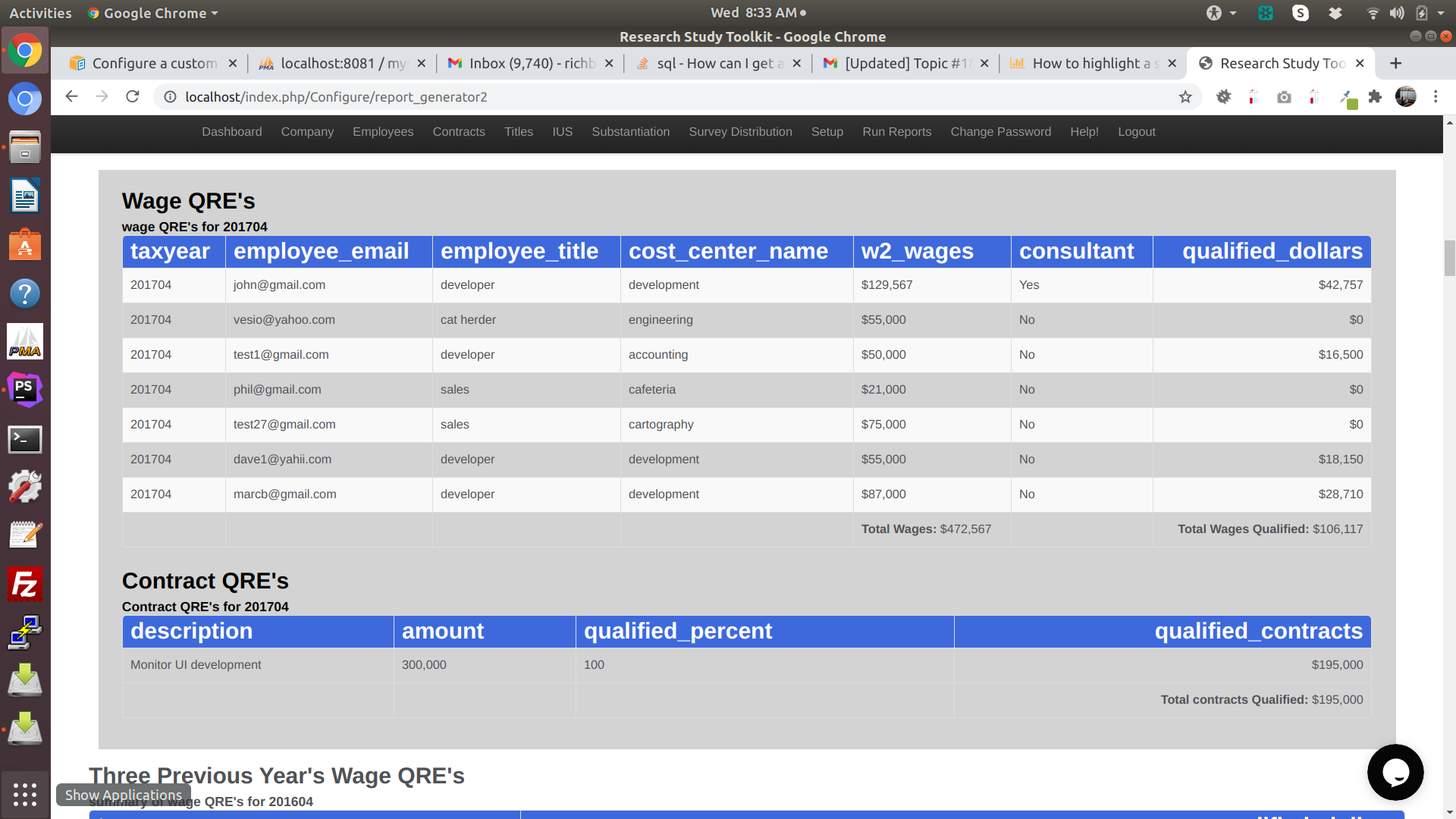
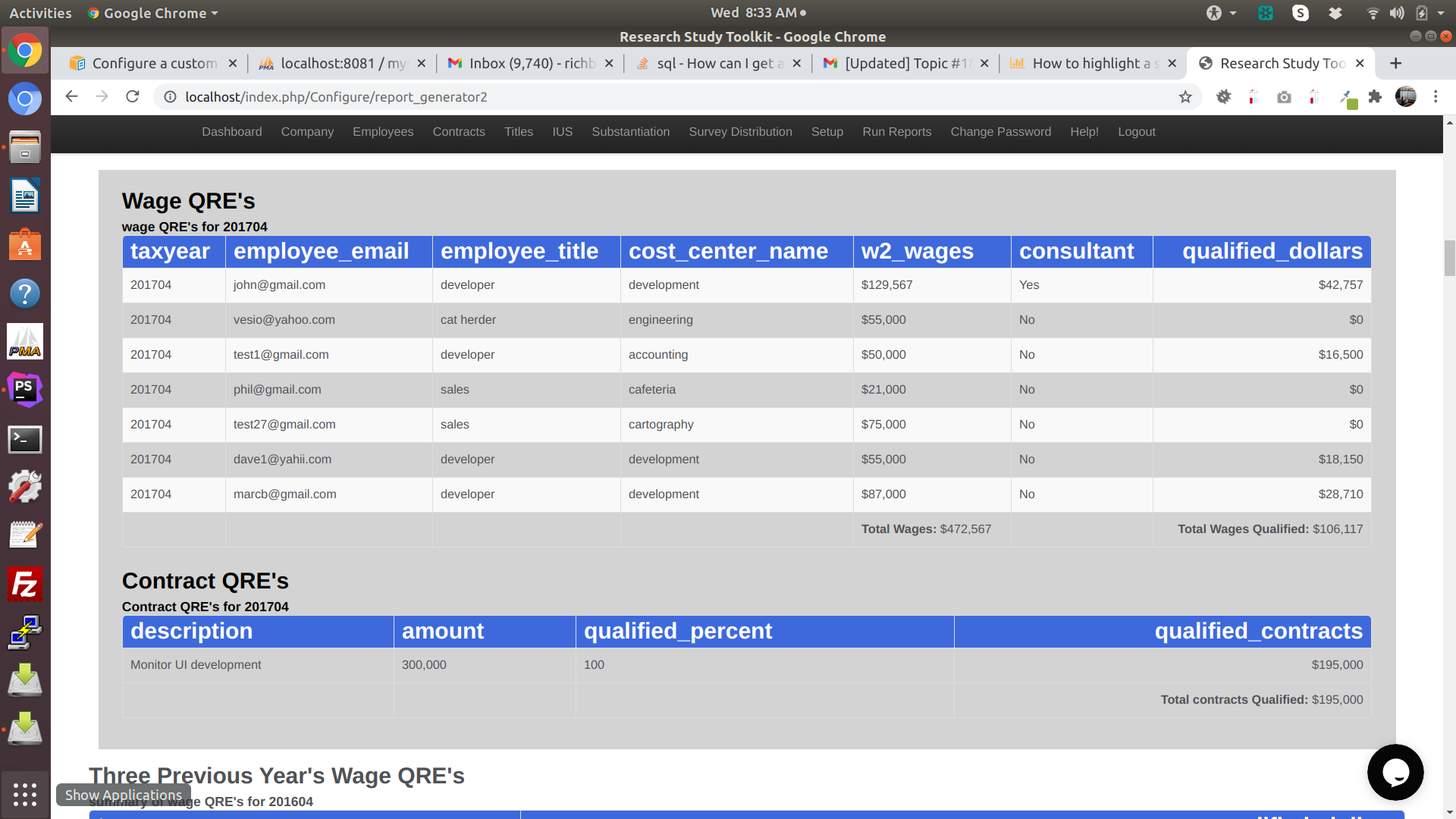
Thanks. It it actually two different tables in the area. I managed to get this working last night, somewhat.

Notice that the alternating row colors is the same as the background which makes it hard to see. I'd like the background of theses two tables to be white, rather than the same color of the background.
I did this by including the below in the style:
.box {
background-color: lightgrey;
padding: 15px 25px;
margin: 10px;
}
and here are the tables
<div class="box" style="color: black;">
<h2> Wage QRE's </h2>
<h4> wage QRE's for <?php echo $_SESSION['last_TY'] ?> </h4>
<?php
Table::create(array(
"dataStore"=>$this->dataStore("srat")->filter("taxyear","=",$_SESSION['last_TY']),
"showHeader"=>true,
"showFooter"=>true,
"columns"=>array(
"taxyear",
"employee_email",
"employee_title",
"cost_center_name",
"w2_wages"=>array(
"cssStyle"=>"text-align:left",
"prefix"=>"$",
"footer"=>"sum",
"footerText"=>"<b>Total Wages:</b> @value"
),
"consultant"=>array(
"formatValue"=>function($value) {
return ($value==1)?"Yes":"No";
}
),
"qualified_dollars"=>array(
"cssStyle"=>"text-align:right",
"prefix"=>"$",
"footer"=>"sum",
"footerText"=>"<b>Total Wages Qualified:</b> @value"
)
),
"cssClass"=>array(
"table"=>"table-bordered table-striped table-hover"
)
));
$key = array_search($_SESSION['last_TY'], $_SESSION['TY']);
$year=$_SESSION['TY'][$key];
?>
<h2> Contract QRE's </h2>
<h4> Contract QRE's for <?php echo $year ?> </h4>
<?php
Table::create(array(
"dataStore"=>$this->dataStore("contracts") ->filter("taxyear","=",$year),
"showFooter"=>true,
"columns"=>array(
"description",
"amount",
"qualified_percent",
"qualified_contracts",
"qualified_contracts"=>array(
"cssStyle"=>"text-align:right",
"prefix"=>"$",
"footer"=>"sum",
"footerText"=>"<b>Total contracts Qualified:</b> @value"
)
),
"cssClass"=>array(
"table"=>"table table-bordered",
"tr"=>"row-css-class",
"th"=>"header-css-class",
"td"=>"cell-css-class",
"tf"=>"footer-cell-css-class",
)
));
$key = array_search($_SESSION['last_TY'], $_SESSION['TY']);
$year=$_SESSION['TY'][$key-1];
?>
</div>
Can I somehow change the color of the hover? Just for this section? Or turn off the hover?
AND
how can I change the background of the footer to red? I tried to add this to the <style> but it doesn't seem to work:
tf {background-color:red ;
color:white;}