make condition and also how to make enable/disable both textbox and datetimepicker
so the "change" method will be something like this:
"change"=>"function(s){
if(s.value==1) {
//Enable textbox, disable datetimepicker
$(textBox).attr('disabled','disabled');
yourDatePicker.find('input:first').prop('disabled',true);
}
if(s.value==2) {
//Disabled textbox, enabe datetimepicker
$(textBox).attr('disabled',false);
yourDatePicker.find('input:first').prop('disabled',false);
}
}"
I showed you the logic but you need to apply to your case, change the name of textbox or datetimepicker to your own.