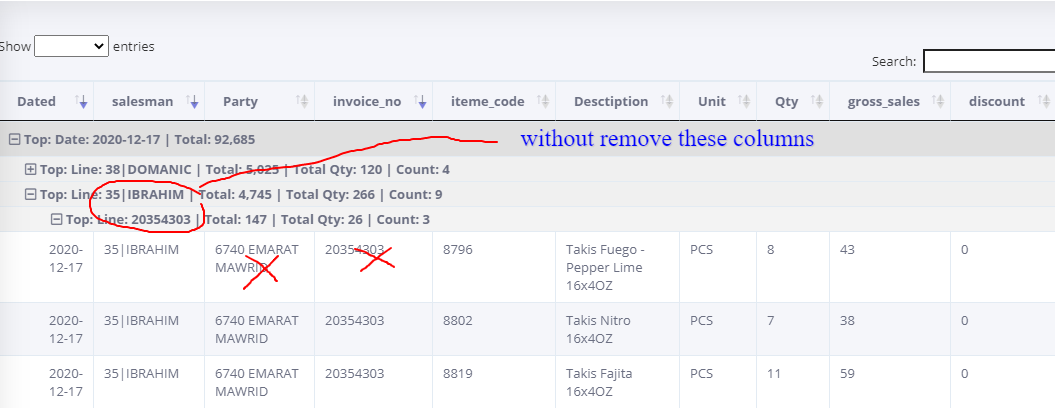
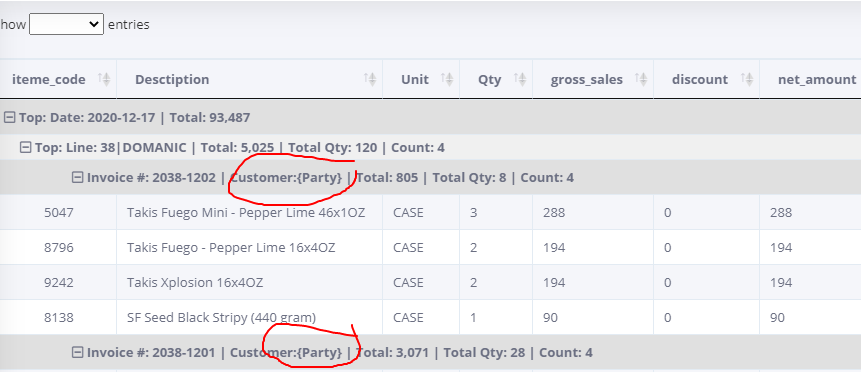
I am using Datatable[RowGroup], and I want to remove fields[invoice_no and Party] from the list of details,
and should be remain at the top.
`php
<?php
DataTables::create(array(
"dataSource"=>$this->dataStore("invoice_details"),
"cssClass"=>array(
"table"=>"table table-striped table-bordered"
),
"columns" => [
"Dated","salesman", "Party", "invoice_no", "iteme_code","Desctiption", "Unit", "Qty", "gross_sales",
"discount", "net_amount", "vat", "total_amount"
],
"fastRender" => true,
"clientRowGroup" => [
"Dated" => [
'direction' => 'desc',
'calculate' => [
'totalSales' => [
'sum', //'sum', 'count', 'avg', 'min', 'max'
'total_amount',
"format" => "function(value) {
return (1*value).toLocaleString(); // this for thousand comma separator
}"
],
],
"top" => "<td colspan='999'>{expandCollapseIcon} Top: Date: {Dated} | Total: {totalSales}</td>",
"bottom" => "<td colspan='999'>{expandCollapseIcon} Bottom: Date: {Dated} | Customer sales: {totalSales}</td>",
],
"salesman" => [
'direction' => 'desc',
'calculate' => [
'totalSales' => ['sum', 'total_amount',
"format" => "function(value) {
return (1*value).toLocaleString(); // this for thousand comma separator
}"
],
'total_qty' => ['sum', 'Qty',
],
'countDistinctLine' => [
'field' => 'invoice_no',
"aggregate" => "function(rows, group, aggFieldIndex)
{
var initAgg = {
values: {},
count: 0
};
return rows
.data()
.pluck(aggFieldIndex)
.reduce( function (agg, b) {
if (agg.values[b] !== true) {
agg.count += 1;
agg.values[b] = true;
}
return agg;
}, initAgg)
}",
"format" => "function(agg) {return agg.count;}",
],
],
"top" => "<td colspan='999'>{expandCollapseIcon} Top: Line: {salesman} | Total: {totalSales} | Total Qty: {total_qty} | Count: {countDistinctLine} </td>",
],
"invoice_no" => [
'direction' => 'desc',
'calculate' => [
'totalSales' => ['sum', 'total_amount',
"format" => "function(value) {return (1*value).toLocaleString();}"
],
'total_qty' => ['sum', 'Qty'],
'countSales' => ['count', 'total_amount'],
],
"top" => "<td colspan='999'>{expandCollapseIcon} Top: Line: {invoice_no} | Total: {totalSales} | Total Qty: {total_qty} | Count: {countSales} </td>",
// "bottom" => "<td colspan='999'>{expandCollapseIcon} Bottom: Line: {iteme_code} | Line sales: {totalSales}</td>",
],
],
my problem if I removed invoice_no from columns attribute it will thrown error index not found
so how could I do that without lossing my fields in the top?